这篇文章主要介绍了如何使用DataGear制作服务端分页的数据可视化图表,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
首先,新建两个SQL数据集。
第一个数据集查询服务端分页数据,它是一个参数化数据集:
名称:
服务端分页-数据
SQL:
select
*
from
t_analysis
order by NAME asc
limit ${index}, ${size}
参数:
名称 类型 必填 描述
index 数值 是 页索引
size 数值 是 页大小第二个数据集查询总记录数:
名称: 服务端分页-总记录数 SQL: select count(*) as total from t_analysis 参数: 无
然后,新建一个图表,并关联上述两个数据集:
名称: 服务端分页表格 类型: 基本表格 数据集: 1. 服务端分页-数据 2. 服务端分页-总记录数(勾选【附件】单选框)
最后,新建一个看板,引入上述图表,添加分页扩展代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dg-dashboard{
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
}
.dg-chart{
display: inline-block;
width: 100%;
height: 400px;
}
.chart-wrapper{
display: inline-block;
width: 80%;
margin-left: 10%;
padding: 2em 0em;
border: 1px solid #ccc;
}
#pagination{
text-align: center;
}
.pagination-button{
border: 1px solid #333;
border-radius: 5px;
margin: 0 0.5em;
padding: 0.5em 1.5em;
}
.pagination-current{
background: blue;
color: white;
}
.pagination-info{
padding-left: 1em;
}
</style>
<script type='text/javascript'>
var pageSize = 5;
var chartListener=
{
update: function(chart, results)
{
//获取第一个附件数据集(服务端分页-总记录数)中的总记录数
var chartDataSet = chart.chartDataSetFirst(true);
var totalResult = chart.resultOf(results, chartDataSet);
var total = chart.resultCell(totalResult, "total", 0);
//计算总页数
var pages = (total%pageSize == 0 ? parseInt(total/pageSize) : parseInt(total/pageSize)+1);
//获取当前页索引
var currentIndex = chart.dataSetParamValue(0, 0);
//绘制分页按钮
var $pg = $("#pagination");
$pg.empty();
for(var i=1; i<=pages; i++)
{
var myIndex = (i-1)*pageSize;
$("<button class='pagination-button' />").attr("page-index", myIndex)
.addClass(currentIndex == myIndex ? "pagination-current" : "")
.html(i).appendTo($pg);
}
$("<span class='pagination-info' />").html("共"+pages+"页,"+total+"条记录").appendTo($pg);
}
};
function refreshChart(index)
{
var chart = dashboard.getChart(0);
//设置第一个数据集的页索引、页大小参数值
chart.dataSetParamValues(0, { index: index, size: pageSize });
//刷新图表数据
chart.refreshData();
}
$(function()
{
//加载第一页
refreshChart(0);
$("#pagination").on("click", ".pagination-button", function()
{
var index = parseInt($(this).attr("page-index"));
refreshChart(index);
});
});
</script>
</head>
<body class="dg-dashboard">
<div class="chart-wrapper">
<div class="dg-chart"
dg-chart-disable-setting="true"
dg-chart-listener="chartListener"
dg-chart-widget="上述图表ID">
</div>
<div id="pagination"></div>
</div>
</body>
</html>点击[保存并展示]按钮,打开看板展示页面,完成!!!
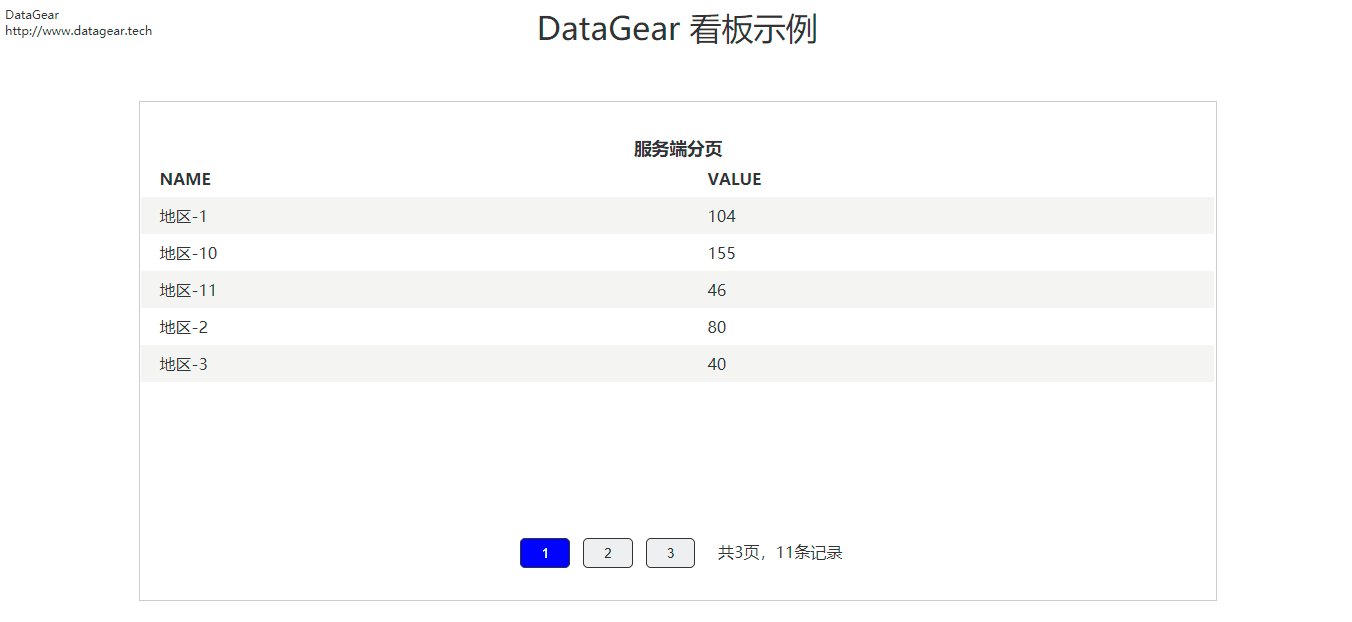
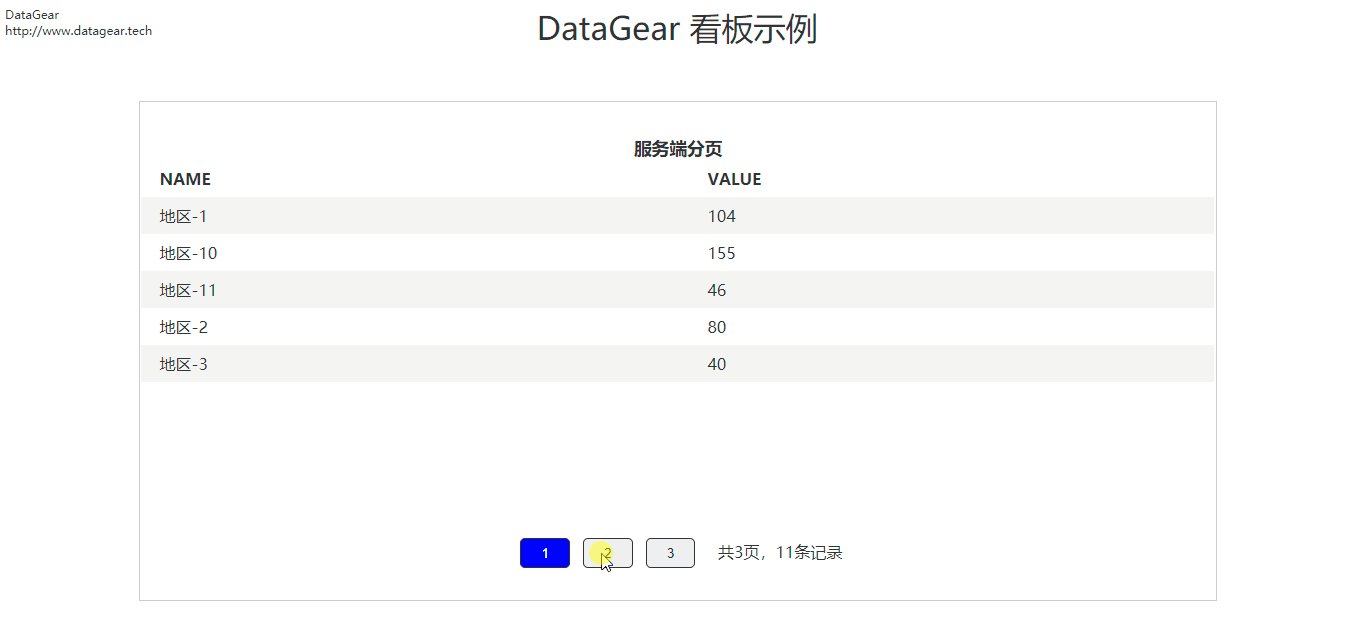
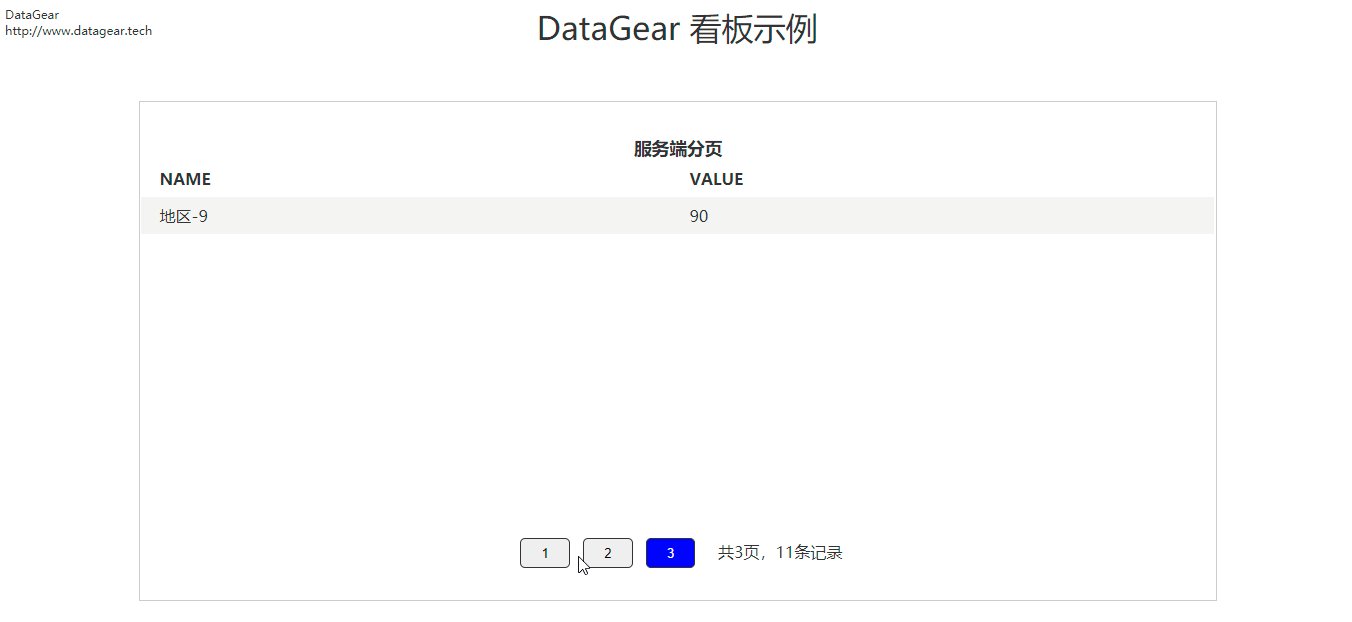
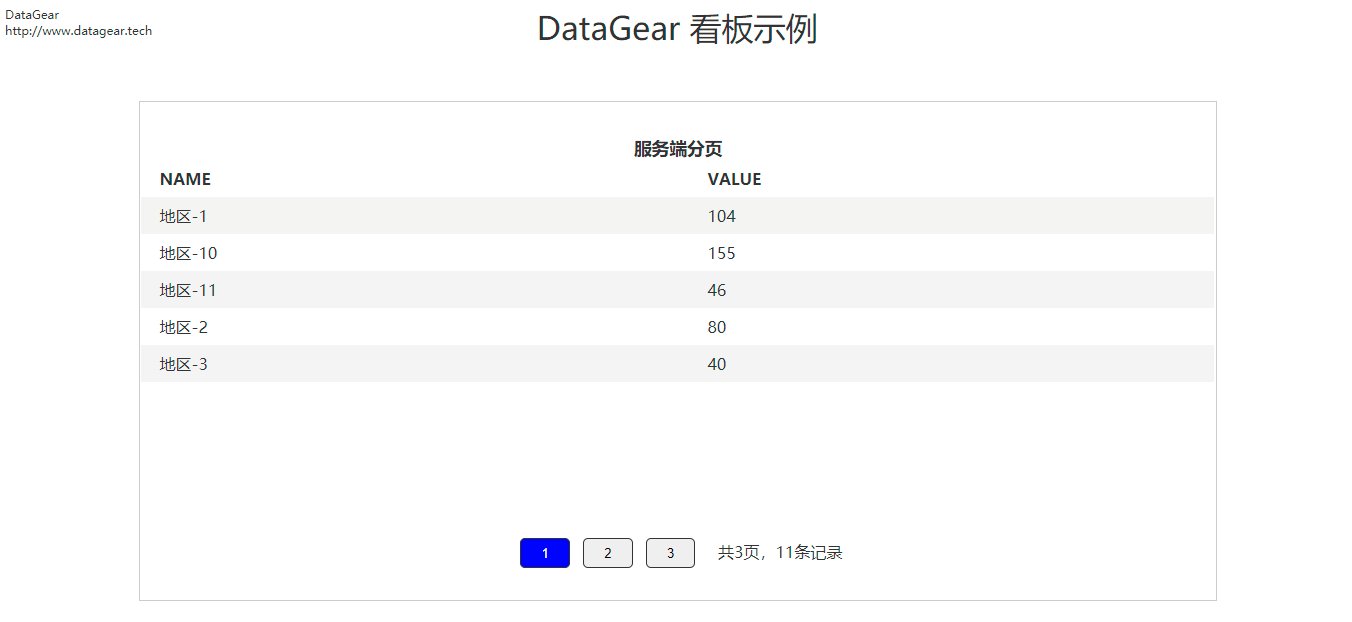
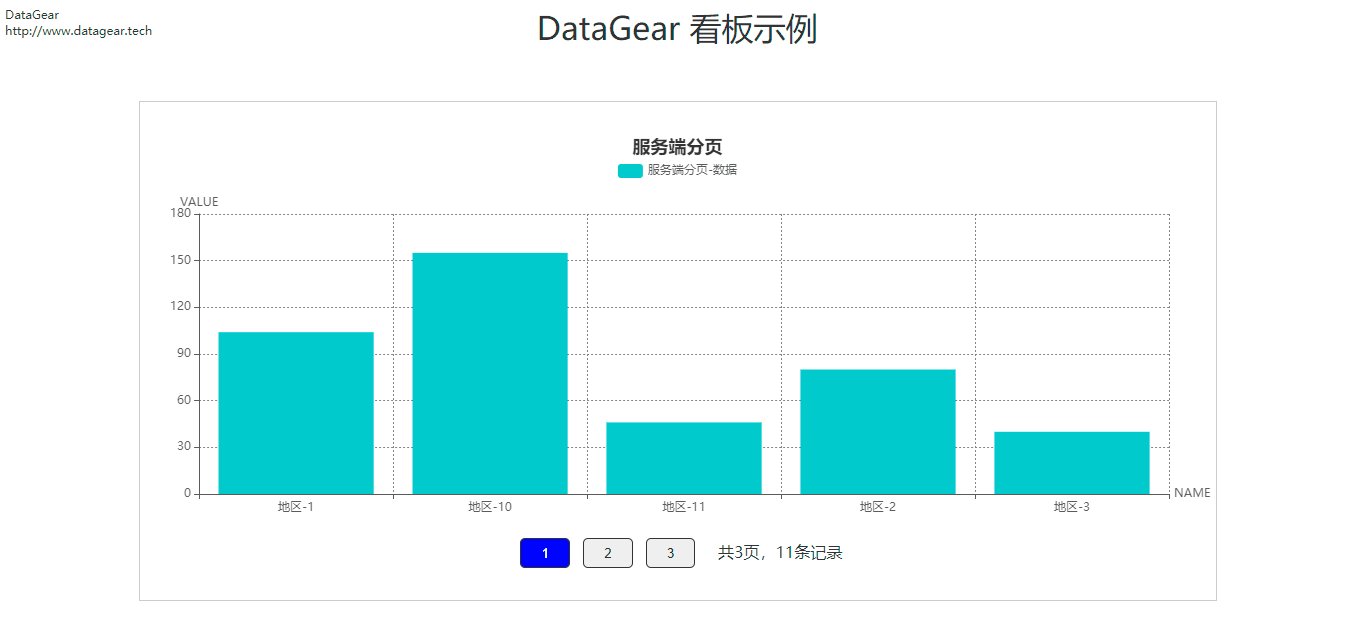
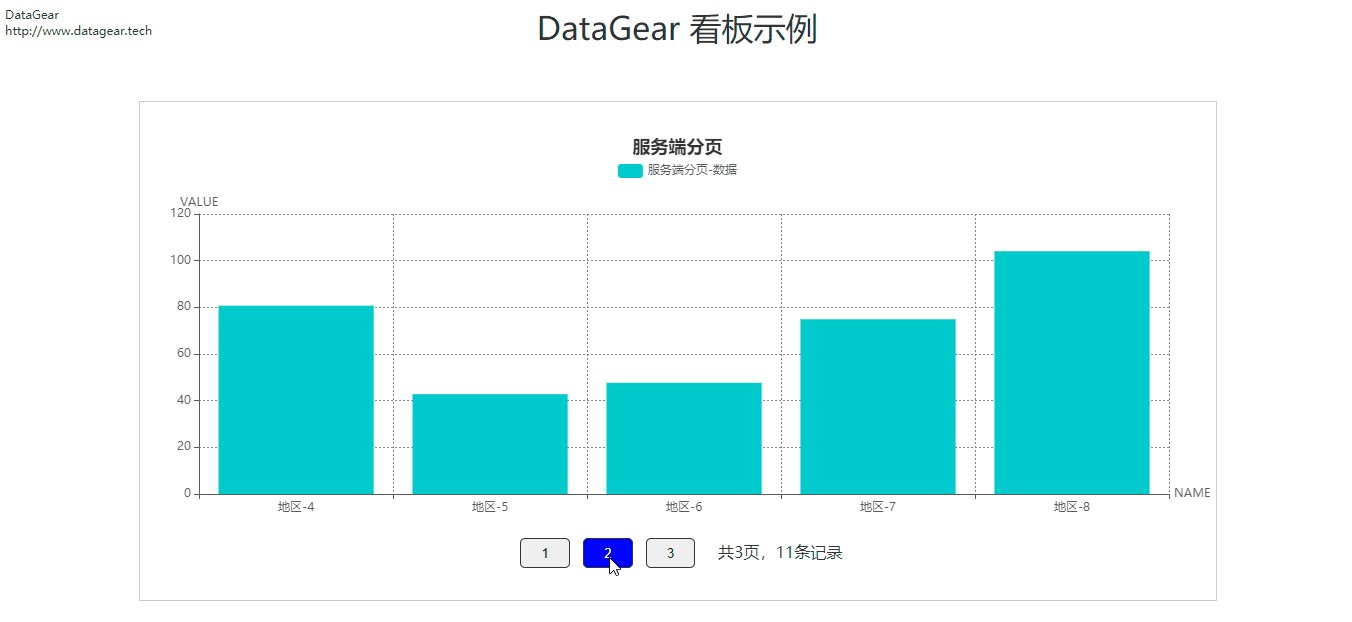
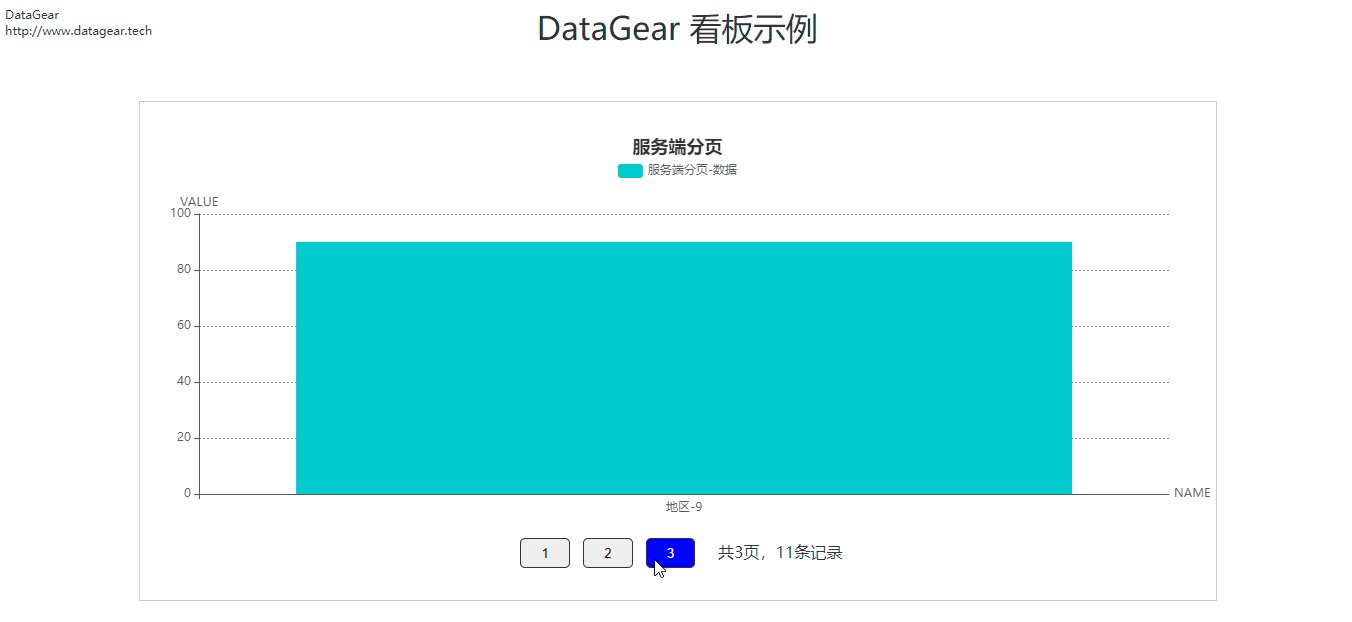
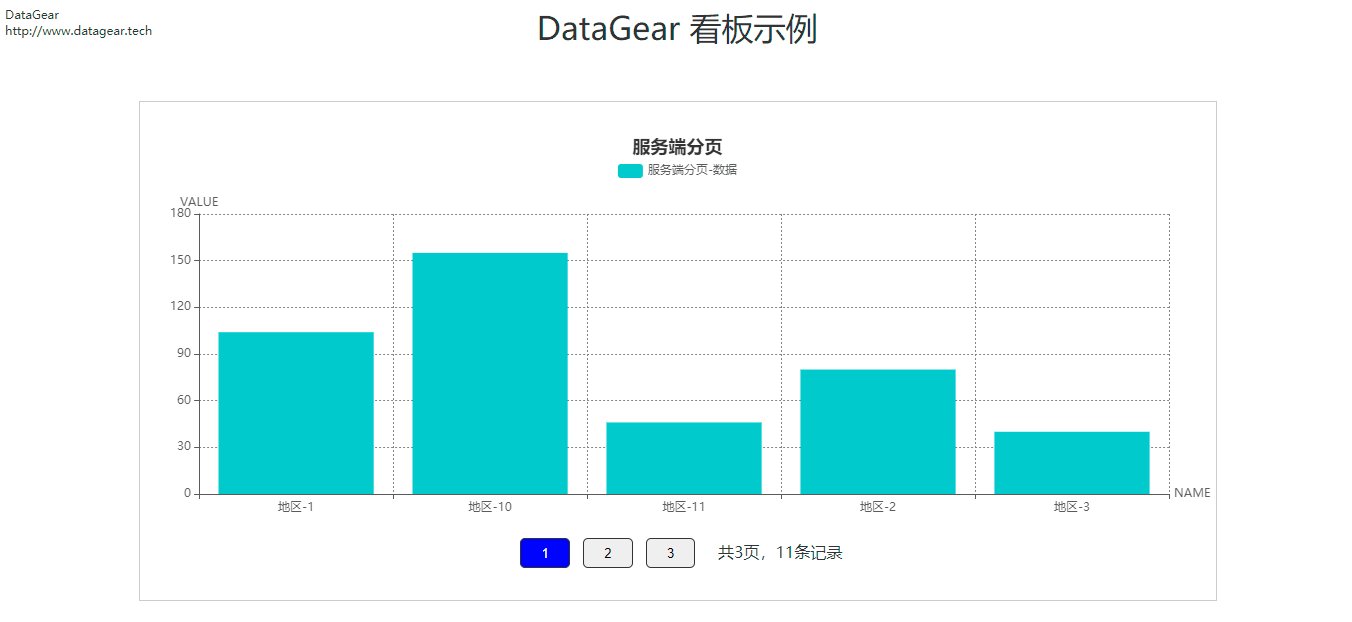
效果图如下所示:

同样,服务端分页的柱状图效果图如下所示:

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用DataGear制作服务端分页的数据可视化图表”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。