Vue.js2.0+Element UI用axios进行网络通讯及如何解决跨域的问题,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
安装axios
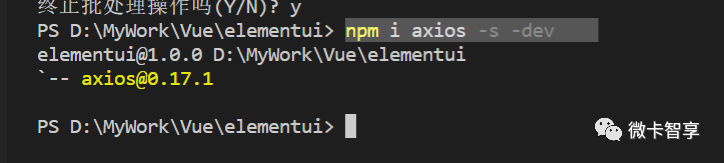
在命令控制台中切换成当前工作目录,输入npm i axios -s -dev进行安装

配置axios
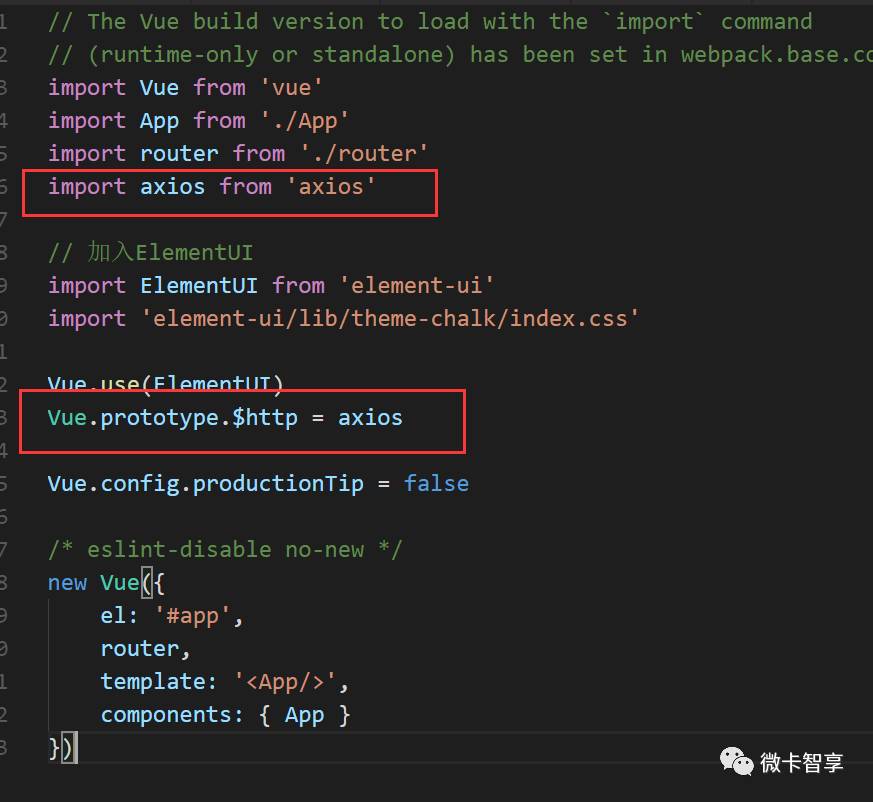
打开main.js文件,里面加入import axios from 'axios'
然后加入Vue.prototype.$http = axios

调用API
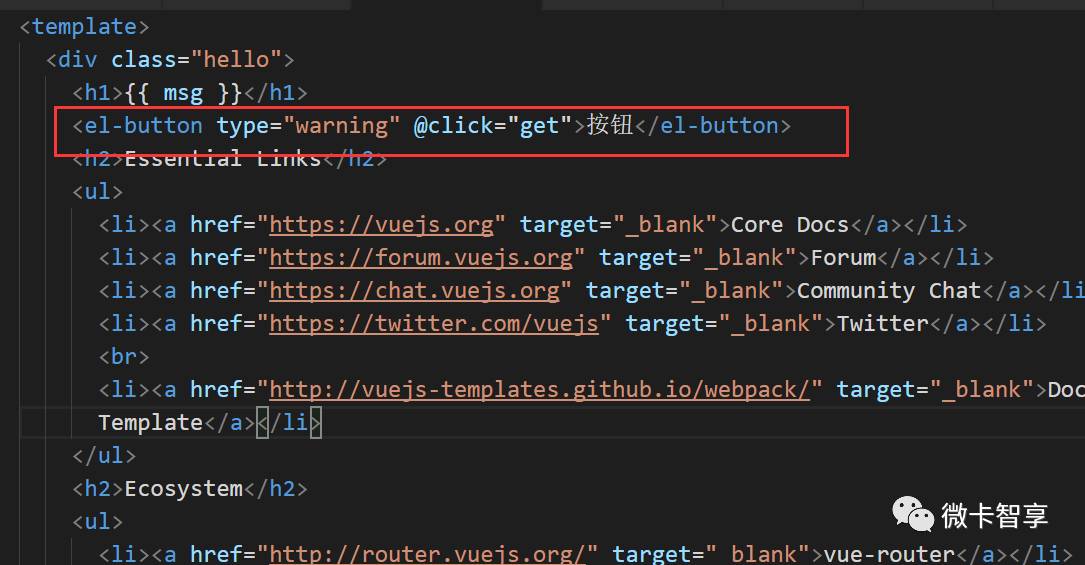
我们在项目的HelloWorld.vue里面加一个按钮,给他加上一个点击事件
<el-button type="warning" @click="get">按钮</el-button>

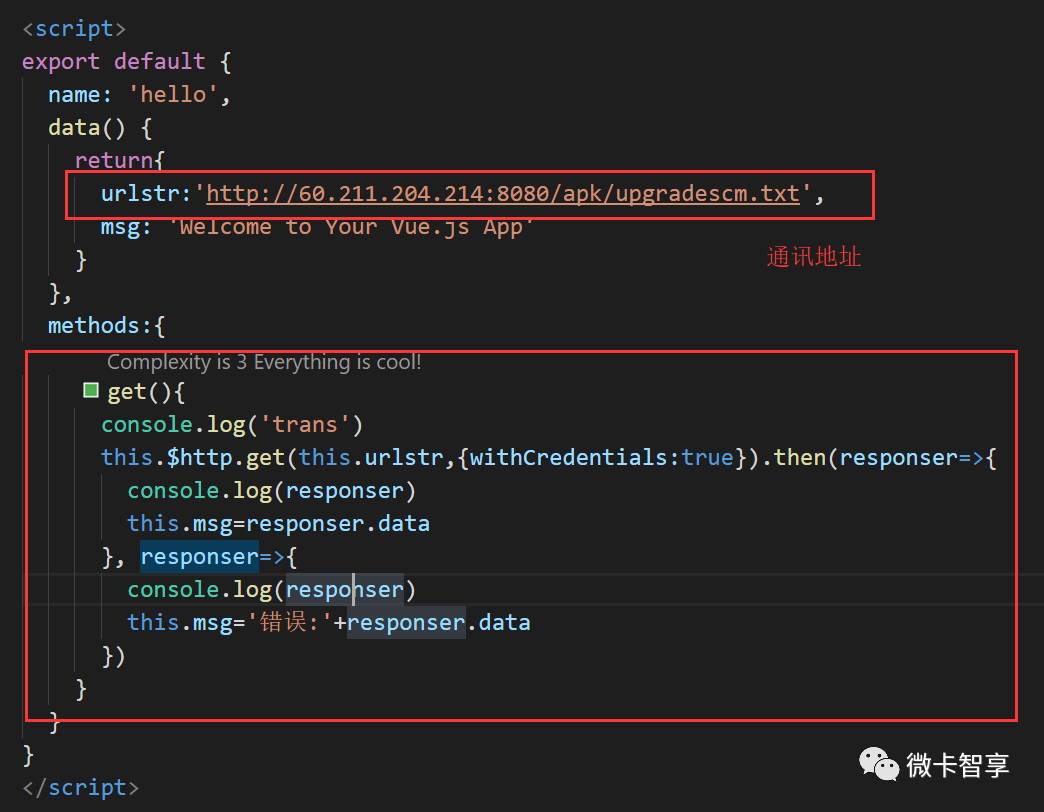
然后在methods里面加入get事件

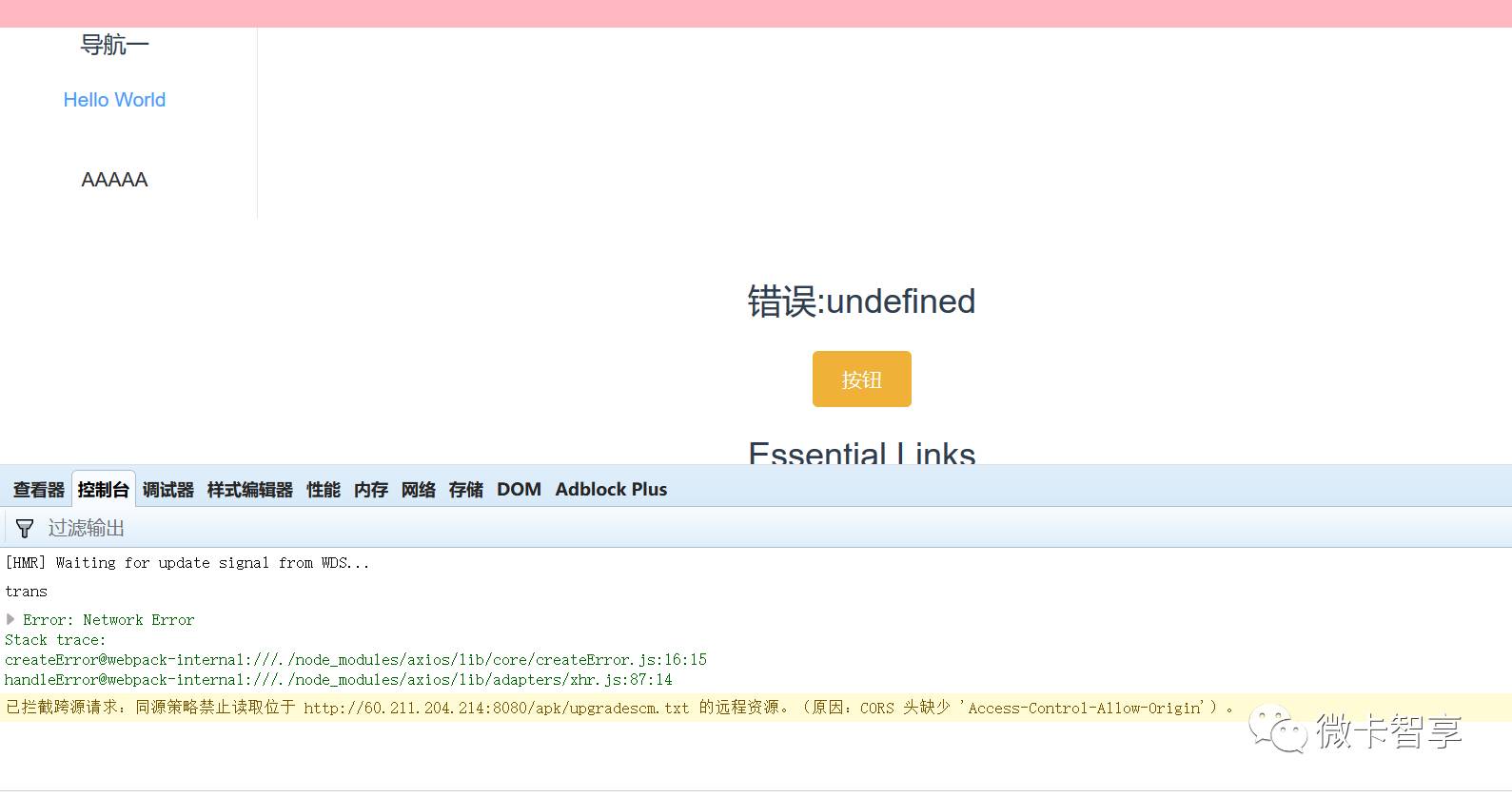
然后保存启动项目,点击按钮

百度了一下,发现axios组件需要实现跨域才能访问,很多方案都是让服务端去改这块,终于搜好久后发现一个解决方法.
axios实现跨域访问
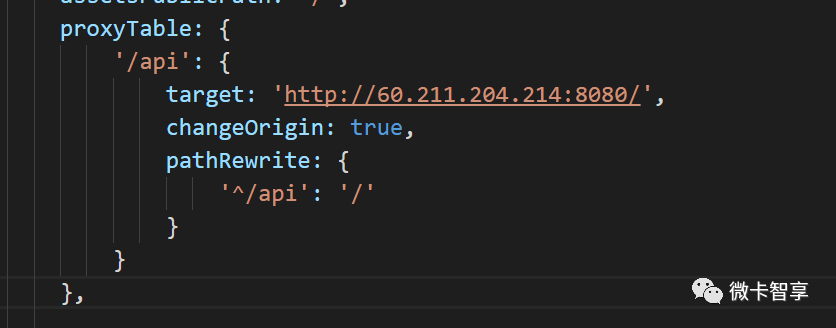
在config/index.js文件找到proxyTable在里面加入

注:
其中 '/api' 为匹配项,target 为被请求的地址
因为在 ajax 的 url 中加了前缀 '/api',而原本的接口是没有这个前缀的
所以需要通过 pathRewrite 来重写地址,将前缀 '/api' 转为 '/'
如果本身的接口地址就有 '/api' 这种通用前缀,就可以把 pathRewrite 删掉
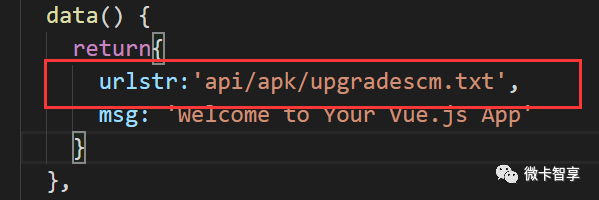
然后回到我们的HelloWorld.vue里

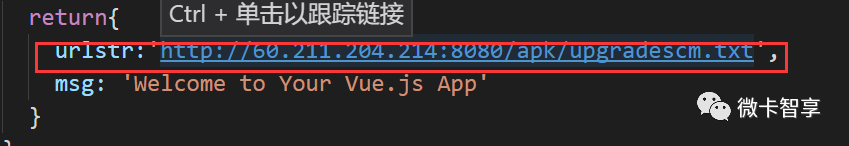
原来的URL写的是全路径,现在因为我们在config/index.js里已经配置了target的地址,所里这里直接改后面的路径即可

对比上图里实际地址是没有api/的,所在在index.js里面路由
pathRewrite: {
'^/api': '/'
}
就起到作用了
重新运行程序后点击按钮后出现返回结果

关于Vue.js2.0+Element UI用axios进行网络通讯及如何解决跨域的问题问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4582134/blog/4583446