жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дјҒдёҡServerlessеә”з”Ёе®һжҲҳжҳҜжҖҺж ·зҡ„пјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
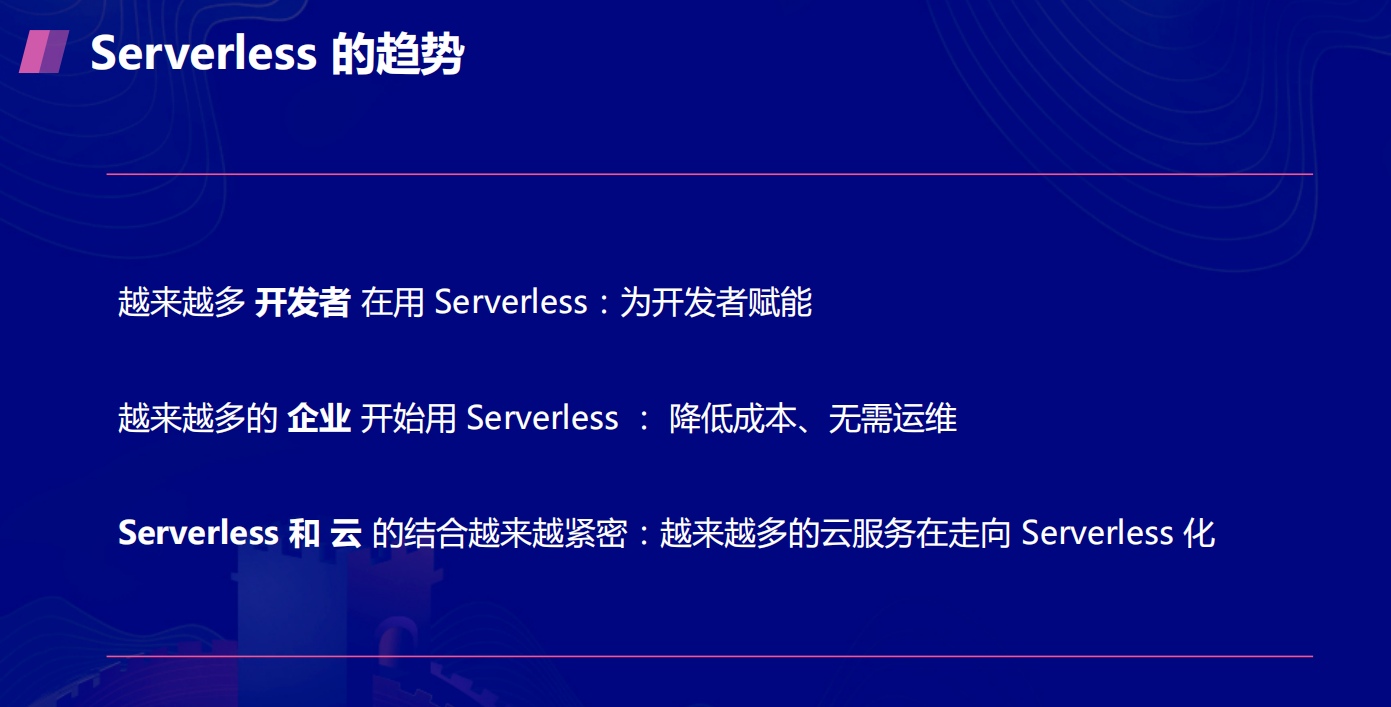
йҰ–е…ҲпјҢи°ҲдёҖдёӢеҜ№дәҺ Serverless еңЁ 2020 зҡ„и¶ӢеҠҝгҖӮжҲ‘еӨ§жҰӮжҳҜд»Һ 3-4 е№ҙеүҚејҖе§ӢжҺҘи§Ұ ServerlessпјҢеҲ°дәҶд»Ҡе№ҙпјҢеҸ‘зҺ°жңүд»ҘдёӢдёҖдәӣзү№еҫҒпјҢжҲ‘дјҡжҠҠ他们еҲҶжҲҗдёүдёӘйғЁеҲҶпјҡ
第дёҖзӮ№пјҢеҜ№дәҺејҖеҸ‘иҖ…жқҘиҜҙпјҢServerless йҖҡиҝҮжҢүйңҖд»ҳиҙ№гҖҒеј№жҖ§жү©зј©е®№зҡ„зү№жҖ§пјҢжһҒеӨ§зҡ„иөӢиғҪејҖеҸ‘иҖ…пјҢ让他们关注дәҺе®һзҺ°дёҡеҠЎпјҢиҖҢдёҚйңҖиҰҒиҖғиҷ‘еә•еұӮиө„жәҗгҖӮ
第дәҢзӮ№пјҢеҜ№дәҺи¶ҠжқҘи¶ҠеӨҡзҡ„дјҒдёҡжқҘиҜҙпјҢд»Һ2019е№ҙејҖе§ӢпјҢ他们йҖҗжӯҘејҖе§Ӣе°қиҜ•гҖҒж·ұе…ҘдҪҝз”Ёз”ҡиҮіжӢҘжҠұ ServerlessгҖӮеӣ дёә Serverless иғҪеӨҹжҳҫи‘—зҡ„йҷҚдҪҺжҲҗжң¬пјҢ并且еҮҸе°‘иҝҗз»ҙзҡ„е·ҘдҪңгҖӮиҝҷеҜ№дәҺдјҒдёҡжқҘиҜҙпјҢе°Өе…¶жҳҜйқһ科жҠҖдјҒдёҡжқҘиҜҙпјҢжҳҜжңүйқһеёёејәзҡ„еҗёеј•еҠӣзҡ„гҖӮ并且еңЁ 2020е№ҙпјҢе·Із»ҸеҸҜд»ҘзңӢеҮәжӣҙеӨҡзҡ„дјҒдёҡеңЁеҖҹеҠ© Serverless жқҘе®һзҺ°дёҡеҠЎдәҶгҖӮ
第дёүзӮ№пјҢеҸҜд»ҘзңӢеҲ°дә‘жңҚеҠЎе’Ң Serverless зҡ„з»“еҗҲи¶ҠжқҘи¶Ҡзҙ§еҜҶгҖӮеҲҡжүҚд№ҹиҜҙеҲ° BaaS жң¬иә«жҳҜ Serverless дёӯзҡ„йҮҚиҰҒйғЁеҲҶгҖӮйӮЈд№ҲеңЁ 2020 е№ҙпјҢи¶ҠжқҘи¶ҠеӨҡзҡ„дә‘жңҚеҠЎпјҢжӯЈеңЁйҖҡиҝҮ Serverless зҡ„ж–№ејҸжҸҗдҫӣгҖӮжҜ”еҰӮ PG SQL жҸҗдҫӣдәҶ Serverless DB пјҢServerless HTTPпјҢд»ҘеҸҠдёҠеҚҲжҸҗеҲ°зҡ„ Serverless AI зӯүжңҚеҠЎгҖӮ

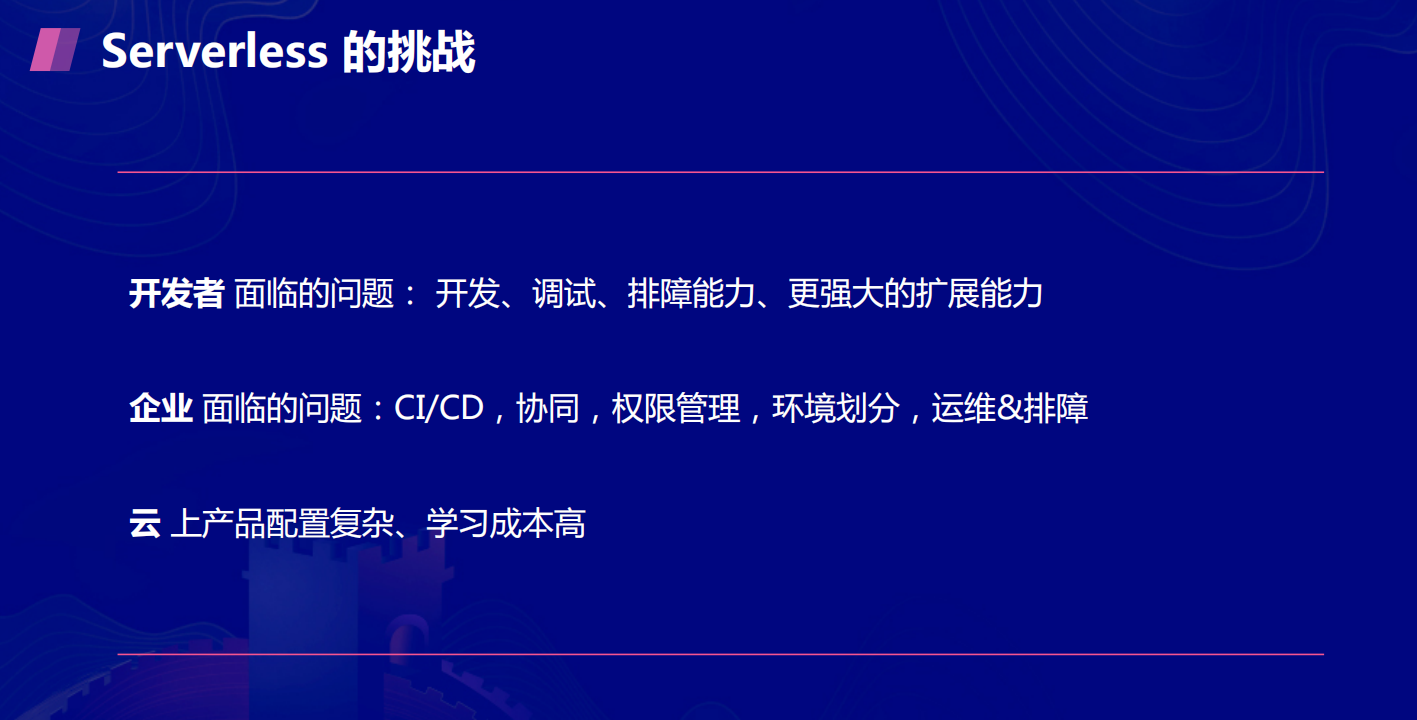
дҪҶжҳҜпјҢдёҺжӯӨеҗҢж—¶пјҢжҲ‘们д№ҹеҸ‘зҺ°пјҢйҡҸзқҖиҝҷдәӣи¶ӢеҠҝзҡ„еҸ‘еұ•пјҢд№ҹйқўдёҙдәҶдёҚе°‘зҡ„жҢ‘жҲҳпјҢдҫқ然еҲҶжҲҗдёүдёӘж–№йқўжқҘи®Ёи®әпјҡ
еҜ№дәҺејҖеҸ‘иҖ…жқҘиҜҙпјҢжҖҺд№ҲжҸҗдҫӣдёҖдёӘе®Ңж•ҙзҡ„ејҖеҸ‘гҖҒи°ғиҜ•е’ҢжҺ’йҡңзҡ„иғҪеҠӣпјҢ并且жҸҗдҫӣжӣҙејәеӨ§зҡ„жү©еұ•иғҪеҠӣпјҢжҳҜйқһеёёе…ій”®зҡ„гҖӮд№ҹе°ұжҳҜз”ҹжҖҒзҡ„е»әи®ҫгҖӮ
еҜ№дәҺдјҒдёҡжқҘиҜҙпјҢйқўдёҙзҡ„й—®йўҳжӣҙеҠ з»ҶиҠӮпјҢеҫҲеӨҡжҰӮеҝөеңЁе·ҘдёҡеҢ–зҡ„е®һи·өдёӯпјҢйғҪдјҡйҒҮеҲ°еҫҲеӨҡе®һйҷ…зҡ„й—®йўҳгҖӮеҢ…жӢ¬жқғйҷҗзҡ„еҲ’еҲҶгҖҒиө„жәҗзҡ„з®ЎзҗҶгҖҒиҝҳжңү CI/CD зӯүи§ЈеҶіж–№жЎҲпјҢжҖҺж ·ж— зјқйҖӮй…ҚеҲ°дјҒдёҡзҡ„жһ¶жһ„дёӯе‘ўпјҹ
жңҖеҗҺпјҢеҜ№дәҺдә‘жқҘиҜҙпјҢз»“еҗҲи¶ҠеҸ‘зҙ§еҜҶпјҢдҪҶжҳҜдә‘дә§е“ҒдёәдәҶдҝқиҜҒйҖҡз”ЁжҖ§е’Ңжҷ®йҖӮжҖ§пјҢжң¬иә«дјҡжңүжҜ”иҫғеӨҚжқӮзҡ„й…ҚзҪ®пјҢ并且дә‘иө„жәҗзӣҙжҺҘзҡ„з»„еҗҲйңҖиҰҒеёҰжқҘжҜ”иҫғеӨ§зҡ„еӯҰд№ жҲҗжң¬пјҢд№ҹеҜ№дәҺдјҒдёҡеёҰжқҘдәҶдёҚе°‘жҢ‘жҲҳгҖӮ

йӮЈд№ҲпјҢеңЁе’ҢдјҒдёҡзҡ„е®һи·өдёӯпјҢжҲ‘们д№ҹеҸ‘зҺ° Serverless еҜ№дәҺеҮ з§Қе…ёеһӢзҡ„еңәжҷҜж”ҜжҢҒзҡ„йқһеёёдјҳз§ҖпјҢеңЁиҝҷйҮҢд№ҹеёҢжңӣе’ҢеӨ§е®¶еҲҶдә«пјҡ
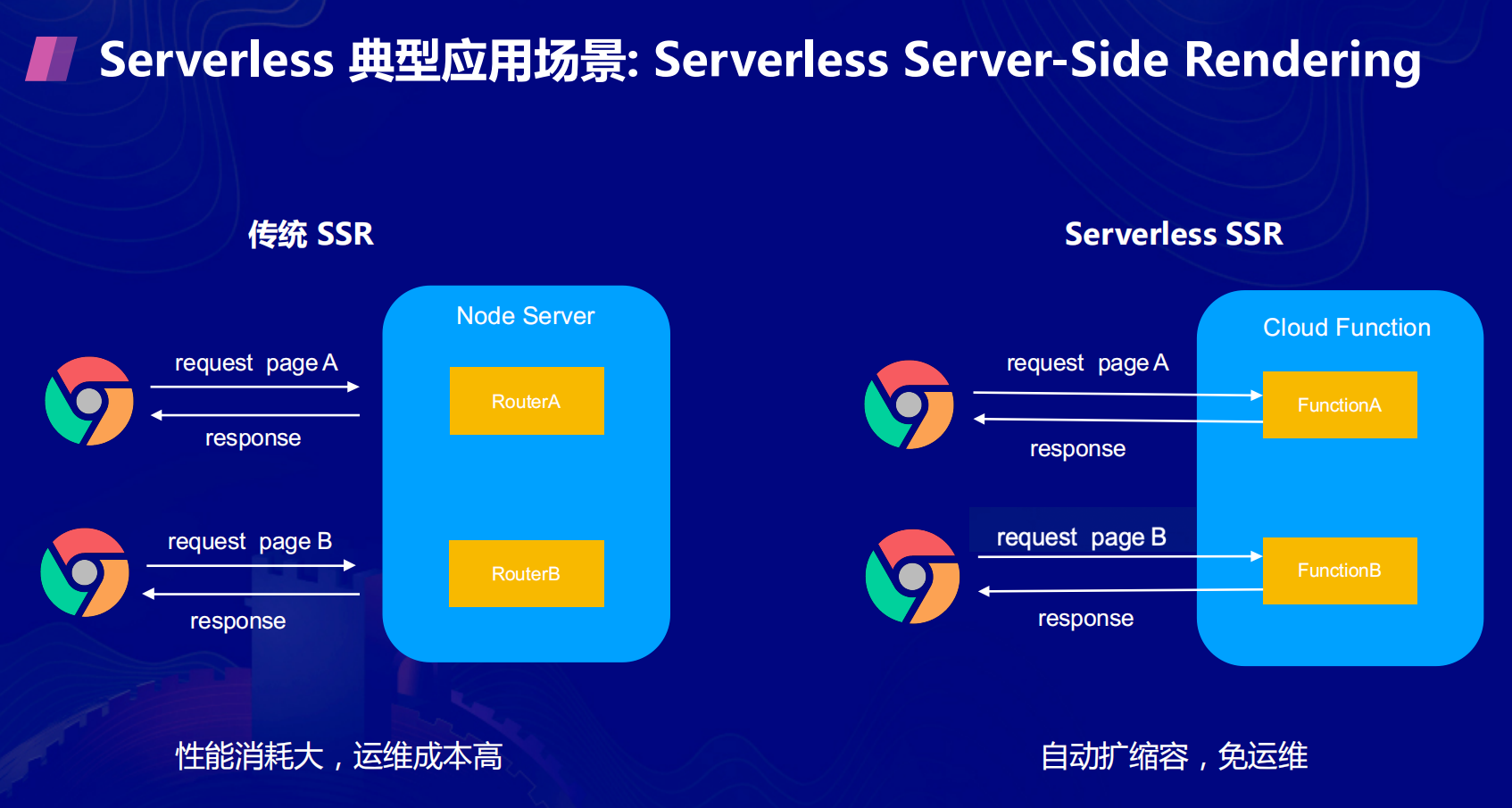
第дёҖз§Қе°ұжҳҜ Serverless SSRпјҢиҝҷжҳҜдёҖдёӘеҒҸеүҚз«Ҝзҡ„еңәжҷҜгҖӮдә§з”ҹиғҢжҷҜжҳҜеӣ дёә CSR жҳҜе®ўжҲ·з«ҜжёІжҹ“пјҢйңҖиҰҒжөҸи§ҲеҷЁз«ҜиҝӣиЎҢ js ж–Ү件зҡ„жү§иЎҢеҫ—еҲ°дәӨдә’йЎөйқўгҖӮдҪҶжҳҜзјәзӮ№жҳҜ SEO дёҚеӨҹеҸӢе–„пјҢ并且йҰ–еұҸжү“ејҖзҡ„жҖ§иғҪдёҚи¶ігҖӮдҪҶжҳҜ SSR еӣ дёәж¶үеҸҠжңҚеҠЎз«ҜпјҢйңҖиҰҒиҖғиҷ‘ node server зҡ„жү©зј©е®№гҖҒиҝҗз»ҙзӯүзӯүпјҢи®©еҫҲеӨҡејҖеҸ‘иҖ…жңӣиҖҢеҚҙжӯҘгҖӮдҪҶжҳҜ Serverless SSR еҸҜд»ҘеҫҲеҘҪең°ж”ҜжҢҒиҝҷдёҖеңәжҷҜгҖӮ

第дәҢз§ҚжҳҜз»“еҗҲзҪ‘е…і+еҮҪж•°пјҢжҸҗдҫӣйҖҡз”Ёзҡ„ RESTful е№іеҸ°пјҢиҝҷз§ҚеңәжҷҜеңЁд№ӢеүҚ 19 е№ҙдёҖдёӘ Serverless зҡ„и°ғз ”дёӯпјҢжҳҜ 70% з”ЁжҲ·йғҪеңЁдҪҝз”Ёзҡ„е…ёеһӢеңәжҷҜгҖӮд№ҹе°ұжҳҜе°ҶеүҚеҗҺз«Ҝиө„жәҗ Serverless еҢ–пјҢжҸҗдҫӣеўһеҲ ж”№жҹҘзҡ„иғҪеҠӣгҖӮ

жңҖеҗҺдёҖдёӘпјҢServerless зҡ„е…Ёж Ҳеә”з”Ёд№ҹйқһеёёжңүеёӮеңәгҖӮйҖҡиҝҮжҸҗдҫӣеүҚз«ҜгҖҒеҗҺз«Ҝд»ҘеҸҠж•°жҚ®еә“з«ҜгҖӮз»„еҗҲдёҚеҗҢзҡ„组件пјҢеҸҜд»Ҙйқһеёёе®ҢзҫҺзҡ„ж”ҜжҢҒе…Ёж Ҳеә”з”Ёзҡ„йғЁзҪІпјҢеҗҢж—¶д№ҹдёҚдјҡеӨұеҺ»зҒөжҙ»жҖ§пјҢеҸҜд»ҘеҫҲеҘҪең°жӢҶеҲҶеүҚеҗҺз«ҜгҖӮ

жҺҘдёӢжқҘи°Ҳи°ҲйғЁзҪІдјҒдёҡзә§еә”з”Ёзҡ„еҮ дёӘиҜүжұӮгҖӮиҝҷйҮҢзҡ„дёҖдәӣз»ҸйӘҢйғҪжҳҜеңЁе®һйҷ…зҡ„дёҠдә‘иҝҮзЁӢдёӯпјҢе®ўжҲ·еҸҚйҰҲпјҢ并且жҸҗеҲ°зҡ„йқһеёёеӨҡзҡ„й—®йўҳгҖӮд№ҹжҳҜжҲ‘们еңЁеё®е®ўжҲ·дёҖиө·жҹҘзңӢй—®йўҳзҡ„ж—¶еҖҷпјҢе®һйҷ…и§ЈеҶізҡ„й—®йўҳгҖӮ
жҜ”еҰӮжҲ‘们зҡ„дёҖдёӘе®ўжҲ·пјҢеёҢжңӣ All in ServerlessпјҢиҝҷеҮ дёӘй—®йўҳ他们全йғҪйҒҮеҲ°иҝҮпјҢйӮЈд№ҲжҲ‘们еҸҜд»ҘдёҖиө·жқҘзңӢдёӢжҳҜжҖҺж ·и§ЈеҶізҡ„гҖӮ
еңЁжҲ‘们帮еҠ©дјҒдёҡе®ўжҲ·йғЁзҪІ Serverless еә”з”Ёзҡ„ж—¶еҖҷпјҢйңҖиҰҒиҖғиҷ‘еҲ°зҡ„еҮ дёӘзү№жҖ§пјҡ
жқғйҷҗз®ЎзҗҶ
иө„жәҗгҖҒзҺҜеўғзҡ„еҲ’еҲҶ
иҝҗз»ҙгҖҒжҺ’йҡңиғҪеҠӣ
CI/CD
жҺҘдёӢжқҘпјҢжҲ‘们йҖҗдёӘзңӢдёҖдёӢпјҢдјҒдёҡе®ўжҲ·еңЁдёҠдә‘иҝҮзЁӢдёӯжҳҜжҖҺд№Ҳи§ЈеҶіиҝҷдәӣй—®йўҳзҡ„пјҡ
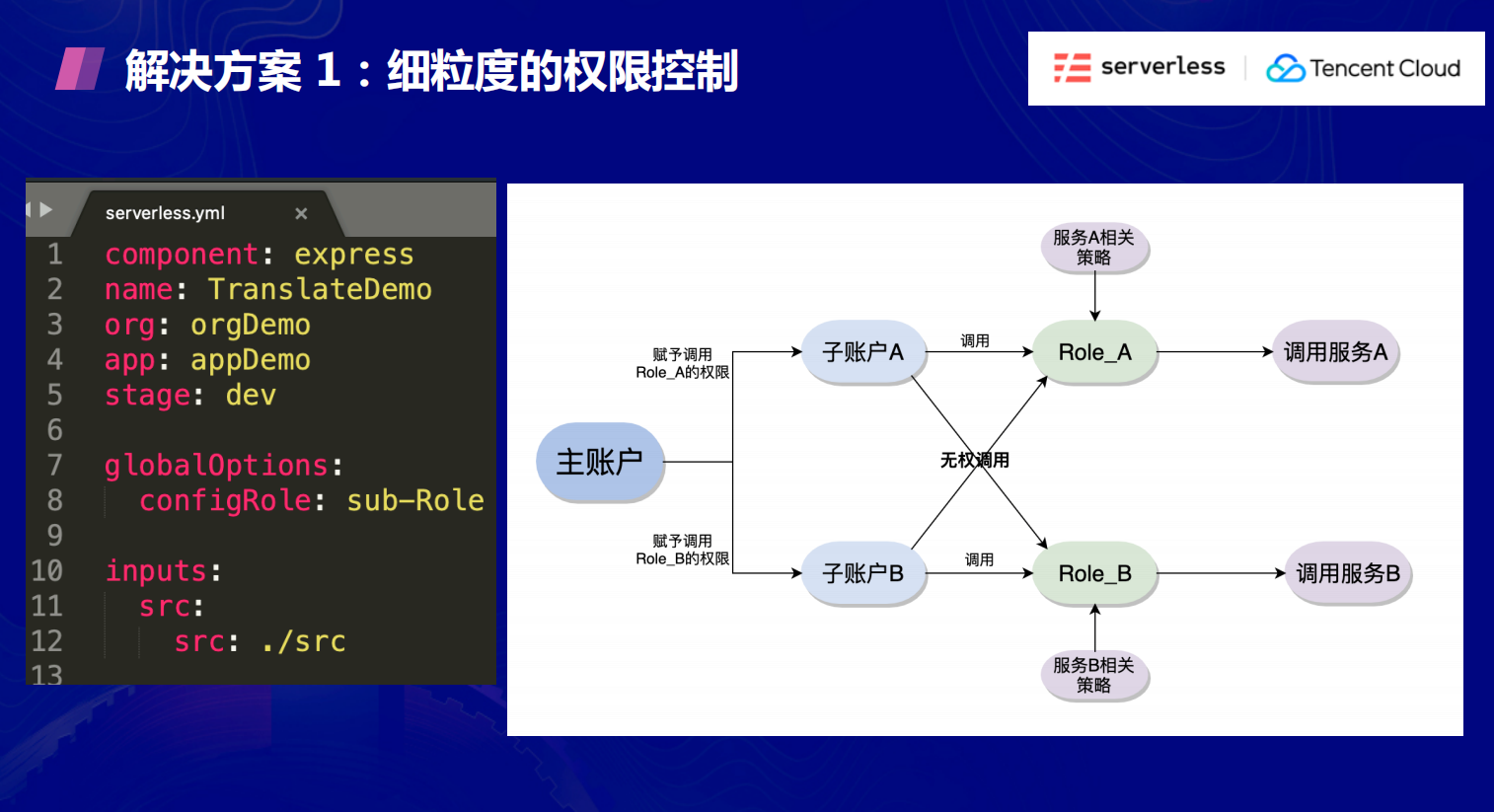
еҪ“еүҚеңЁеӨ§дјҒдёҡдёӯпјҢйңҖиҰҒдҪҝз”Ёдё»иҙҰеҸ·+еӯҗиҙҰжҲ·зҡ„з”ЁжҲ·гҖҒз”ЁжҲ·з»„еҲ’еҲҶжқғйҷҗгҖӮдҪҶжҳҜжҖҺж ·и®©еӯҗиҙҰжҲ·д№Ӣй—ҙжқғйҷҗйҡ”зҰ»пјҢжӣҙеҠ е®үе…Ёзҡ„йғЁзҪІиө„жәҗдёҖзӣҙйғҪжҳҜдёҖдёӘжҢ‘жҲҳгҖӮдёәдәҶзЎ®дҝқеӯҗиҙҰжҲ·д№Ӣй—ҙзҡ„йҡ”зҰ»е’Ңз»ҶзІ’еәҰжҺ§еҲ¶пјҢServerless Framework ејҖеҸ‘е№іеҸ°ж”ҜжҢҒеңЁ serverless.yml ж–Ү件дёӯпјҢйҖҡиҝҮжҢҮе®ҡй…ҚзҪ®и§’иүІжқҘиҺ·еҸ–еҜ№еә”жқғйҷҗгҖӮеҗҢж—¶пјҢж”ҜжҢҒиҝҗз»ҙй…ҚзҪ®дёҚеҗҢзҡ„и§’иүІеҸӘиғҪиў«жҹҗдёӘеӯҗиҙҰжҲ·и°ғз”ЁпјҢд»ҺиҖҢдҝқиҜҒе…¶дёҘж јйҡ”зҰ»гҖӮ

йҡҸзқҖдјҒдёҡе®ўжҲ· Serverless жһ¶жһ„дёҠдә‘иҝҮзЁӢдёӯпјҢиө„жәҗзҡ„еўһй•ҝпјҢдёҚеҸҜйҒҝе…ҚдјҡеҮәзҺ°иө„жәҗз®ЎзҗҶеӣ°йҡҫпјҢйңҖиҰҒжңүж•ҲеҲ’еҲҶиө„жәҗпјҢйҡ”зҰ»зҺҜеўғзҡ„й—®йўҳгҖӮйӮЈд№ҲпјҢи…ҫи®Ҝдә‘ Serverless Framework жҳҜжҖҺж ·и§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е‘ўпјҹ
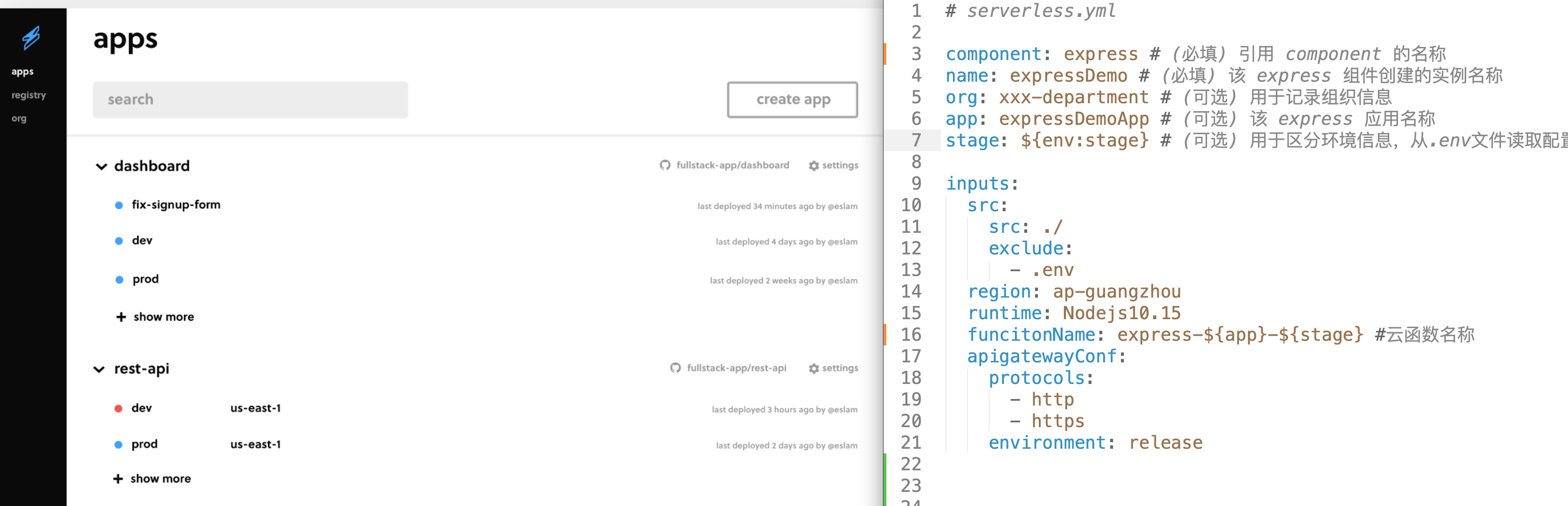
дё»иҰҒжҳҜйҖҡиҝҮ yaml й…ҚзҪ®дёӯеҜ№ stageгҖҒ app е’Ң org зӯүеҮ дёӘеӯ—ж®өзҡ„зҒөжҙ»еј•з”ЁпјҢ并且еңЁжҺ§еҲ¶еҸ°дёӯжҸҗдҫӣејҖз®ұеҚіз”Ёзҡ„иө„жәҗз®ЎзҗҶи§Ҷеӣҫзҡ„жҹҘзңӢпјҢд»ҺиҖҢжңүж•Ҳзҡ„йҡ”зҰ»дёҚеҗҢзҺҜеўғдёӯзҡ„еә•еұӮиө„жәҗгҖӮ
еҰӮдёӢйқўдҫӢеӯҗпјҢеҜ№еә”зҡ„ yaml й…ҚзҪ®дёӯпјҢstage еӯ—ж®өеҸҜд»Ҙд»Һ .env дёӯиҜ»еҸ–й…ҚзҪ®пјӣжӯӨеӨ–еҜ№еә”зҡ„иө„жәҗеҗҚз§°дёӯеҸҜд»Ҙз”Ё ${app}-${stage} зҡ„ж–№ејҸеҠЁжҖҒе‘ҪеҗҚгҖӮд»ҺиҖҢй’ҲеҜ№дёҚеҗҢзҺҜеўғеҲӣе»әй…ҚзҪ®зӣёеҗҢгҖҒзӣёдә’йҡ”зҰ»зҡ„иө„жәҗгҖӮ

иҝҗз»ҙе’ҢжҺ’йҡңдёҖзӣҙжҳҜ Serverless жһ¶жһ„дёӯе®ўжҲ·еҸҚйҰҲеҫҲеӨҡзҡ„й—®йўҳпјҢдё»иҰҒйӣҶдёӯдәҺд»ҘдёӢдёӨдёӘж–№йқўпјҡ
зјәд№Ҹеә”з”Ёзә§еҲ«зҡ„зӣ‘жҺ§жҰӮи§ҲеӣҫпјҢй…ҚзҪ®й—Ёж§ӣй«ҳпјӣ
й“ҫи·Ҝиҫғй•ҝпјҢдёҚйҖҸжҳҺпјҢж•…йҡңйҡҫд»ҘжҺ’жҹҘгҖӮ
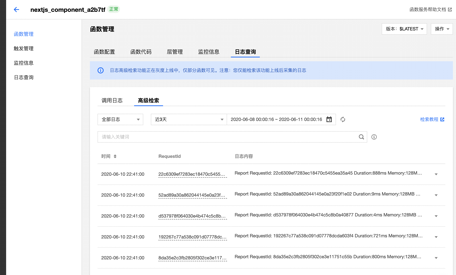
й’ҲеҜ№иҝҷж ·зҡ„жғ…еҶөпјҢи…ҫи®Ҝ Serverless Framework жҸҗдҫӣдәҶејҖз®ұеҚіз”Ёзҡ„еә”з”Ёзә§еҲ«зӣ‘жҺ§и§ҶеӣҫпјҢ并且结еҗҲй«ҳзә§зҡ„ж—Ҙеҝ—жҹҘиҜўеҠҹиғҪпјҢеҸҜд»Ҙжңүж•ҲйҷҚдҪҺй…ҚзҪ®зҡ„еӯҰд№ жҲҗжң¬пјҢеҝ«йҖҹжҺ’йҡңе®ҡдҪҚй—®йўҳгҖӮ

й’ҲеҜ№дјҒдёҡе®ўжҲ·жқҘиҜҙпјҢжҺҘе…ҘиҮӘеҠЁеҢ–зҡ„ CI/CD жөҒзЁӢеҚҒеҲҶеҝ…иҰҒпјҢдё»иҰҒжңүеҰӮдёӢеҮ дёӘдјҳеҠҝзӮ№пјҡ
еҮҸе°‘йҮҚеӨҚж“ҚдҪңпјҢжҸҗеҚҮеҸ‘еёғж•ҲзҺҮ
йҷҚдҪҺйЈҺйҷ©пјҢйҒҝе…ҚжүӢеҠЁж“ҚдҪңеҜјиҮҙзҡ„ж•…йҡң
жөҒзЁӢйҖҸжҳҺпјҢе……еҲҶзҡ„ж ЎйӘҢе’ҢжөӢиҜ•
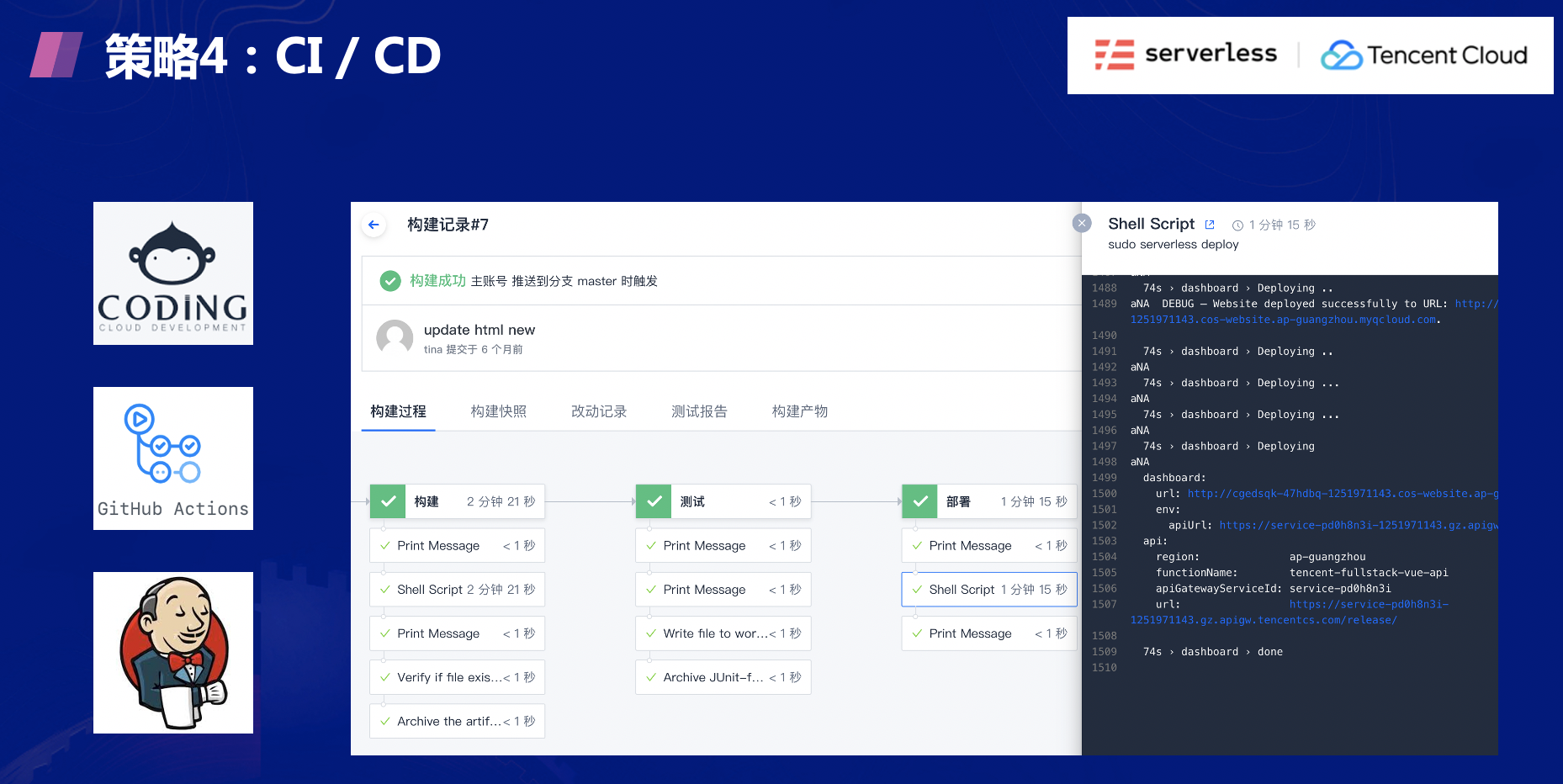
йӮЈд№Ҳй’ҲеҜ№дјҒдёҡзә§е®ўжҲ·иҝһжҺҘ CI/CD зҡ„иҜүжұӮпјҢServerless Framework ж—ўж”ҜжҢҒејҖжәҗ CI/CD дә§е“Ғзҡ„жү“йҖҡпјҢеҰӮ Jenkins, Github Actions зӯүпјҢд№ҹж”ҜжҢҒе’Ң Coding дә§е“Ғзҡ„дёҖй”®жү“йҖҡпјҢд»ҺиҖҢй’ҲеҜ№ Serverless еә”з”ЁжҸҗдҫӣдәҶвҖң0вҖқй…ҚзҪ®зҡ„ CI/CD и§ЈеҶіж–№жЎҲпјҢе®һзҺ°жһ„е»әгҖҒйғЁзҪІзҡ„жөҒзЁӢзҡ„иҮӘеҠЁеҢ–гҖӮ

жңҖеҗҺпјҢйҖҡиҝҮдёҖдёӘ Serverless SSR зҡ„е®һжҲҳпјҢжј”зӨәдёҖдёӘ SSR еә”з”Ёеҝ«йҖҹйғЁзҪІпјҢ并жҸҗдҫӣдәҶеҠЁйқҷеҲҶзҰ»пјҲйқҷжҖҒиө„жәҗжүҳз®ЎеҲ°еҜ№иұЎеӯҳеӮЁпјүпјҢжҸҗдҫӣдәҶејҖз®ұеҚіз”Ёзҡ„еә”з”Ёзә§еҲ«зӣ‘жҺ§зҡ„иғҪеҠӣгҖӮд»ҺиҖҢе®һзҺ°дәҶе®Ңе–„зҡ„и„ҡжүӢжһ¶иғҪеҠӣпјҢ并且еҸҜд»Ҙж–№дҫҝзҡ„й’ҲеҜ№жқғйҷҗз®ЎзҗҶгҖҒзҒ°еәҰе’Ң CICD иҝӣиЎҢжү“йҖҡеҸҠжү©еұ•гҖӮ
и…ҫи®Ҝдә‘ Next.js 组件йҖҡиҝҮдҪҝз”Ё Tencent Serverless FrameworkпјҢеҹәдәҺдә‘дёҠ Serverless жңҚеҠЎпјҲеҰӮ API зҪ‘е…ігҖҒдә‘еҮҪж•°зӯүпјүпјҢе®һзҺ°гҖҢ0гҖҚй…ҚзҪ®пјҢдҫҝжҚ·ејҖеҸ‘пјҢжһҒйҖҹйғЁзҪІйҮҮз”Ё Next.js жЎҶжһ¶зҡ„зҪ‘йЎөеә”з”ЁпјҢNext.js 组件ж”ҜжҢҒдё°еҜҢзҡ„й…ҚзҪ®жү©еұ•пјҢжҸҗдҫӣдәҶзӣ®еүҚдҫҝжҚ·е®һз”ЁпјҢејҖеҸ‘жҲҗжң¬дҪҺзҡ„зҪ‘йЎөеә”з”ЁйЎ№зӣ®зҡ„ејҖеҸ‘/жүҳз®ЎиғҪеҠӣгҖӮ
Next.js зү№жҖ§д»Ӣз»Қпјҡ
жҢүйңҖд»ҳиҙ№пјҡжҢүз…§иҜ·жұӮзҡ„дҪҝз”ЁйҮҸиҝӣиЎҢ收иҙ№пјҢжІЎжңүиҜ·жұӮж—¶ж— йңҖд»ҳиҙ№гҖӮ
гҖҢ0гҖҚй…ҚзҪ®пјҡеҸӘйңҖиҰҒе…іеҝғйЎ№зӣ®д»Јз ҒпјҢд№ӢеҗҺйғЁзҪІеҚіеҸҜпјҢServerless Framework дјҡжҗһе®ҡжүҖжңүй…ҚзҪ®гҖӮ
жһҒйҖҹйғЁзҪІпјҡйғЁзҪІйҖҹеәҰеҝ«пјҢд»…йңҖеҮ з§’пјҢйғЁзҪІжӮЁзҡ„ж•ҙдёӘеә”з”ЁгҖӮ
е®һж—¶ж—Ҙеҝ—пјҡйҖҡиҝҮе®һж—¶ж—Ҙеҝ—зҡ„иҫ“еҮәжҹҘзңӢдёҡеҠЎзҠ¶жҖҒпјҢдҫҝдәҺзӣҙжҺҘеңЁдә‘з«ҜејҖеҸ‘еә”з”ЁгҖӮ
дә‘з«Ҝи°ғиҜ•пјҡеҸҜеңЁдә‘з«ҜзӣҙжҺҘиҝӣиЎҢйЎ№зӣ®и°ғиҜ•пјҢд»ҺиҖҢйҒҝе…Қжң¬ең°зҺҜеўғзҡ„е·®ејӮгҖӮ
дҫҝжҚ·еҚҸдҪңпјҡйҖҡиҝҮдә‘з«ҜжҺ§еҲ¶еҸ°зҡ„зҠ¶жҖҒдҝЎжҒҜе’ҢйғЁзҪІж—Ҙеҝ—пјҢж–№дҫҝиҝӣиЎҢеӨҡдәәеҚҸдҪңејҖеҸ‘гҖӮ
е·Іе®үиЈ… Node.jsпјҲеҸӮиҖғ Node.js е®үиЈ…жҢҮеҚ—пјүгҖӮ
еңЁжң¬ең°еҲӣе»әдёҖдёӘ Next.js йЎ№зӣ®е№¶еҲқе§ӢеҢ–пјҡ
$ mkdir serverless-next && cd serverless-next $ npm init next-app src
йҖҡиҝҮ npm е…ЁеұҖе®үиЈ… Serverless CLIпјҡ
$ npm install -g serverless
еңЁйЎ№зӣ®ж №зӣ®еҪ•пјҲжӯӨдҫӢдёӯдёәserverless-nextпјүдёӢеҲӣе»ә serverless.yml ж–Ү件пјҡ
$ touch serverless.yml
еңЁ serverless.yml дёӯиҝӣиЎҢеҰӮдёӢй…ҚзҪ®пјҡ
# serverless.yml component: nextjs # (еҝ…еЎ«) 组件еҗҚз§°пјҢжӯӨеӨ„дёәnextjs name: nextjsDemo # (еҝ…еЎ«) е®һдҫӢеҗҚз§° org: orgDemo # (еҸҜйҖү) з”ЁдәҺи®°еҪ•з»„з»ҮдҝЎжҒҜпјҢй»ҳи®ӨеҖјдёәжӮЁзҡ„и…ҫи®Ҝдә‘иҙҰжҲ· appid app: appDemo # (еҸҜйҖү) иҜҘ next.js еә”з”ЁеҗҚз§° stage: dev # (еҸҜйҖү) з”ЁдәҺеҢәеҲҶзҺҜеўғдҝЎжҒҜпјҢй»ҳи®ӨеҖјжҳҜ dev inputs: src: src: ./src exclude: - .env functionName: nextjsDemo region: ap-shanghai runtime: Nodejs10.15 apigatewayConf: protocols: - http - https environment: release
жҹҘзңӢ жӣҙеӨҡй…ҚзҪ®еҸҠиҜҙжҳҺ >>
3.1 жһ„е»әйқҷжҖҒиө„жәҗ
иҝӣе…ҘеҲ° next йЎ№зӣ®зӣ®еҪ•дёӢпјҢжһ„е»әйқҷжҖҒиө„жәҗпјҡ
$ cd src && npm run build
3.2 йғЁзҪІеҲ°дә‘з«Ҝ
еӣһеҲ°еңЁ serverless.yml ж–Ү件жүҖеңЁзҡ„йЎ№зӣ®ж №зӣ®еҪ•пјҢиҝҗиЎҢд»ҘдёӢжҢҮд»ӨиҝӣиЎҢйғЁзҪІпјҡ
$ sls deploy serverless вҡЎ framework Action: "deploy" - Stage: "dev" - App: "appDemo" - Instance: "nextjsDemo" region: ap-shanghai apigw: serviceId: service-xxxxxx subDomain: service-xxxxxx-10000000.sh.apigw.tencentcs.com environment: release url: https://service-xxxxxx-10000000.sh.apigw.tencentcs.com/release/ scf: functionName: nextjsDemo runtime: Nodejs10.15 namespace: default 59s вҖә nextjsDemo вҖә Success
йғЁзҪІж—¶йңҖиҰҒиҝӣиЎҢиә«д»ҪйӘҢиҜҒпјҢеҰӮжӮЁзҡ„иҙҰеҸ·жңӘ зҷ»еҪ• жҲ– жіЁеҶҢ и…ҫи®Ҝдә‘пјҢжӮЁеҸҜд»ҘзӣҙжҺҘйҖҡиҝҮеҫ®дҝЎжү«жҸҸе‘Ҫд»ӨиЎҢдёӯзҡ„дәҢз»ҙз ҒиҝӣиЎҢжҺҲжқғзҷ»еҪ•е’ҢжіЁеҶҢгҖӮ
еҰӮжһңеёҢжңӣжҹҘзңӢжӣҙеӨҡйғЁзҪІиҝҮзЁӢзҡ„дҝЎжҒҜпјҢеҸҜд»ҘйҖҡиҝҮ
sls deploy --debugе‘Ҫд»ӨжҹҘзңӢйғЁзҪІиҝҮзЁӢдёӯзҡ„е®һж—¶ж—Ҙеҝ—дҝЎжҒҜпјҲslsжҳҜserverlessе‘Ҫд»Өзҡ„зј©еҶҷпјүгҖӮ
йғЁзҪІдәҶ Next.js еә”з”ЁеҗҺпјҢеҸҜд»ҘйҖҡиҝҮејҖеҸ‘и°ғиҜ•иғҪеҠӣеҜ№иҜҘйЎ№зӣ®иҝӣиЎҢдәҢж¬ЎејҖеҸ‘пјҢд»ҺиҖҢејҖеҸ‘дёҖдёӘз”ҹдә§еә”з”ЁгҖӮеңЁжң¬ең°дҝ®ж”№е’Ңжӣҙж–°д»Јз ҒеҗҺпјҢдёҚйңҖиҰҒжҜҸж¬ЎйғҪиҝҗиЎҢ serverless deploy е‘Ҫд»ӨжқҘеҸҚеӨҚйғЁзҪІгҖӮжӮЁеҸҜд»ҘзӣҙжҺҘйҖҡиҝҮ serverless dev е‘Ҫд»ӨеҜ№жң¬ең°д»Јз Ғзҡ„ж”№еҠЁиҝӣиЎҢжЈҖжөӢе’ҢиҮӘеҠЁдёҠдј гҖӮ еҸҜд»ҘйҖҡиҝҮеңЁ serverless.ymlж–Ү件жүҖеңЁзҡ„зӣ®еҪ•дёӢиҝҗиЎҢ serverless dev е‘Ҫд»ӨејҖеҗҜејҖеҸ‘и°ғиҜ•иғҪеҠӣгҖӮ serverless dev еҗҢж—¶ж”ҜжҢҒе®һж—¶иҫ“еҮәдә‘з«Ҝж—Ҙеҝ—пјҢжҜҸж¬ЎйғЁзҪІе®ҢжҜ•еҗҺпјҢеҜ№йЎ№зӣ®иҝӣиЎҢи®ҝй—®пјҢеҚіеҸҜеңЁе‘Ҫд»ӨиЎҢдёӯе®һж—¶иҫ“еҮәи°ғз”Ёж—Ҙеҝ—пјҢдҫҝдәҺжҹҘзңӢдёҡеҠЎжғ…еҶөе’ҢжҺ’йҡңгҖӮ
йҷӨжӯӨд№ӢеӨ–пјҢжҲ‘们з»ҸиҝҮеҺӢжөӢеҸ‘зҺ°пјҢиҜҘжһ¶жһ„зҡ„жҖ§иғҪе’ҢиҮӘе»ә node server зӣёжҜ”жҢҒе№іпјҢз”ҡиҮіеңЁе“Қеә”ж—¶й—ҙж–№йқўжӣҙеҠ жңүдјҳеҠҝпјӣиҖҢеңЁд»·ж јжөӢз®—дёҠпјҢеҹәдәҺ Serverless еј№жҖ§дјёзј©пјҢжҢүйңҖд»ҳиҙ№зҡ„зү№зӮ№пјҢжңүзқҖеҚҒеҲҶжҳҫи‘—зҡ„дјҳеҠҝгҖӮ
еңЁ serverless.yml ж–Ү件жүҖеңЁзҡ„зӣ®еҪ•дёӢпјҢйҖҡиҝҮеҰӮдёӢе‘Ҫд»ӨжҹҘзңӢйғЁзҪІзҠ¶жҖҒпјҡ
$ serverless info serverless вҡЎ framework Last Action: ifo (a few seconds ago) Deployments: 21 Status: active region: ap-shanghai apigw: serviceId: service-xxxxxx subDomain: service-xxxxxx-10000000.sh.apigw.tencentcs.com environment: release url: https://service-xxxxxx-10000000.sh.apigw.tencentcs.com/release/ scf: functionName: nextjsDemo runtime: Nodejs10.15 namespace: default nextjsDemo вҖә Info successfully loaded
жңҖеҗҺпјҢжҲ‘зӣёдҝЎ Serverless зҡ„ж—¶д»Је·Із»ҸеҲ°жқҘпјҢе®ғиғҪеӨҹиөӢиғҪејҖеҸ‘иҖ…пјҢеҠ©еҠӣдјҒдёҡдёҠдә‘пјҢ并е°ҶйҮҚж–°е®ҡд№үдә‘зҡ„жҰӮеҝөпјҒ
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ