本篇内容主要讲解“ajax获取数据后怎么将数组分批定时渲染”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ajax获取数据后怎么将数组分批定时渲染”吧!

$.getJSON("data/yinzhou.json", "", function (res, status) {
var data = res.features;// console.log(data);//分组渲染;if (status == "success") {
arrChunk(data, 1);} else {
console.log("Cann't GET Data.")}}) function arrChunk(data, chunk) {
var result = [];//数组分组数量;var chunk = chunk;//执行数组分组;for (var i = 0, j = data.length; i < j; i += chunk) {
result.push(data.slice(i, i + chunk));}//分组后的数据进行渲染;for (var k = 0; k < result.length; k++) {
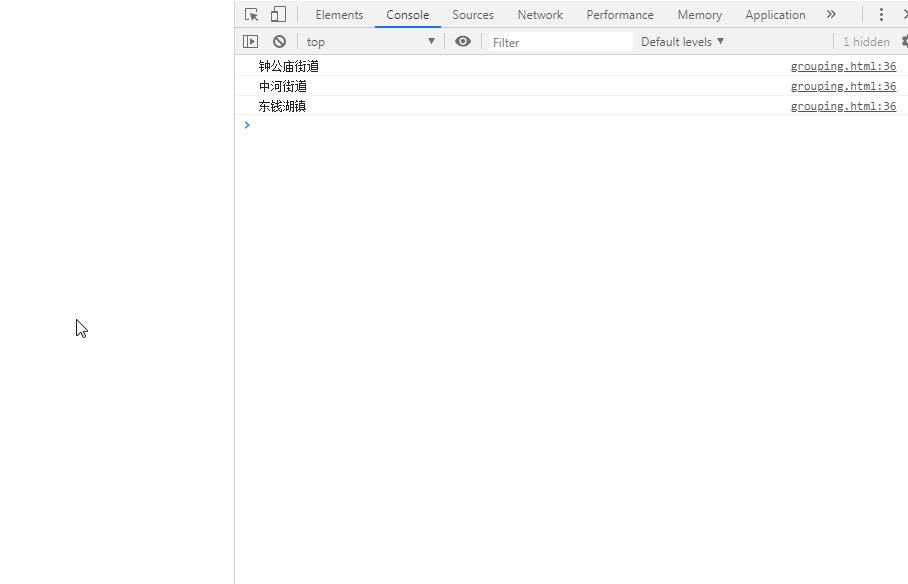
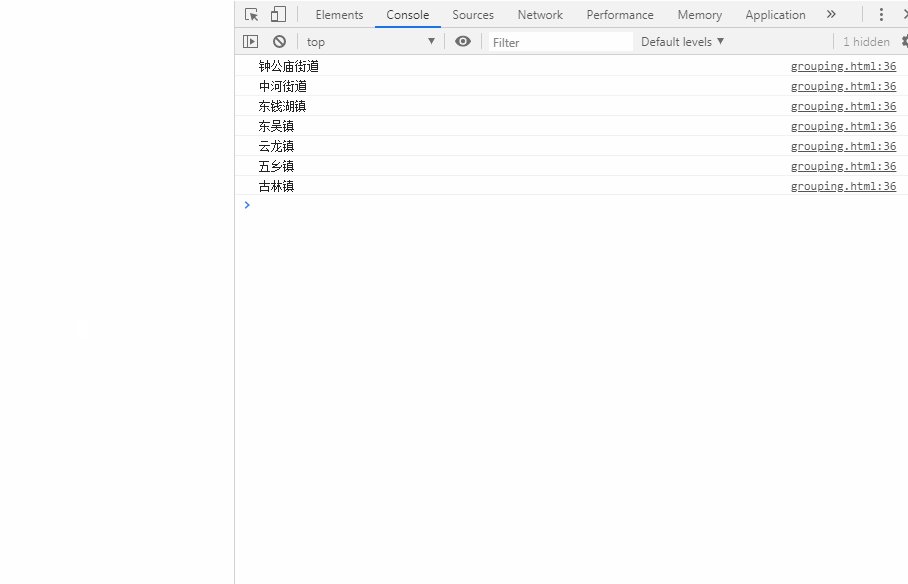
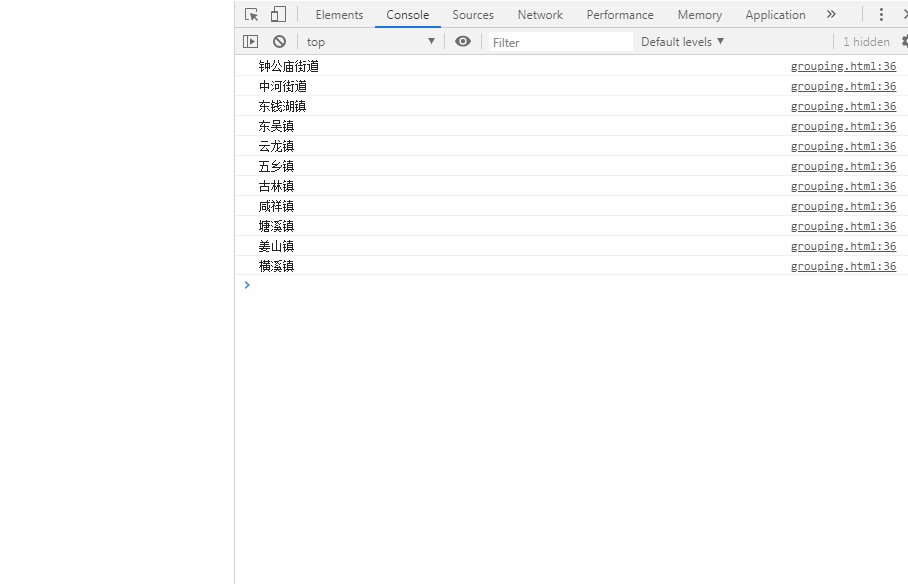
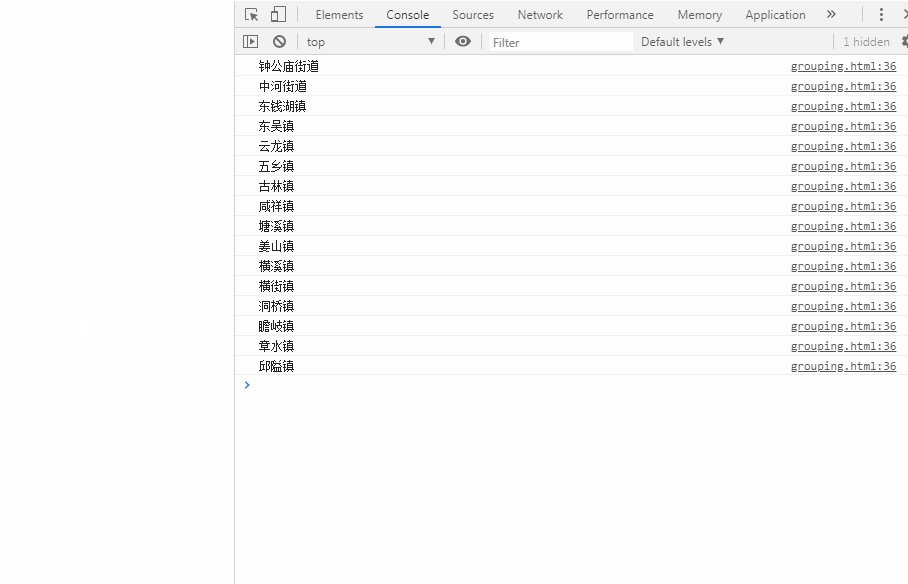
var j = 0;setTimeout(function () {
console.log(result[j++][0].properties.name);}, k * 500)}}到此,相信大家对“ajax获取数据后怎么将数组分批定时渲染”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/lockdatav/blog/4813997