Vue.js2.0中怎么利用Element U实现加载组件效果,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
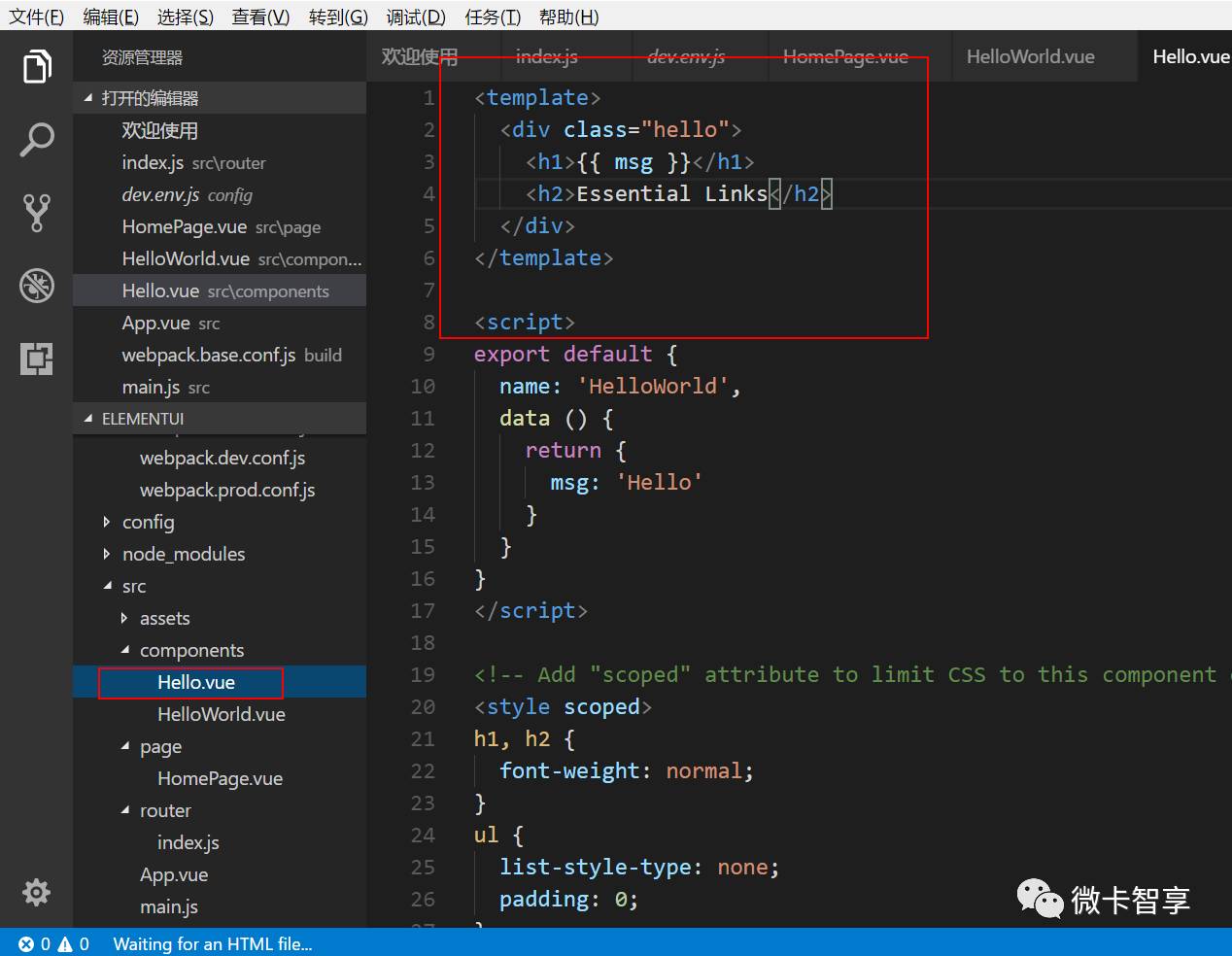
接上面的项目,我们在components里面把HelloWorld.vue复制出一份来改名为Hello.vue,然后删除了一些界面链接

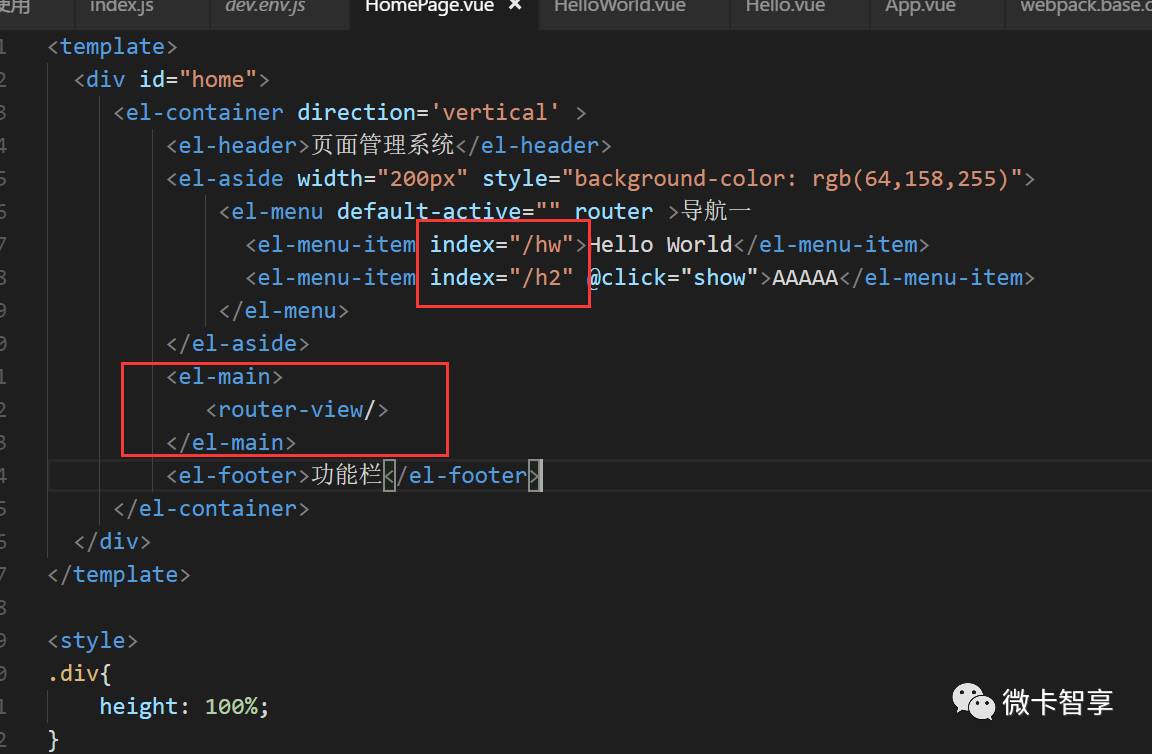
然后在page/HomePage下的el-main里面加上<router-view/>
并把跳转的index写上对应的路由里的path

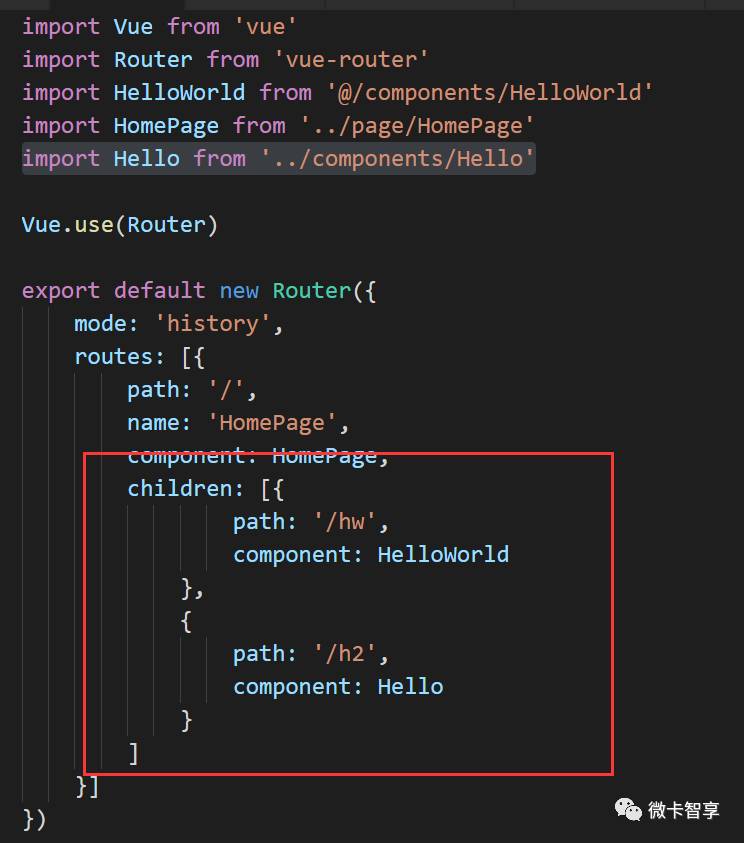
重新打开router/index.js修改里面的内容
引入import Hello from '../components/Hello'
路由里面在HomePage下面增加二级路由,这样所有的跳转就直接在本界面加载

然后重新运行即可
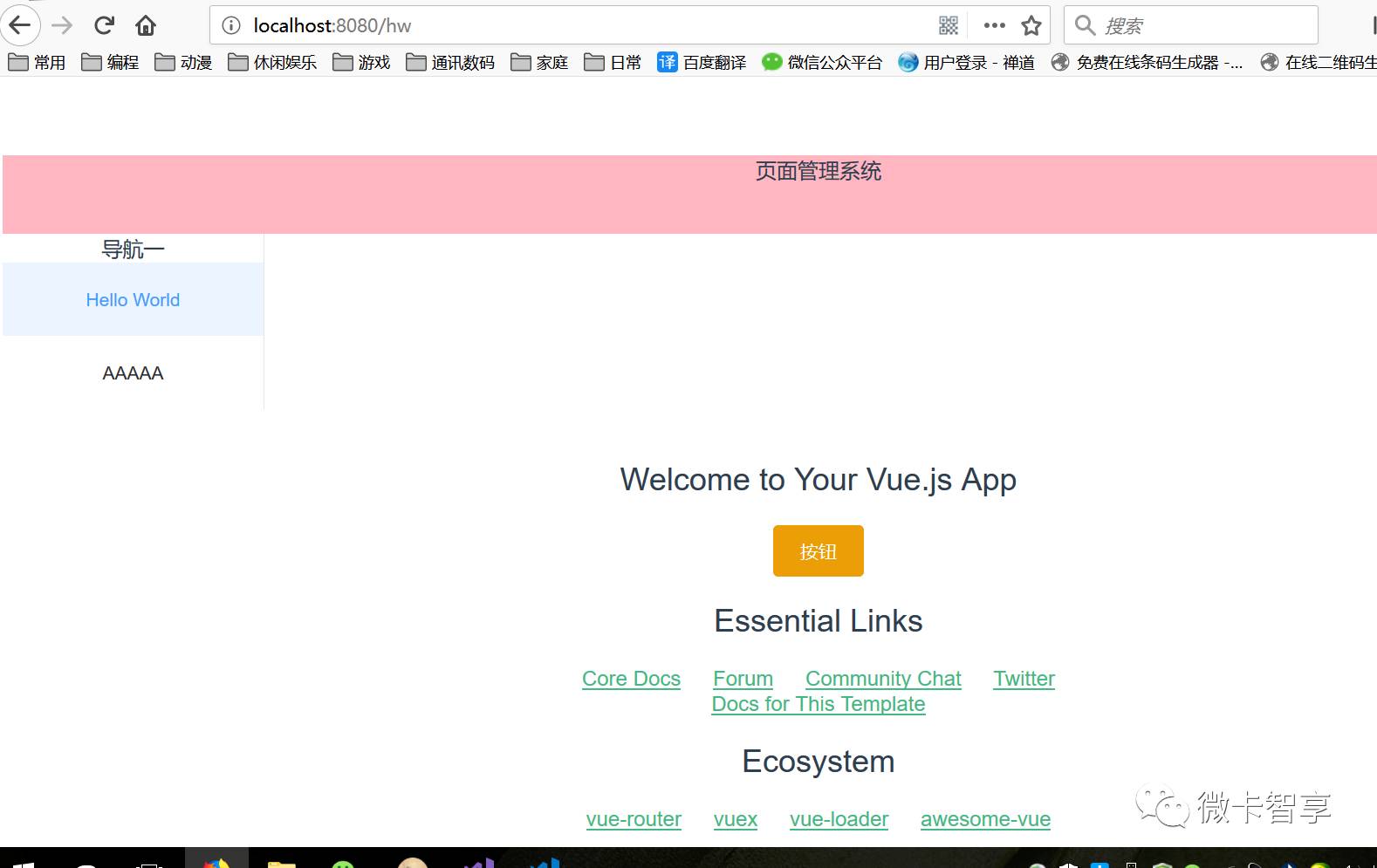
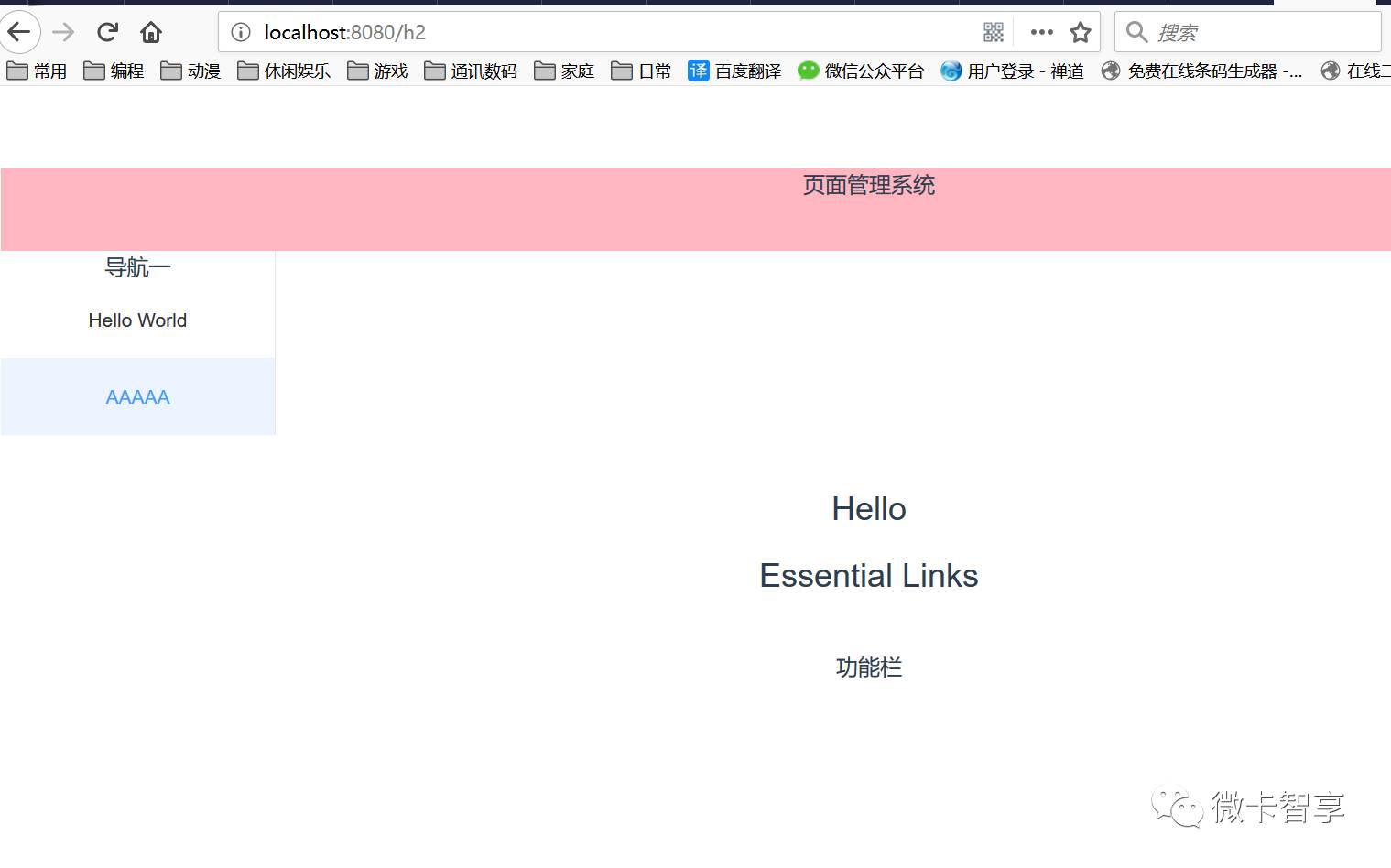
效果如下:
点击HelloWorld

点击AAAAA:

关于Vue.js2.0中怎么利用Element U实现加载组件效果问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4582134/blog/4583459