本篇内容主要讲解“Serverless MySQL数据库怎么部署”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Serverless MySQL数据库怎么部署”吧!
TDSQL-C Serverless(MySQL 数据库),具备完全自动化的扩容能力,能够随着用户业务的请求数的增加和减少,智能化“膨胀”和“缩小”,实现资源的自动“吞吐”。从此以后,开发者可以真正的完成 Serverless 应用的开发,专注于业务本身,免除运维,按需付费,享受 Serverless 架构带来的众多优势。
另外,TDSQL-C Serverless 数据库在试用期间完全免费。
自动驾驶(Autopilot):
数据库根据业务负载自动启动停止,无感扩缩容,扩缩容过程不会断开连接。
按使用计费(Utility Pricing):
按实际使用的计算和存储量计费,不用不付费,按秒计量,按小时结算。
开发、测试环境等低频数据库使用场景。
物联网(IoT)、边缘计算等不确定负载场景。
中小企业建站等 SaaS 应用场景。
下面的教程将以 Node.js 开发语言的函数,指导您如何快速创建 TDSQL-C Serverless MySQL 实例,并在云函数中进行调用:
配置环境变量
配置私有网络: 通过 Serverless Framework VPC 组件 创建 VPC 和 子网,支持云函数和数据库的网络打通和使用。
配置 Serverless DB: 通过 Serverless Framework Cynosdb 组件 创建 MySQL 实例,为云函数项目提供数据库服务。
编写业务代码: 通过 Serverless DB SDK 调用数据库,云函数支持直接调用 Serverless DB SDK,连接 PostgreSQL 数据库进行管理操作。
部署应用: 通过 Serverless Framework 部署项目至云端,并通过云函数控制台进行测试。
移除项目: 可通过 Serverless Framework 移除项目。
在本地建立目录,用于存放代码及依赖模块。本文以 test-MySQL 文件夹为例。
mkdir test-MySQL && cd test-MySQL由于目前 TDSQL-C Serverless 只支持 ap-beijing-3,ap-guangzhou-4,ap-shanghai-2 和 ap-nanjing-1 四个区域,所以这里还需要配置下,只需要在项目根目录下创建 .env 文件,然后配置 REGION 和 ZONE 两个环境变量:
# .env
REGION=xxx
ZONE=xxx在 test-MySQL 目录下创建文件夹 VPC。
mkdir VPC && cd VPC同时在 VPC 中新建 serverless.yml 文件,使用 VPC 组件完成私有网络和子网的创建。
serverless.yml 示例内容如下,全量配置参考产品文档
#serverless.yml
org: mysql-app
app: mysql-app
stage: dev
component: vpc # (required) name of the component. In that case, it's vpc.
name: mysql-app-vpc # (required) name of your vpc component instance.
inputs:
region: ${env:REGION}
zone: ${env:ZONE}
vpcName: serverless-mysql
subnetName: serverless-mysql在 test-MySQL 下创建文件夹 DB,并在 DB 文件夹下新建 serverless.yml 文件,并输入以下内容,通过 Serverless Framework 组件完成云开发环境配置。
serverless.yml 示例内容如下,全量配置参考产品文档
# serverless.yml
org: mysql-app
app: mysql-app
stage: dev
component: cynosdb
name: mysql-app-db
inputs:
region: ${env:REGION}
zone: ${env:ZONE}
vpcConfig:
vpcId: ${output:${stage}:${app}:mysql-app-vpc.vpcId}
subnetId: ${output:${stage}:${app}:mysql-app-vpc.subnetId}在 test-MySQL 下创建文件夹 src,用于存放业务逻辑代码和相关依赖项。并在 src 文件夹下创建文件 index.js,输入如下示例代码。在函数中通过 SDK 连接数据库,并在其中完成 MySQL 数据库的调用。
exports.main_handler = async (event, context, callback) => {
var mysql = require('mysql2');
var connection = mysql.createConnection({
host : process.env.HOST,
user : 'root',
password : process.env.PASSWORD
});
connection.connect();
connection.query('SELECT 1 + 1 AS solution', function (error, results, fields) {
if (error) throw error;
console.log('The solution is: ', results[0].solution);
});
connection.end();
}安装所需依赖模块:
npm install mysql2
完成业务代码编写和依赖安装后,创建 serverless.yml 文件,示例文件如下:
org: mysql-app
app: mysql-app
stage: dev
component: scf
name: mysql-app-scf
inputs:
src: ./
functionName: ${name}
region: ${env:REGION}
runtime: Nodejs10.15
timeout: 30
vpcConfig:
vpcId: ${output:${stage}:${app}:mysql-app-vpc.vpcId}
subnetId: ${output:${stage}:${app}:mysql-app-vpc.subnetId}
environment:
variables:
HOST: ${output:${stage}:${app}:mysql-app-db.connection.ip}
PASSWORD: ${output:${stage}:${app}:mysql-app-db.adminPassword}完成创建后,项目目录结构如下:
./test-MySQL
├── vpc
│ └── serverless.yml # vpc 配置文件
├── db
│ └── serverless.yml # db 配置文件
├── src
│ ├── serverless.yml # scf 组件配置文件
│ ├── node_modules # 项目依赖文件
│ └── index.js # 入口函数
└── .env # 环境变量文件使用命令行在 test-MySQL 下,执行以下命令进行部署。
sls deploy
部署时需要扫码授权,如果没有腾讯云账号,请 注册新账号。
如果是子账号,请参考子账号权限配置完成授权
返回结果如下所示,即为部署成功。
mysql-app-vpc:
region: xxx
zone: xxx
vpcId: xxxx-xxx
...
mysql-app-db:
dbMode: xxxx
region: xxxx
zone: xxxx
...
mysql-app-scf:
functionName: xxxx
description: xxx
...
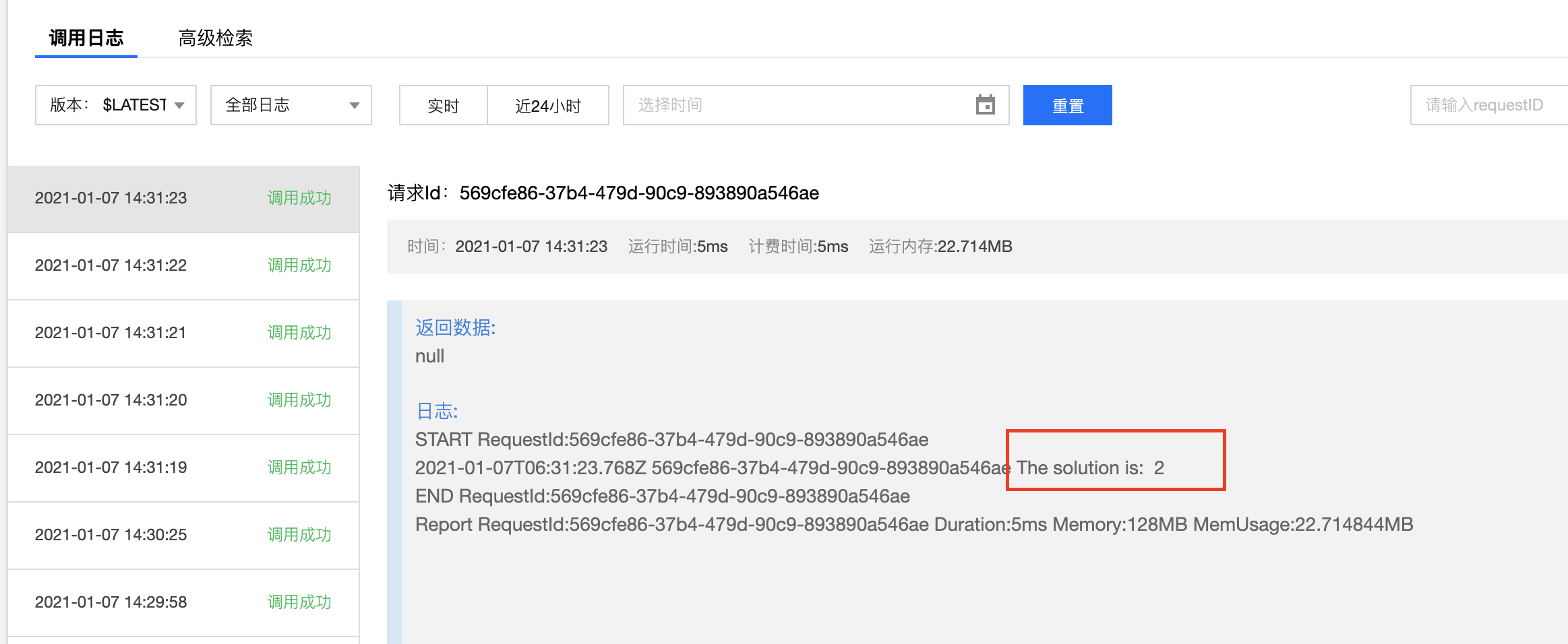
59s › test-MySQL › "deploy" ran for 3 apps successfully.部署成功后,您可通过 云函数控制台,查看并进行函数调试,测试成功如下图所示:

在 test-MySQL 目录下,执行以下命令可移除项目。
sls remove返回如下结果,即为成功移除。
serverless ⚡ framework 4s › test-MySQL › Success
除了通过组件一键创建所有资源外,您也可以通过控制台完成 Serverless 版本 MySQL 数据库的创建,并在云函数中正常使用 SDK 的方式完成调用。
到此,相信大家对“Serverless MySQL数据库怎么部署”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/serverlesscloud/blog/4939806