жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іASP.NET CoreдёӯжҖҺд№Ҳз»ҷи·Ҝз”ұ规еҲҷе‘ҪеҗҚпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
жҜ”еҰӮпјҢж”ҫеҲ° /Views дёӢгҖӮ
ViewsпјҲзӣ®еҪ•пјү в”Ӯ _ViewImports.cshtml в”Ӯ _ViewStart.cshtml в”Ӯ в””в”ҖHomeпјҲзӣ®еҪ•пјҢControllerзҡ„еҗҚеӯ—пјү Index.cshtmlпјҲи§ҶеӣҫпјҢActionпјү
е…¶дёӯпјҢHome жҳҜеӯҗзӣ®еҪ•пјҢеҜ№еә”зқҖжҺ§еҲ¶еҷЁ HomeпјҢHome дёӯзҡ„ Index.cshtml и§ҶеӣҫеҜ№еә”зқҖ Action еҗҚ IndexгҖӮжӯӨж—¶пјҢ_ViewStart е’Ң _ViewImports дёӯзҡ„еҶ…е®№дјҡеә”з”ЁеҲ° /Views дёӢзҡ„жүҖжңүи§ҶеӣҫдёӯпјҲеҰӮ Index.cshtmlпјүгҖӮ
иҰҒжҳҜж”№дёәиҝҷж ·гҖӮ
Views
в”ңв”ҖHome
в”Ӯ About.cshtml
в”Ӯ Index.cshtml
в”Ӯ _ViewImports.cshtml
в”Ӯ _ViewStart.cshtml
в”Ӯ
в””в”ҖUsers
AddNew.cshtml
жӯӨж—¶пјҢViews жңүдёӨдёӘеӯҗзӣ®еҪ•пјҢHome жҳҜдёҖдёӘжҺ§еҲ¶еҷЁпјҢUsers жҳҜеҸҰдёҖдёӘжҺ§еҲ¶еҷЁпјҢиҝҷж—¶еҖҷпјҢ_ViewStart е’Ң _ViewImports еҸӘеҜ№ Home дёӢйқўзҡ„и§Ҷеӣҫиө·дҪңз”ЁпјҢеҜ№ Users зӣ®еҪ•дёӢзҡ„и§ҶеӣҫжҳҜдёҚиө·дҪңз”Ёзҡ„гҖӮ
_ViewStart дё»иҰҒз”ЁйҖ”жҳҜеңЁжүҖжңүи§Ҷеӣҫж–Ү件жү§иЎҢд№ӢеүҚжү§иЎҢпјҢдёҖиҲ¬жҲ‘们用е®ғжқҘи®ҫзҪ® Layout еұһжҖ§пјҢд»ҘжҢҮе®ҡдҪҝз”Ёзҡ„еёғеұҖйЎөпјҲзӣёеҪ“дәҺйЎөйқўжҜҚжқҝпјүпјҢиҝҷж ·дёҖжқҘпјҢжҲ‘们дёҚйңҖиҰҒеңЁжҜҸдёӘи§ҶеӣҫдёҠйғҪеҠ Layout = "xxxx" дәҶгҖӮ_ViewImports дё»иҰҒжҳҜз”ЁжқҘеј•е…ҘиҰҒз”ЁеҲ°зҡ„е‘ҪеҗҚз©әй—ҙпјҲе°ұжҳҜ C# дёӯзҡ„ usingпјүпјҢиҝҷж ·дҪ дёҚйңҖиҰҒеңЁжҜҸдёӘи§ҶеӣҫдёӯеҶҷдёҖе Ҷ @using Razor ж Үи®°дәҶгҖӮ
иҝҷдёӨдёӘж–Ү件йғҪжҳҜзәҰе®ҡејҸзҡ„пјҢжүҖд»ҘдҪ дёҚеә”иҜҘйҡҸдҫҝж”№е®ғзҡ„еҗҚеӯ—пјҢ_ViewImports еҸҜд»ҘйҖҡиҝҮ RazorTemplateEngineOptions зұ»зҡ„ ImportsFileName еұһжҖ§жқҘдҝ®ж”№пјҢдёҚиҝҮпјҢ_ViewStart еҘҪеғҸдёҚиғҪж”№пјҢиҖҒе‘ЁзңӢеҲ° asp.net core жәҗз ҒдёӯжҳҜеҶҷжӯ»дәҶзҡ„пјҢдј°и®ЎжҳҜдёҚиғҪж”№ж–Ү件еҗҚзҡ„гҖӮ
е…¶е®һпјҢиҝҷдёӨдёӘж–Ү件дёҚеә”иҜҘж”№еҗҚпјҢиҖҢдё”дҪ ж”№дәҶеҗҚеӯ—д№ҹжІЎе•Ҙз”ЁпјҢеҸҚжӯЈеҠҹиғҪжҳҜдёҚеҸҳзҡ„пјҢиҝҳжҳҜйҒөе®ҲзәҰе®ҡеҘҪдёҖдәӣпјҢиҝҷж ·дәә家зңӢдҪ зҡ„йЎ№зӣ®ж—¶д№ҹзңӢеҫ—жҮӮгҖӮ_Layout.cshtml ж–Ү件еҰӮйқһеҝ…иҰҒпјҢд№ҹдёҚеә”иҜҘж”№еҗҚеӯ—пјҢеҰӮжһңдҪ зҡ„еә”з”ЁиҰҒз”ЁеӨҡдёӘеёғеұҖи§ҶеӣҫпјҢеҸҜиғҪе»әдёӘеӯҗзӣ®еҪ•пјҢ然еҗҺжҜҸдёӘеӯҗзӣ®еҪ•дёӢж”ҫ_LayoutпјҢиҝҷж ·з»“жһ„жё…жҷ°дёҖдәӣпјҢжҜ•з«ҹпјҢзңӢеҲ° _Layout.cshtml е°ұжҳҺзҷҪе®ғжҳҜжҜҚжқҝйЎөдәҶгҖӮ
жҲ‘们йғҪзҹҘйҒ“пјҢеңЁ Startup.Configure ж–№жі•дёӯпјҢдјҡд»ҘжӯӨж–№ејҸжқҘжҢҮе®ҡ URL и·Ҝеҫ„规еҲҷгҖӮ
app.UseMvc(route =>
{
route.MapRoute("main", "{controller=Students}/{action=List}/{sid?}");
route.MapRoute("edit_post", "{controller}-{action}");
});дҪ еҸҜд»Ҙж·»еҠ K жқЎи§„еҲҷпјҢжҜ”еҰӮдёҠйқўзҡ„дҫӢеӯҗпјҢжҲ‘ж·»еҠ дәҶдёӨжқЎи§„еҲҷгҖӮ
{controller} е’Ң {action} жҳҜзәҰе®ҡзҡ„еҗҚз§°пјҢз”ЁжқҘиҜҶеҲ« Controller е’Ң Action пјҢжүҖд»ҘдҪ дёҚиҰҒиҮӘдҪңиҒӘжҳҺд№ұжқҘпјҢеҝ…иҰҒжңүдәӣеҶҷжӯ»дәҶзҡ„еҸӮж•°жүҚиғҪиҝӣиЎҢ URL еҲҶжһҗпјҢдёҚ然пјҢдҪ з»ҷдёӘ URL http://dog.org/shopping/pay/500пјҢйӮЈеә”з”ЁзЁӢеәҸж №жң¬дёҚзҹҘйҒ“е“ӘдёҖж®өжҳҜиЎЁзӨә ControllerпјҢе“ӘдёҖж®өжҳҜиЎЁзӨә actionгҖӮ
еҰӮжһңзЎ®е®ҡдәҶ controller е’Ң action иҝҷдёӨдёӘеҖјпјҢйӮЈд№Ҳе…¶д»–зҡ„еҸӮж•°е°ұеҘҪеҲҶжһҗдәҶгҖӮ
е…¶д»–еҸӮж•°еҰӮжһңжҳҜеҸҜйҖүзҡ„пјҢеҸҜд»ҘеңЁеҗҺйқўеҠ дёӘй—®еҸ·пјҢжҜ”еҰӮ {controller}/{action}/{id?}пјҢиҝҷиЎЁзӨә id зҡ„еҖјжҳҜеҸҜйҖүзҡ„гҖӮ
дёҠйқўиҖҒе‘Ёж·»еҠ зҡ„дёӨдёӘ规еҲҷдёӯпјҢedit_post йӮЈдёӘе…¶е®һдёҚеӨӘ规иҢғпјҢURL дёӯеҗ„ж®өжңҖеҘҪз”Ё вҖң/вҖқ жқҘеҲҶйҡ”пјҢеӣ дёә вҖң-вҖқ жңүж—¶еҖҷжҳҜдёҚе…Ғи®ёз”Ёзҡ„пјҢжҜ”еҰӮпјҢid еҸӮж•°еүҚйқўе°ұдёҚиғҪз”ЁпјҢдҪ дёҚиғҪеҶҷжҲҗ {controller}-{action}-{id?}пјҢиҰҒжҳҜ id дёӯеҢ…еҗ«дәҶеӯ—з¬ҰвҖң-вҖқпјҢе’ӢеҠһе‘ўпјҹиҖҢвҖң/вҖқеҲҷдёҚеҗҢпјҢURL Encode еҗҺдёҚдјҡеҶ’еҮәиҝҷдёӘеӯ—з¬ҰжқҘгҖӮ
жүҖд»Ҙз”Ё / жңҖеҘҪпјҢиҝҷйҮҢз”Ё - еҸӘжҳҜиҖҒе‘Ёж•…ж„Ҹз”ЁжқҘжј”зӨәиҖҢе·ІпјҢURL еҳӣпјҢжІЎеҝ…иҰҒзҺ©иҠұж ·пјҢжІЎж„Ҹд№үгҖӮ
еңЁ Startup.Configure ж–№жі•дёӯжҢҮе®ҡзҡ„ URL и·Ҝз”ұжҳҜдҪңз”ЁдәҺж•ҙдёӘеә”з”ЁзЁӢеәҸзҡ„пјҢеҰӮжһңжғідёәдёӘеҲ«жҺ§еҲ¶еҷЁжҲ–дёӘеҲ« Action жҢҮе®ҡи·Ҝз”ұ规еҲҷпјҢйӮЈд№ҲеҸҜд»ҘиҖғиҷ‘дҪҝз”Ё Attribute зҡ„еҪўејҸгҖӮ
attribute еҪўејҸзҡ„и·Ҝз”ұ规еҲҷе’Ңеә”з”ЁзЁӢеәҸзә§еҲ«зҡ„规еҲҷзӣёдјјпјҢеҸӘжҳҜпјҢеңЁеә”з”Ёзә§еҲ«ж—¶пјҢз”ЁеӨ§жӢ¬еҸ·жқҘеҢ…иЈ№еҸӮж•°еҗҚпјҲеҰӮ {controller}пјүпјҢиҖҢеңЁ Attribute ж–№жЎҲдёӯпјҢжҳҜз”ЁдёӯжӢ¬еҸ·зҡ„пјҢе®ғеҸӘиғҪз”ЁдёӨдёӘеҖјпјҡ[controller]гҖҒ[action]гҖӮе…¶д»–еҸӮж•°д№ҹжҳҜз”ЁеӨ§жӢ¬еҸ·гҖӮжҜ”еҰӮпјҢ[controlloer]/[action]/[id?] дјҡжҠҘй”ҷпјҢдҪ еҫ—ж”№дёә [controller]/[action]/{id?}гҖӮ
RouteAttribute ж—ўеҸҜд»Ҙз”ЁдәҺ Controller зұ»еһӢпјҢд№ҹеҸҜиғҪз”ЁдәҺеҚ•дёӘ Action ж–№жі•дёҠгҖӮжҲ‘дёҫдёӘдҫӢеӯҗпјҢеғҸиҝҷж ·гҖӮ
[Route("hello/[controller]/[action]")]
public class SomethingController : Controller
{
[Route("{name?}")]
public IActionResult SayHi(string name)
{
вҖҰвҖҰ
}
}
еңЁзұ»дёҠеә”з”Ёз”Ёзҡ„ Attribute дёӯпјҢеҸҜд»ҘдҪҝз”Ёиҝҷж ·зҡ„ URL пјҡhttp://localhost:999/hello/something/sayhi гҖӮиҖҢеңЁ SayHi ж–№жі•дёҠпјҢеҸҲз”ЁдәҶ Route AttributeпјҢжҢҮе®ҡдәҶдёҖдёӘйҷ„еҠ еҸӮж•° nameпјҢ并且жҳҜеҸҜйҖүзҡ„гҖӮдәҺжҳҜе®ғеҸҜд»ҘдёҺзұ»дёҠзҡ„ Route attribute еҗҲ并пјҢеҸҳжҲҗпјҡhttp://localhost:999/hello/something/sayhi/PeterгҖӮиҝҷж—¶пјҢеӯ—з¬ҰдёІ Peter дјҡдј з»ҷ SayHi ж–№жі•зҡ„ name еҸӮж•°пјҢеӣ дёәпјҢеҸӮж•°зҡ„еҗҚеӯ—дёҺ Route дёӯзҡ„еҸӮж•°еҗҚжҳҜзӣёеҗҢзҡ„пјҢйғҪеҸ« nameгҖӮеҰӮжһң SayHi дёӯзҡ„еҸӮж•°еҗҚдёҚеҸ« nameпјҢйӮЈдҪ еҫ—иҝҗз”ЁдёҖдёӢ FromRouteAttribute дәҶгҖӮе°ұеғҸиҝҷж ·гҖӮ
[Route("{name?}")] public IActionResult SayHi([FromRoute(Name = "name")]string who)
{
вҖҰвҖҰ
}еҰӮжһңдҪ еёҢжңӣ URL дёӯз»ҷ name дј е…Ҙ int зұ»еһӢзҡ„еҖјпјҢдҪ иҝҳеҸҜд»ҘйҷҗеҲ¶е®ғгҖӮ
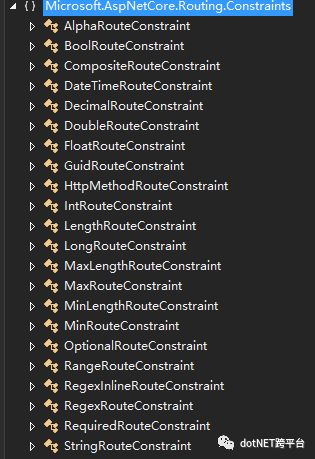
[Route("{name:int}")]е…¶е®һиҝҷдәӣзәҰжқҹжқЎд»¶еҜ№еә”зҡ„жҳҜ Microsoft.AspNetCore.Routing.Constraints е‘ҪеҗҚз©әй—ҙдёӢйқўзҡ„зұ»еһӢгҖӮ

Route data е…¶е®һе°ұжҳҜдёҖдёӘеӯ—е…ёпјҢеӯҳж”ҫзҡ„е°ұжҳҜ URL и·Ҝеҫ„规еҲҷдёӯеҸӮж•°дёҺеҖјзҡ„ key-value еҜ№гҖӮиҝҷдёӘеҫҲз®ҖеҚ•пјҢжҲ‘дёҫдёӘдҫӢеӯҗпјҢдҪ е°ұжҳҺзҷҪдәҶгҖӮ
е’ұ们е°ұзӣҙжҺҘз”ЁдёҠйқўйӮЈдёӘдҫӢеӯҗеҗ§гҖӮ
[Route("hello/[controller]/[action]")]
public class SomethingController : Controller
{
[Route("{name?}")]
public IActionResult SayHi([FromRoute(Name = "name")]string who)
{
return Json(RouteData.Values);
}
}
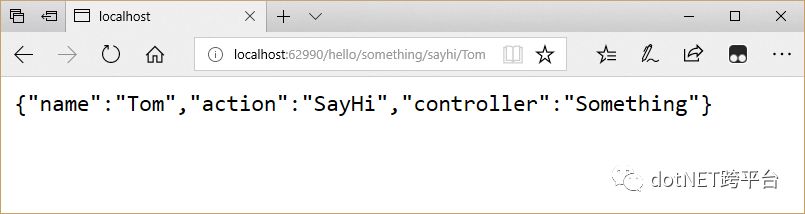
еңЁ SayHi ж–№жі•дёӯпјҢе’ұ们жҠҠ route data иҝ”еӣһгҖӮ
иҝҗиЎҢеә”з”ЁеҗҺпјҢиҫ“е…Ҙең°еқҖпјҡhttp://localhost/hello/something/sayhi/TomпјҢеҫ—еҲ°зҡ„иҫ“еҮәеҰӮдёӢпјҡ

дёҚз”ЁжҲ‘и§ЈйҮҠдәҶеҗ§гҖӮ
дёҠйқўзҡ„йғҪжҳҜ F иҜқпјҢжң¬е°ҸиҠӮжүҚжҳҜжң¬ж–Үзҡ„дё»йўҳгҖӮжҲ‘们еӣһеӨҙзңӢзңӢдёҠйқўиҖҒе‘ЁдёҫиҝҮдҫӢзҡ„йӮЈдёӘ routeгҖӮ
app.UseMvc(route =>
{
route.MapRoute("main", "{controller=Students}/{action=List}/{sid?}");
route.MapRoute("edit_post", "{controller}-{action}");
});жҜҸжқЎи·Ҝз”ұ规еҲҷйғҪдјҡжңүиҮӘе·ұзҡ„ nameпјҢдёәе•ҘиҰҒе‘ҪеҗҚпјҹжңҖзӣҙжҺҘзҡ„зҗҶз”ұжҳҜдёәдәҶе”ҜдёҖж ҮиҜҶжҜҸжқЎи§„еҲҷгҖӮйҷӨдәҶжӯӨеӣ зҙ еӨ–пјҢжҲ‘们еҸҜд»ҘеңЁејҖеҸ‘иҝҮзЁӢдёӯйҖүжӢ©дҪҝз”Ёе“ӘжқЎи§„еҲҷпјҢжңүдәҶ nameпјҢжғіжүҫеҮәжҹҗжқЎи§„еҲҷе°ұеҘҪеҠһдәҶпјҢе°ұеҘҪжҜ”дҪ дёҠеӯҰзҡ„ж—¶еҖҷпјҢиҖҒеёҲзӮ№еҗҚпјҢиҰҒд№ҲзӮ№е§“еҗҚпјҢиҰҒд№ҲзӮ№еӯҰеҸ·гҖӮ
еҹәдәҺ Attribute зҡ„и·Ҝз”ұ规еҲҷд№ҹеҸҜд»Ҙе‘ҪеҗҚзҡ„пјҢдҫӢеҰӮгҖӮ
[Route("hello/[controller]/[action]", Name = "prv")]иҝҷж ·е°ұжҠҠе®ғе‘ҪеҗҚдёә prv дәҶпјҢдҪ иҝҳеҸҜд»Ҙиҝҷж ·еҶҷгҖӮ
[Route("hello/[controller]/[action]", Name = "[controller]_[action]")]иҝҷж ·д№ҹеҸҜд»Ҙз”Ё Controller е’Ң Action зҡ„еҗҚеӯ—з”ҹжҲҗдёҖдёӘе”ҜдёҖзҡ„еҗҚеӯ—пјҢжҜ”еҰӮ Something_SayHiгҖӮдҪҶжҳҜиҝҷз§Қж–№жі•еӨӘеҠЁжҖҒдәҶпјҢеҘҪеғҸдёҚйӮЈд№ҲеҘҪж“ҚжҺ§пјҢиҝҳжҳҜз”ЁдёҖдёӘеӣәе®ҡзҡ„еҗҚеӯ—еҘҪдёҖзӮ№гҖӮ
иҰҒеңЁејҖеҸ‘зҡ„ж—¶еҖҷйҖүжӢ©дҪҝз”ЁжҢҮе®ҡзҡ„ URL и·Ҝз”ұпјҢйңҖиҰҒеңЁ Razor йЎөдёӯж·»еҠ Tag HelperпјҢж Үи®°её®еҠ©зұ»еҸҜд»Ҙжү©еұ• HTML ж Үи®°зҡ„жҹҗдәӣеҠҹиғҪгҖӮеңЁйңҖиҰҒдҪҝз”Ё tag helper зҡ„йЎөйқўпјҢжҲ–иҖ…з»ҹдёҖеңЁ _ViewImports.cshtml йЎөдёӯеҠ е…ҘиҝҷдәӣжҢҮд»ӨгҖӮ
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
ж јејҸжҳҜиҝҷж ·зҡ„пјҡ
<зұ»еһӢе…Ёи·Ҝеҫ„>, <зЁӢеәҸйӣҶ>
зұ»еһӢеҶҷеңЁеүҚйқўпјҲеҢ…жӢ¬ namespace еҗҚпјүпјҢзЁӢеәҸйӣҶеҗҚеҶҷеңЁеҗҺйқўпјҢз”ЁйҖ—еҸ·еҲҶйҡ”гҖӮиҝҷйҮҢз”ЁжҳҹеҸ·пјҲ*пјүжҳҜжңҖзҲҪзҡ„пјҢе®ғжҳҜйҖҡй…Қз¬ҰпјҢиЎЁзӨәеј•е…ҘжүҖжңү tag helper зұ»еһӢгҖӮиҝҷж ·еҝ«жҚ·пјҢдёҖиЎҢд»Јз ҒдәҶдәӢгҖӮ
然еҗҺеңЁ HTML дёӯдҪ иҝҷж ·еҶҷгҖӮ
<form method="post"
asp-route="edit_post">
<div class="form-group">
<label asp-for="Name"></label>
<input asp-for="Name" class="form-control"/>
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Age"></label>
<input asp-for="Age" class="form-control"/>
<span asp-validation-for="Age" class="text-danger"></span>
</div>
<input asp-for="ID"/>
<button type="submit" class="btn btn-dark">жҸҗдәӨ</button>
</form>
е…¶д»–д»Јз ҒдҪ дёҚз”ЁзңӢдәҶпјҢеҸӘзңӢиҝҷдёҖеҸҘе°ұеӨҹдәҶпјҡ
asp-route="edit_post"
е®ғзҡ„ж„ҸжҖқе°ұжҳҜдҪҝз”ЁжҲ‘еҲҡеҲҡе®ҡд№үзҡ„йӮЈжқЎи§„еҲҷгҖӮ
route.MapRoute("edit_post", "{controller}-{action}");жүҖд»ҘпјҢеңЁиҝҗиЎҢеҗҺе°ұдјҡз”ҹжҲҗиҝҷж ·зҡ„ HTMLгҖӮ
<form method="post" action="/Students-Editdata"> <div class="form-group"> жӯӨеӨ„зңҒз•Ҙ 1650 дёӘеӯ—</form>
еӣ дёәжҲ‘е®ҡд№үзҡ„规еҲҷжҳҜ {controller}-{action}зҡ„еҪўејҸпјҢжүҖд»ҘпјҢController жҳҜ StudentsпјҢAction жҳҜ EditdataпјҢиҝһиө·жқҘе°ұжҳҜ Students-EditdataгҖӮ
йӮЈд№ҲпјҢиҝҷйҮҢе®ғдёәд»Җд№ҲиғҪиҜҶеҲ«еҮә controller е’Ң action зҡ„еҖје‘ўпјҢдҪ зңӢзңӢжҲ‘зҡ„д»Јз Ғе°ұзҹҘйҒ“дәҶгҖӮ
public class StudentsController : Controller
{
readonly StudentDBContext m_context;
// жҺҘ收дҫқиө–жіЁе…Ҙ
public StudentsController(StudentDBContext c)
{
m_context = c;
}
public IActionResult List()
{
var q = from s in m_context.Students
orderby s.ID
select s;
return View(q.ToList());
}
/***************************************************/
// д»ҘдёӢж–№жі•з”ЁдәҺзј–иҫ‘йЎө
[HttpGet]
public IActionResult Editdata([FromRoute(Name = "sid")] int id)
{
var q = from s in m_context.Students
where id == s.ID
select s;
Student stu = q.FirstOrDefault();
if(stu == null)
{
return Content("еңЁең°зҗғдёҠжүҫдёҚеҲ°жӯӨеӯҰе‘ҳгҖӮ");
}
return View(stu);
}
[HttpPost]
public IActionResult Editdata(Student s)
{
if (ModelState.IsValid == false)
{
return View(s);
}
m_context.Students.Update(s);
m_context.SaveChanges();
return RedirectToAction(nameof(List));
}
}
е®ҡд№үдәҶ Editdata ж–№жі•зҡ„йҮҚиҪҪпјҢдёҖдёӘз”ЁдәҺ get иҜ·жұӮпјҢдёҖдёӘз”ЁдәҺ post иҜ·жұӮпјҢform жҳҜд»Ҙ post ж–№ејҸжҸҗдәӨпјҢеӣ жӯӨе®ғиғҪиҮӘеҠЁиҜҶеҲ«еҮә controller е’Ң action зҡ„еҗҚеӯ—гҖӮ
йӮЈдёҮдёҖпјҢеҰӮжһңдёҚжҳҜеҗҢеҗҚзҡ„е‘ўпјҢеҘҪеҠһгҖӮдҪ з”Ё asp-route-<value> жқҘжҢҮе®ҡеҗ„дёӘеҸӮж•°зҡ„еҖјгҖӮжҜ”еҰӮиҝҷж ·
<form method="post" asp-route="edit_post" asp-route-controller="Demo" asp-route-action="Runwork" asp-route-sid="1">
еңЁ asp-route- еҗҺйқўзӣҙжҺҘи·ҹдёҠи·Ҝз”ұ规еҲҷеҸӮж•°зҡ„еҗҚз§°е°ұеҸҜд»ҘдәҶгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№ASP.NET CoreдёӯжҖҺд№Ҳз»ҷи·Ҝз”ұ规еҲҷе‘ҪеҗҚжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ