这篇文章主要介绍“微信小程序怎么实现播放音频”,在日常操作中,相信很多人在微信小程序怎么实现播放音频问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序怎么实现播放音频”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
功能介绍
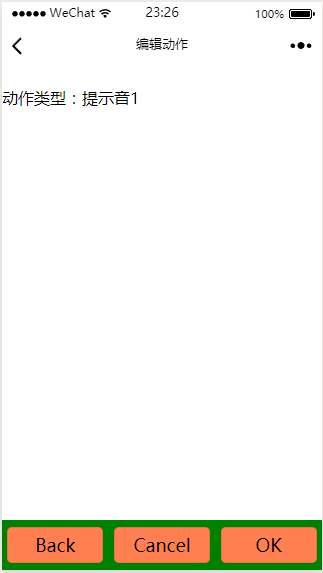
还是先看画面。在指定监控点位置画面按下【EditAction】按钮,进入下面的监控条件设定画面。目前它连一个雏形都算不上,只是一个播放音频的测试画面。

当用户选择提示音时,播放对应的音频。
这里直接给大家看播放部分的代码。
editaction.wxml
<picker bindchange="bindTypeChange" value="{{type_index}}" range="{{type_array}}">
<view class="picker">
动作类型:{{type_array[type_index]}}
</view>
</picker>
当用户改变选择项目的时候,bingTypeChange会被调用,参数就是被选中项目的索引。
editaction.js
bindTypeChange: function (e) {
var Urls = ['https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_01',
'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_04',
'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_06']
var fileUrl = Urls[e.detail.value];
wx.downloadFile({
url: fileUrl,
success: function (res) {
wx.playVoice({
filePath: res.tempFilePath
})
}
})
},
这段代码还只是雏形,首先向对应文件下载下来,然后播放保存的文件。之所以要保存起来,就是不想每次都下载。实际的文件是从指定的三个文件中选择的。
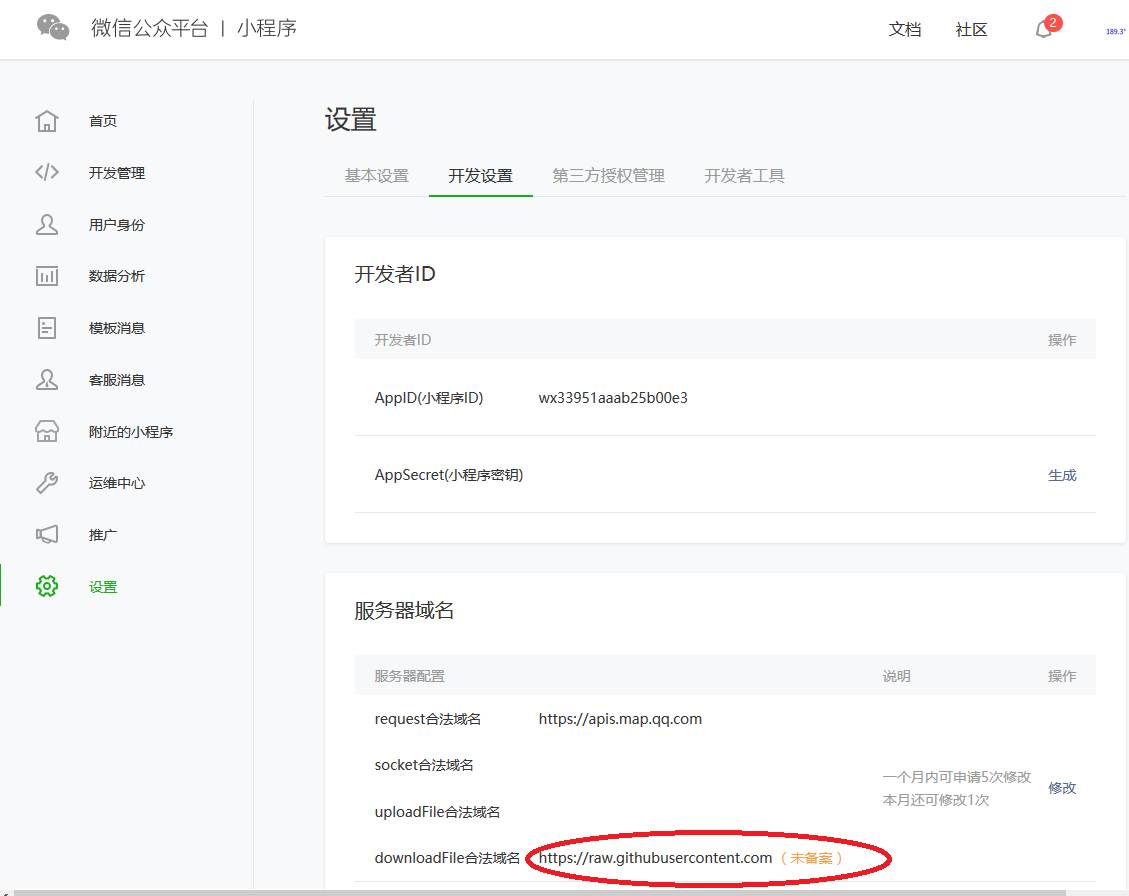
为了能够从指定的网站下载文件,也需要事先设定文件下载域名。

一点感受
腾讯给小程序设置的各种限制,看来小程序也只能是小程序了。
小程序代码
这几天还干了另一件事:已经将代码上传到GitHub上了。这样大家就可以随时看到小程序的进步了。欢迎参观,拍砖。
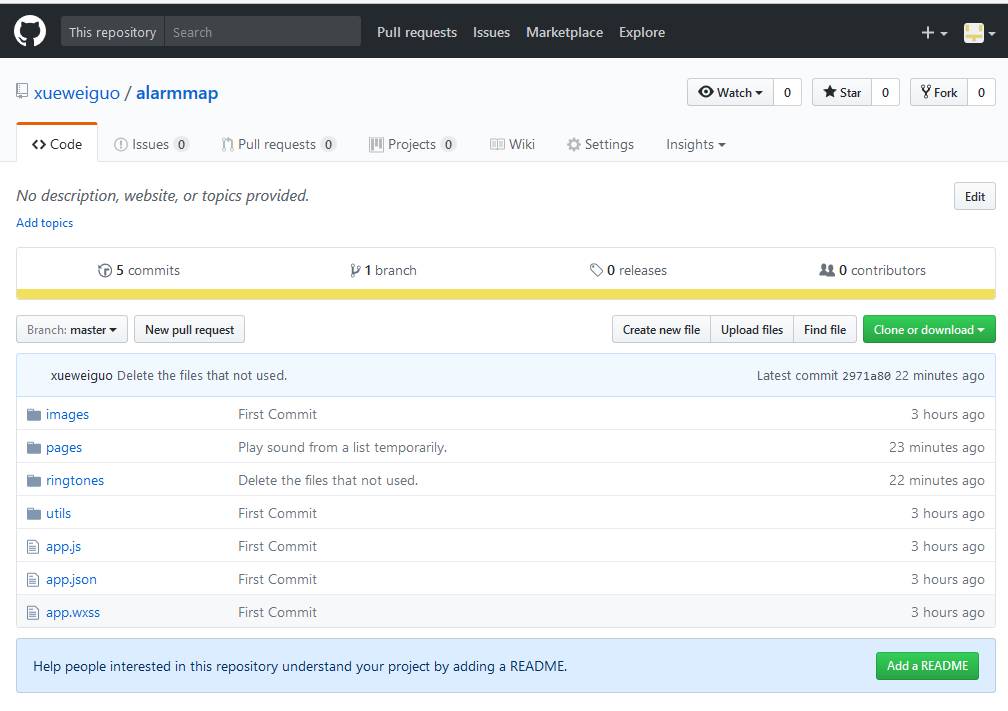
https://github.com/xueweiguo/alarmmap
打开上述链接以后画面大概是这个样子。

其实如果你仔细看代码,会发现音频文件也存在GitHub上。
到此,关于“微信小程序怎么实现播放音频”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。