这篇文章主要介绍了如何使用DataGear制作支持表单交互操作和多图表联动的数据可视化看板,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
对于数据可视化,有时需要根据用户输入的查询条件展示限定范围的数据图表,DataGear的看板表单功能可以快速方便地实现此类需求。
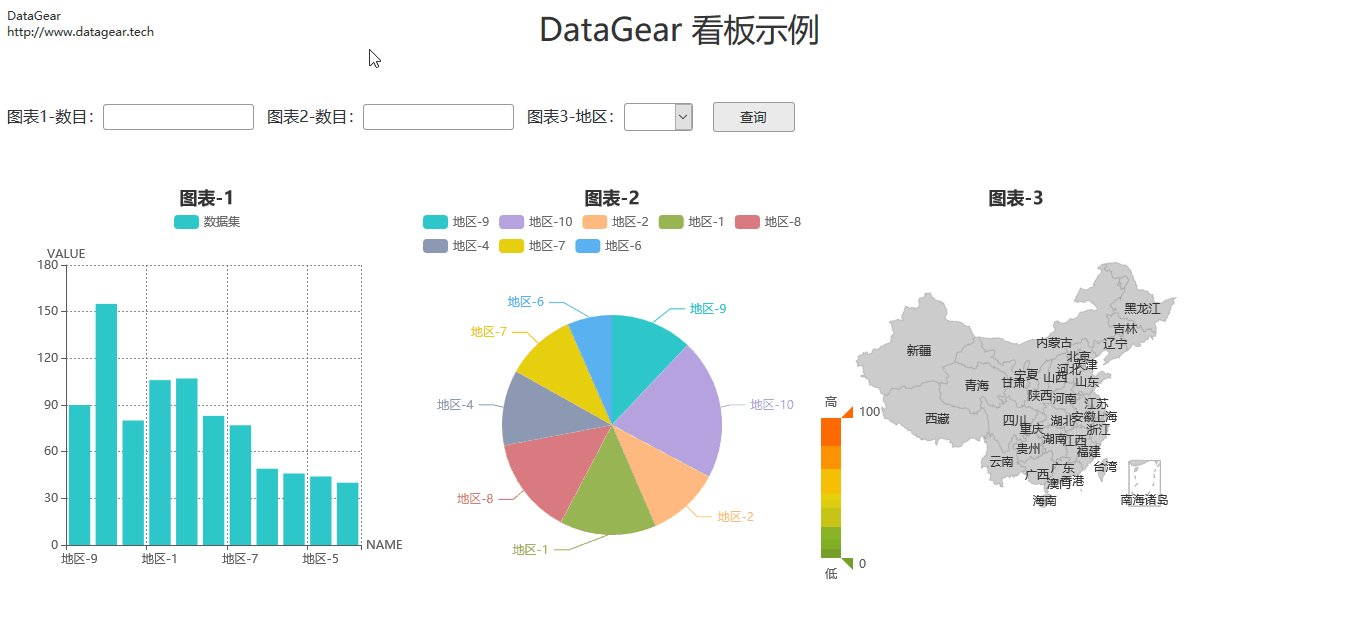
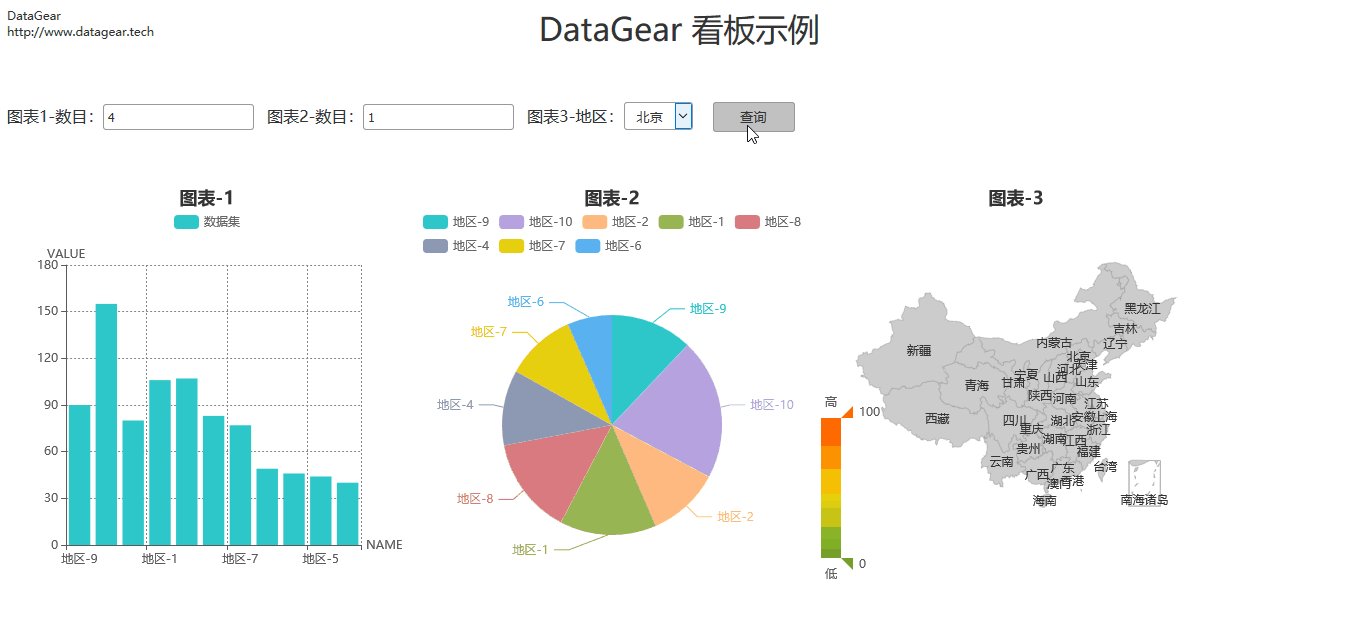
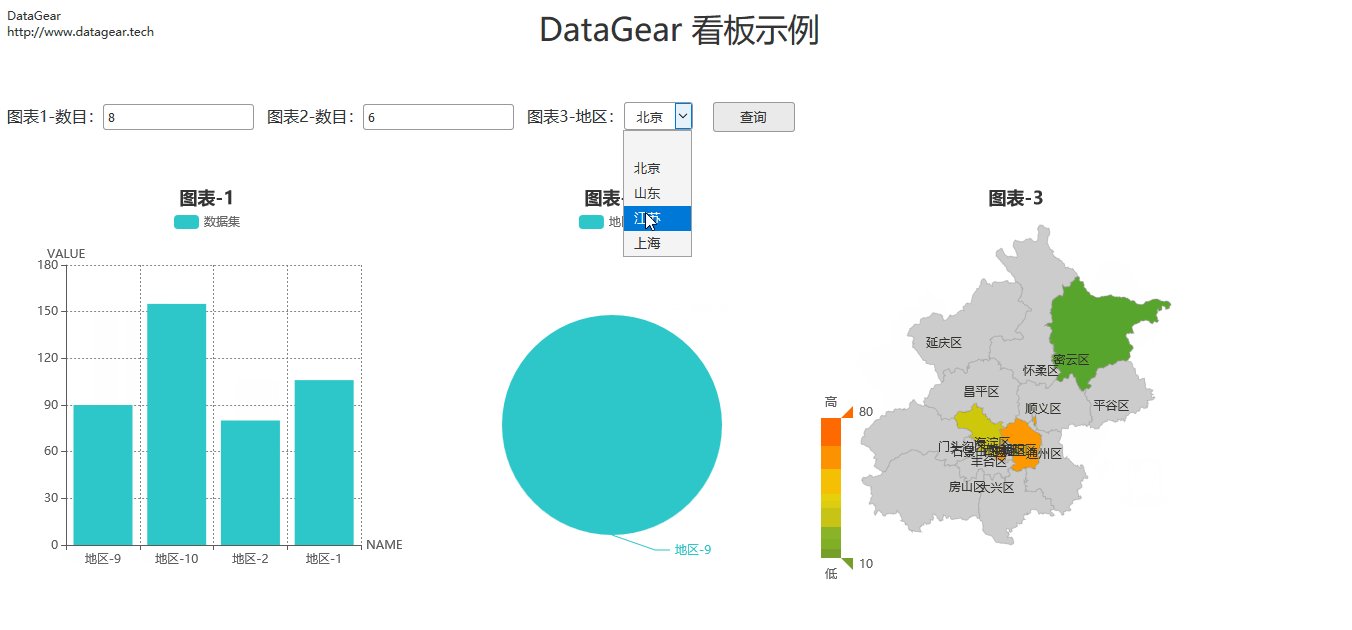
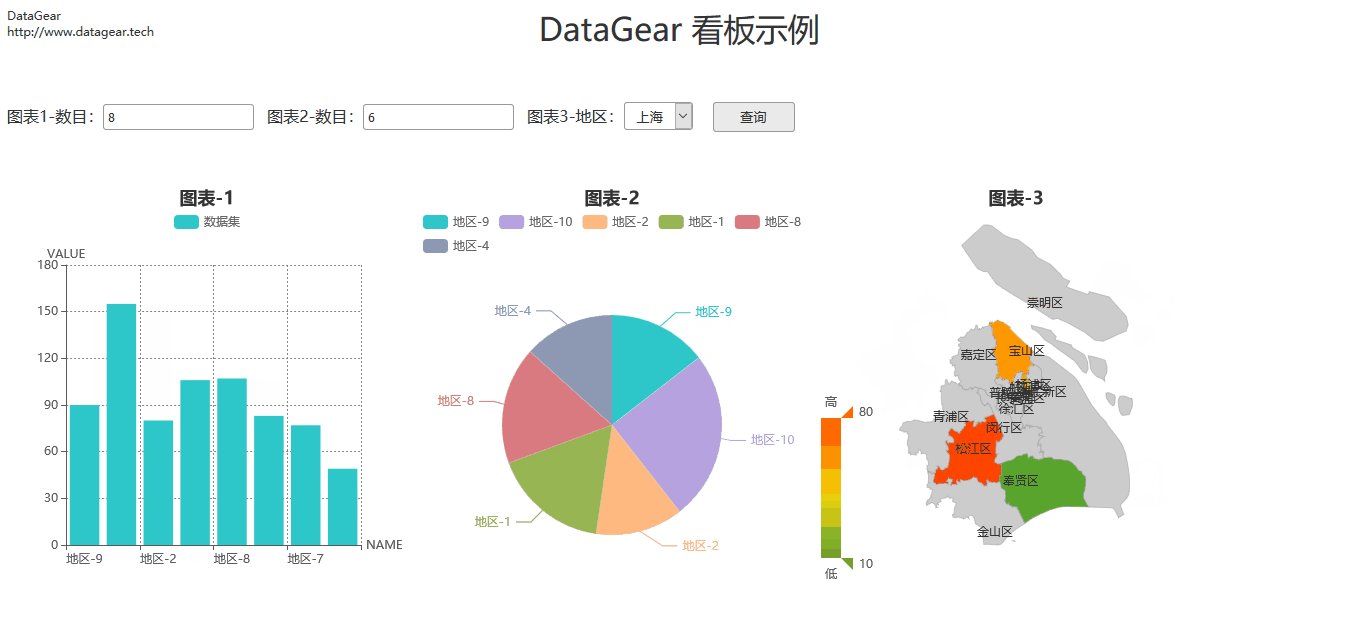
下面的看板示例,包含一个柱状图、一个饼图和一个地图,用户可以通过看板表单设置柱状图和饼图的数据数目,设置地图的显示地区。
首先,新建三个参数化数据集。
第一个数据集的SQL语句为:
SELECT
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_0
limit 0, ${查询数目}参数定义为:
参数名 类型 必填 查询数目 数值 是
第二个数据集与第一个类似,SQL语句为:
SELECT
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_1
limit 0, ${查询数目}参数定义为:
参数名 类型 必填 查询数目 数值 是
第三个数据集的SQL语句为:
SELECT
'${省份}' AS COL_MAP,
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_CITY
WHERE
COL_PROVINCE = '${省份}'参数定义为:
参数名 类型 必填 省份 字符串 是
然后,使用上述三个数据集分别建立柱状图、饼图、地图。
第一个柱状图:
图表类型 : 基本柱状图 数据集 : 第一个数据集 数据集列标记 : COL_NAME 名称;COL_VALUE 数值
第二个饼图:
图表类型 : 基本饼图 数据集 : 第二个数据集 数据集列标记 : COL_NAME 名称;COL_VALUE 数值
第三个地图:
图表类型 : 基本基本 数据集 : 第三个数据集 数据集列标记 : COL_NAME 地区名称;COL_VALUE 指标数值;COL_MAP 地图名
然后,新建可视化看板,填写如下看板模板内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DataGear 看板示例</title>
<style type="text/css">
.dg-chart{
display: inline-block;
width: 400px;
height: 400px;
}
</style>
<script type="text/javascript">
//看板表单配置
var dashboardFormConfig =
{
items:
[
{name:"图表1-数目", type:"NUMBER", link: 0},
{name:"图表2-数目", type:"NUMBER", link: {chart:1}},
{
name:"图表3-地区", inputType:"select",
inputPayload:
[
{name:'',value:''},
{name:' 北京 ',value:'北京'},
{name:' 山东 ',value:'山东'},
{name:' 江苏 ',value:'江苏'},
{name:' 上海 ',value:'上海'}
],
link: {chart:2}
}
],
link: ["chart1", "chart2", "chart3"],
submitText: "查询"
};
</script>
</head>
<body class="dg-dashboard">
<div >
DataGear <br> http://www.datagear.tech
</div>
<div >DataGear 看板示例</div>
<p> </p>
<form dg-dashboard-form="dashboardFormConfig" class="dg-inline"></form>
<p> </p>
<div id="chart1" class="dg-chart" dg-chart-widget="[第一个图表ID]"></div>
<div id="chart2" class="dg-chart" dg-chart-widget="[第一个图表ID]"></div>
<div id="chart3" class="dg-chart" dg-chart-widget="[第三个图表ID]"></div>
</body>
</html>点击[保存并展示]按钮,打开看板展示页面,完成!!!
效果图如下所示:

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用DataGear制作支持表单交互操作和多图表联动的数据可视化看板”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4035217/blog/4458378