本篇内容介绍了“div怎么设置宽度100% margin超出父元素”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
子div不设置width:100% , 除非这个元素不在文档流中 ,块级元素的默认表现本身就有宽度适应性
<div class="parent">
<div class="child">
</div>
</div>
.parent {
box-sizing: content-box;
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
width: 100%;
height: 10%;
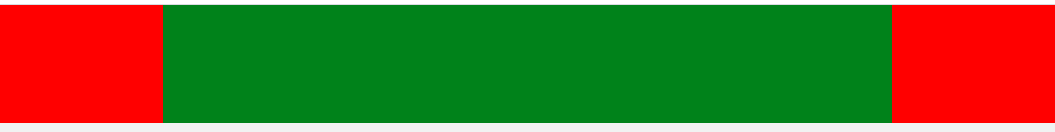
background-color: red;
}
.child {
margin: 0 165px;
// width:100%; // 不设置 width 或者用 calc
height: 100%;
background-color: green;
}
“div怎么设置宽度100% margin超出父元素”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4981843/blog/5049931