这篇文章主要讲解了“Qt怎么实现百度在线地图”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Qt怎么实现百度在线地图”吧!
在线地图没有太多的难点,搞一个简单的在线地图demo绝对是分分钟几行代码的事情,在使用过程中就是改进了几个小的地方,比如地图的边距,需要设置增加一行css为 html,body{height:100%;width:100%;margin:0px;padding:0px;},比如左下角有个百度的logo,要去除的话也是增加一行css为 .anchorBL{display:none;},不然发布出去别人看到了怎么还有百度的logo怪没有面子的。再比如滚动条的样式,很多人说我明明设置了Qt的滚动条样式啊,为什么这里边的滚动条没有效果呢?其实这里面的滚动条是网页的,并不受控制的,你需要设置网页的滚动条css如下。
::-webkit-scrollbar{width:0.8em;}
::-webkit-scrollbar-track{background:rgb(241,241,241);}
::-webkit-scrollbar-thumb{background:rgb(188,188,188);}同时支持在线地图和离线地图两种模式。
同时支持webkit内核、webengine内核、IE内核。
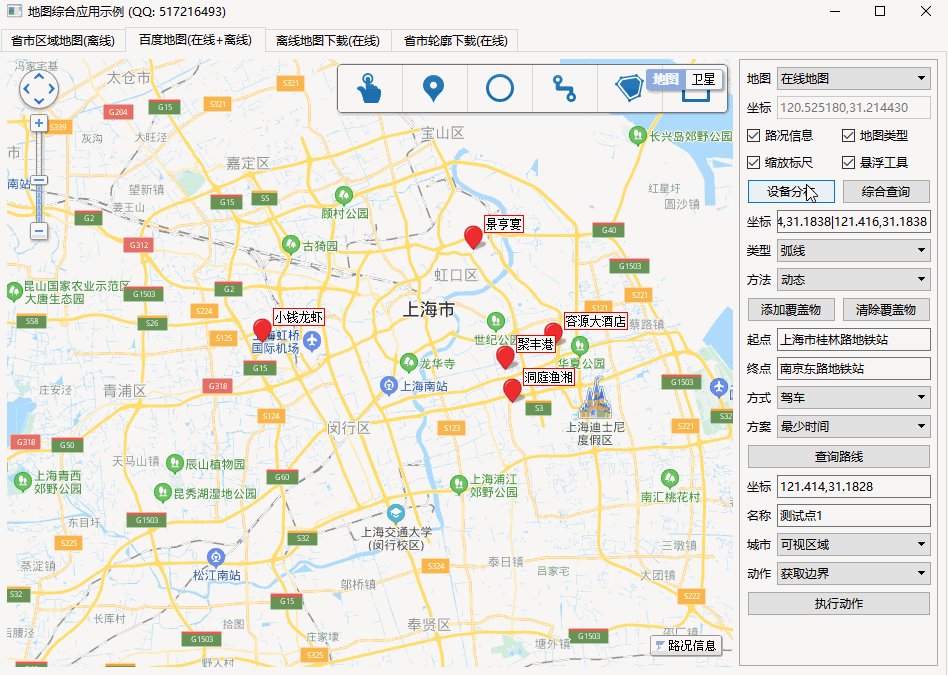
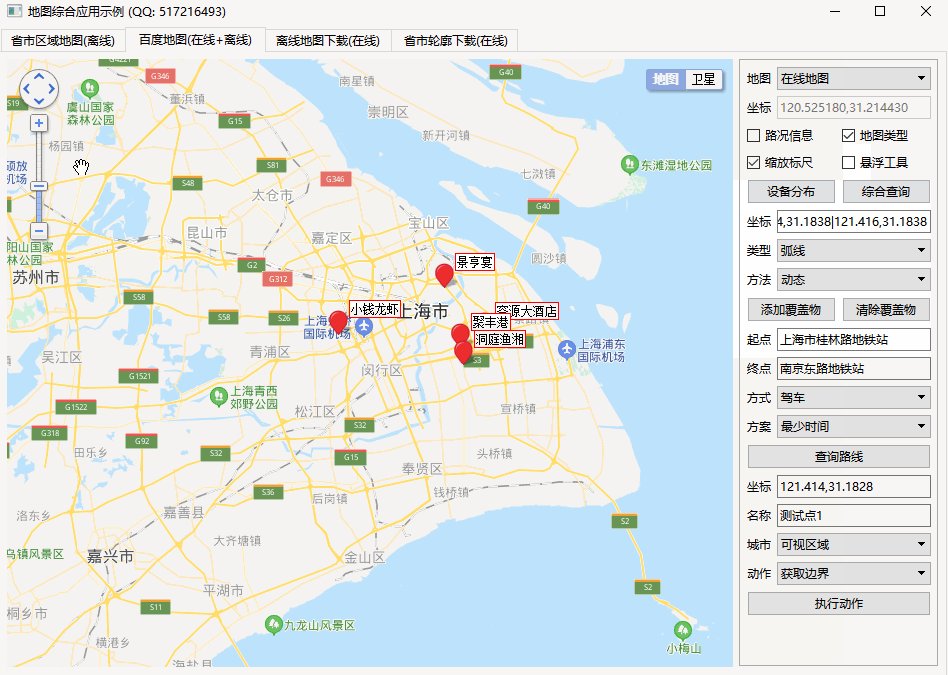
支持设置多个标注点,信息包括名称、地址、经纬度。
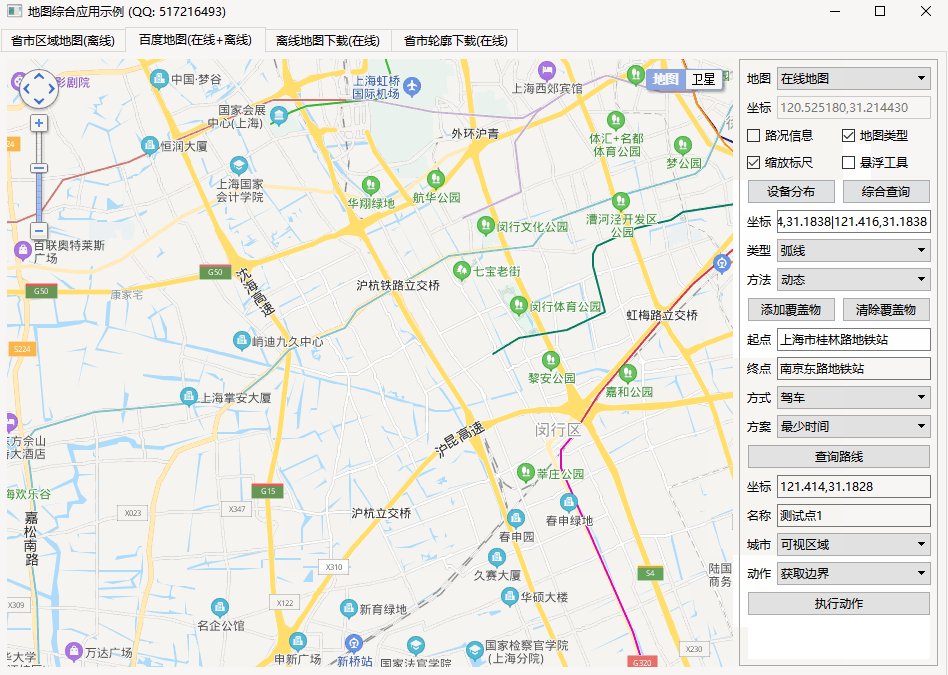
可设置地图是否可单击、拖动、鼠标滚轮缩放。
可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
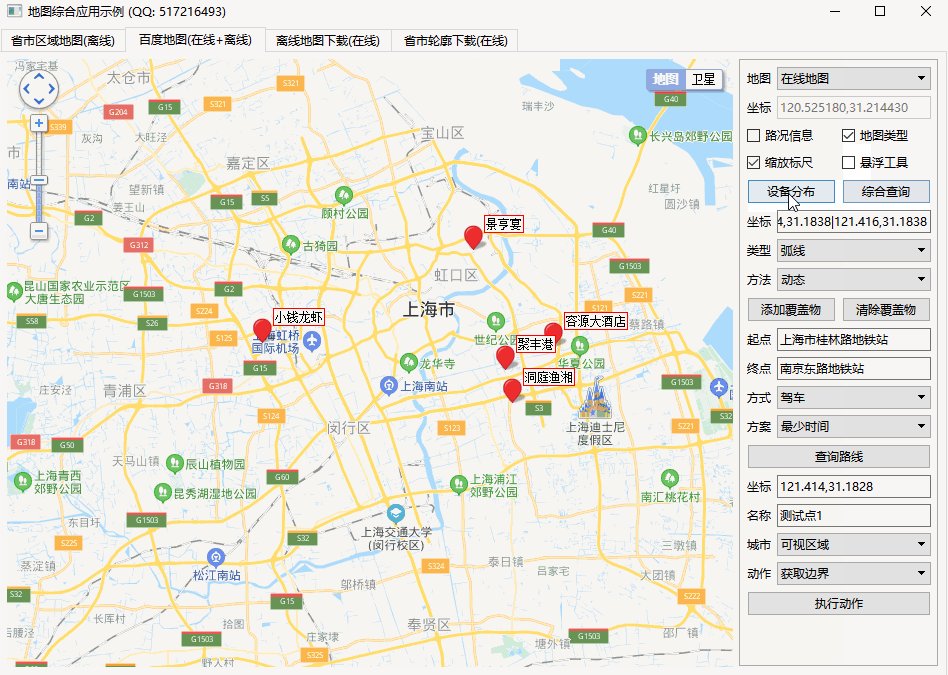
可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
支持地图交互,比如鼠标按下获取对应位置的经纬度。
支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
函数接口友好和统一,使用简单方便,就一个类。
支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
支持任意Qt版本、任意系统、任意编译器。

void MapBaiDu::addBody(QStringList &list)
{
//构建网页主体部分内容
list << QString("<body>");
list << QString(" <div id=\"map\"></div>");
if (!startAddr.isEmpty()) {
list << QString(" <div id=\"result\"></div>");
}
list << QString("</body>");
//百度地图JS脚本
list << QString("<script type=\"text/javascript\">");
//生成QWebChannel通信对象
//重复传入对象可能会提示 js: Uncaught TypeError: Cannot read property 'receiveDataFromJs' of undefined
#ifdef webengine
QString objName = callFun.split(".").first();
objName = objName.isEmpty() ? "objName" : objName;
list << QString(" new QWebChannel(qt.webChannelTransport, function(channel){window.%1 = channel.objects.%1;})").arg(objName);
#endif
}
void MapBaiDu::addProperty(QStringList &list)
{
//定义百度地图对象
list << QString(" var map = new BMap.Map(\"map\", {minZoom:%1, maxZoom:%2, enableMapClick:%3});")
.arg(mapMinZoom).arg(mapMaxZoom).arg(enableMapClick ? "true" : "false");
//初始化地图,设置中心点坐标或者中心城市和地图级别.优先按照中心坐标设置
//离线地图需要采用中心点坐标的形式
if (mapLocal) {
list << QString(" map.centerAndZoom(new BMap.Point(%1), %2);").arg(mapCenterPoint).arg(mapZoom);
} else if (mapGeocoder.isEmpty()) {
if (!mapCenterPoint.isEmpty()) {
list << QString(" map.centerAndZoom(new BMap.Point(%1), %2);").arg(mapCenterPoint).arg(mapZoom);
} else {
list << QString(" map.centerAndZoom(\"%1\", %2);").arg(mapCenterCity).arg(mapZoom);
}
}
//启用地图拖拽事件,默认启用(可不写)
if (enableDragging) {
list << QString(" map.enableDragging(true);");
}
//启用滚轮放大缩小
if (enableScrollWheelZoom) {
list << QString(" map.enableScrollWheelZoom(true);");
}
//启用鼠标双击放大,默认启用(可不写)
if (enableDoubleClickZoom) {
list << QString(" map.enableDoubleClickZoom(true);");
}
//启用键盘移动
if (enableKeyboard) {
list << QString(" map.enableKeyboard(true);");
}
//向地图中添加缩放控件
if (showNavigationControl) {
list << QString(" map.addControl(new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT, type:BMAP_NAVIGATION_CONTROL_LARGE}));");
}
//向地图中添加缩略图控件
if (showOverviewMapControl) {
list << QString(" map.addControl(new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT, isOpen:1}));");
}
//向地图中添加比例尺控件
if (showScaleControl) {
list << QString(" map.addControl(new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}));");
}
//添加地图类型控件,默认为空则街道图+卫星图+三维图都有
if (showMapTypeControl) {
//街道图:BMAP_NORMAL_MAP 卫星图:BMAP_SATELLITE_MAP 混合图:BMAP_HYBRID_MAP 三维图:BMAP_PERSPECTIVE_MAP
list << QString(" map.addControl(new BMap.MapTypeControl({mapTypes:[BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP]}));");
}
//添加全景控件
if (showPanoramaCoverageLayer) {
list << QString(" map.addTileLayer(new BMap.PanoramaCoverageLayer());");
list << QString(" var ctrlPan = new BMap.PanoramaControl();");
list << QString(" ctrlPan.setOffset(new BMap.Size(20, 50));");
list << QString(" map.addControl(ctrlPan);");
}
//添加路况控件,离线地图没有实时路况
if (showTrafficControl && !mapLocal) {
list << QString(" var ctrlTra = new BMapLib.TrafficControl({showPanel:false});");
list << QString(" ctrlTra.setAnchor(BMAP_ANCHOR_BOTTOM_RIGHT);");
list << QString(" map.addControl(ctrlTra);");
}
//设置颜色主题,2019-6开始收费,屏蔽下面这行即可
if (!mapStyleName.isEmpty()) {
//list<<QString(QString(" map.setMapStyle({style:'%1'});").arg(mapStyleName));
}
//设置鼠标单击获取经度纬度,通过信号发出去
if (enableClickPoint && !callFun.isEmpty()) {
list << QString(" map.addEventListener(\"click\", function(e) {");
list << QString(" window.%1('point', e.point.lng + \",\" + e.point.lat);").arg(callFun);
list << QString(" });");
}
}感谢各位的阅读,以上就是“Qt怎么实现百度在线地图”的内容了,经过本文的学习后,相信大家对Qt怎么实现百度在线地图这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/feiyangqingyun/blog/3225967