这篇文章将为大家详细讲解有关UGL怎么绘制文本,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

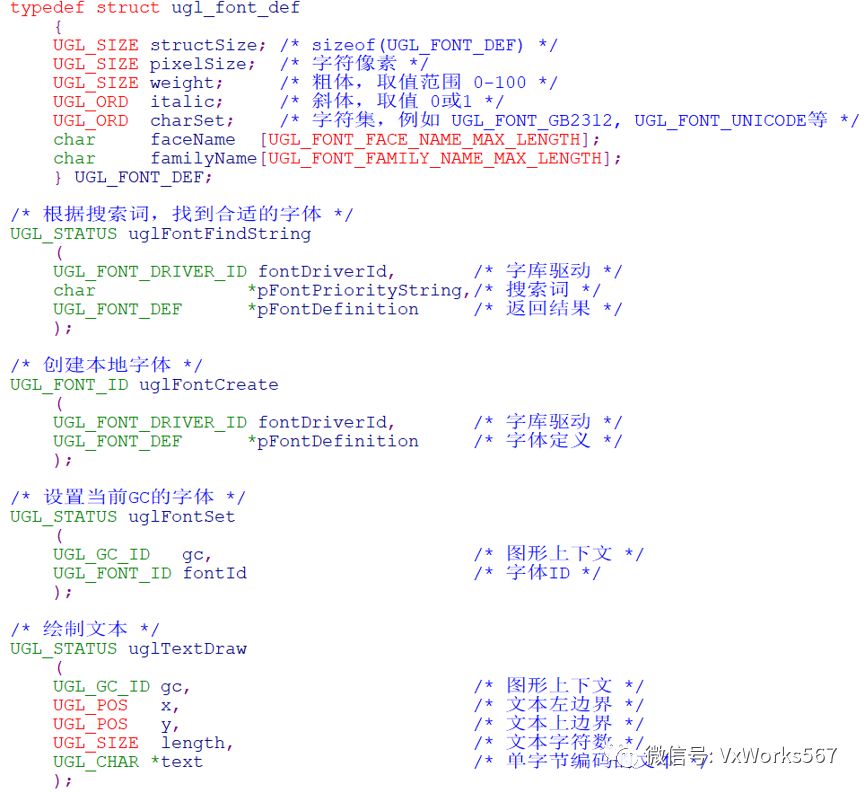
代码如下,不过5、6行

一个App中可以创建多个不同的本地字体,绘制文本之前,通过uglFontSet()告诉GC就可以了
GC的前景色指的是字符中每个笔画所占像素的颜色;背景色是每个字符所占据的矩形区域的颜色
如果没有给GC设置颜色,那么GC就会使用之前的值,而系统刚启动时,GC成员的初值都是0,因此就是黑色了
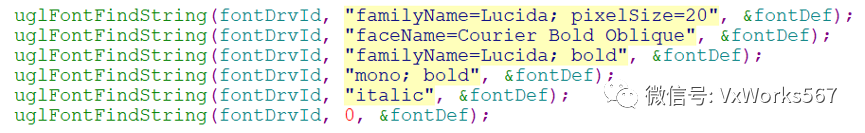
还有几个相关函数
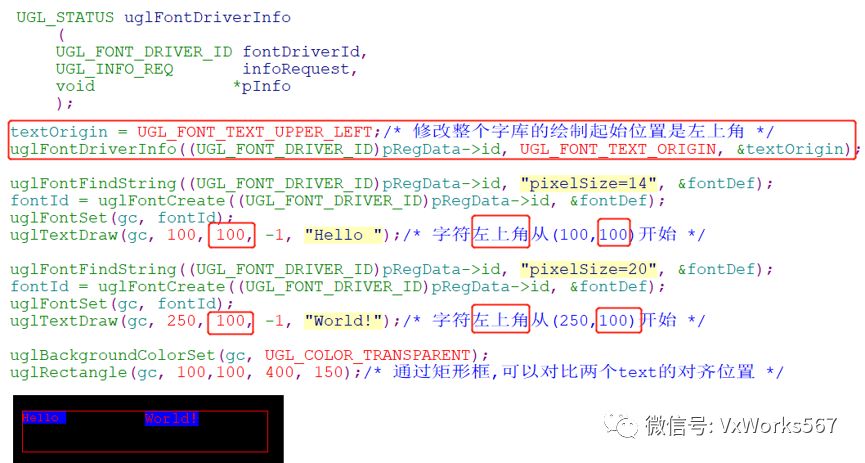
uglTextDraw()绘制文本时,字符默认对齐到BaseLine,大致是每个字符的左下角。而通常App中是需要对齐到左上角的,那可以使用uglFontDriverInfo()来设置整个字库绘制字符时的起始位置

或者使用uglFontInfo()设置单个字体

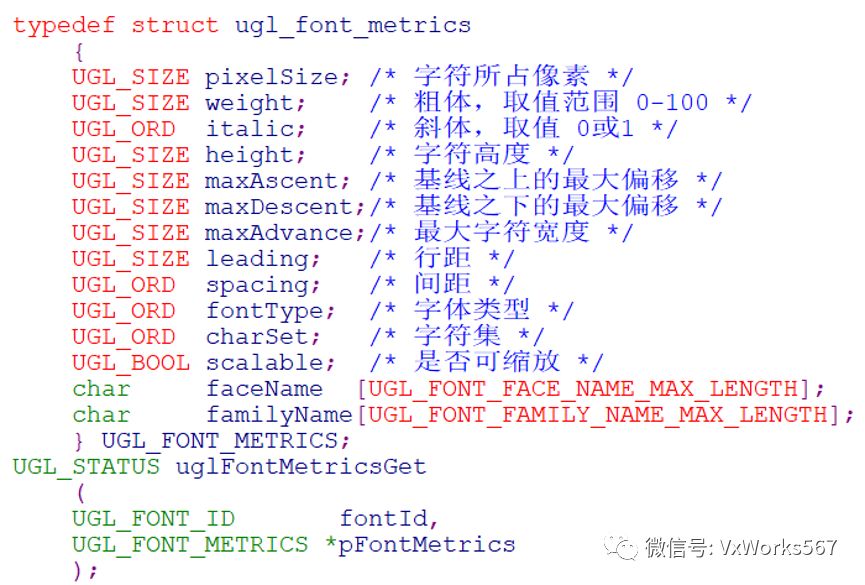
可以使用uglFontMetricsGet()查询字体的详细信息

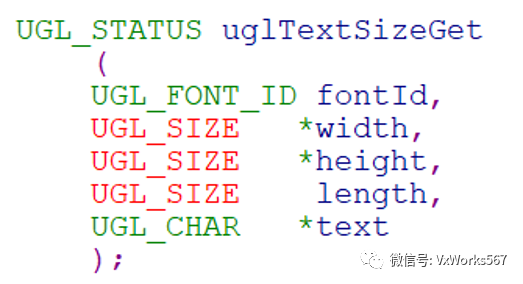
使用uglTextSizeGet()计算某段文本在使用某个字体时占据的空间,这样更便于计算uglTextDrawW()的位置

如果要使用双字节编码的亚洲字体(例如中文),就要使用配套的uglTextSizeGetW()和uglTextDrawW

关于“UGL怎么绘制文本”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4470120/blog/4366338