一、计算属性诞生的由来
虽然在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作。在模板中放入太多的逻辑会让模板过重且难以维护。比如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
这样,模板不再简单和清晰。在实现反向显示 message 之前,你应该通过一个函数确认它。所以,Vue.js提供了计算属性来让我们去处理实例中的复杂逻辑。
计算属性 (computed properties) 就是不存在于原始数据中,而是在运行时实时计算出来的属性。
例如我们要实现一个学生成绩表
| 学科 | 分数 |
|---|---|
| 数学 | 80 |
| 物理 | 90 |
| 英语 | 100 |
| 总分 | 270 |
| 平均分 | 90 |
后端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--学生成绩表-->
<div id="app" class="container">
<table class="table table-bordered table-striped table-hover">
<caption class="text-center"><h3>学生成绩表</h3></caption>
<thead >
<th class="text-center">学科</th>
<th class="text-center">分数</th>
</thead>
<tbody class="text-center">
<tr>
<td>数学</td>
<td><input type="text" v-model.number="math" class="form-control text-center"></td>
</tr>
<!--v-model.number 制定为数字类型-->
<tr>
<td>物理</td>
<td><input type="text" v-model.number="physics" class="form-control text-center"></td>
</tr>
<tr>
<td>英语</td>
<td><input type="text" v-model.number="english" class="form-control text-center "></td>
</tr>
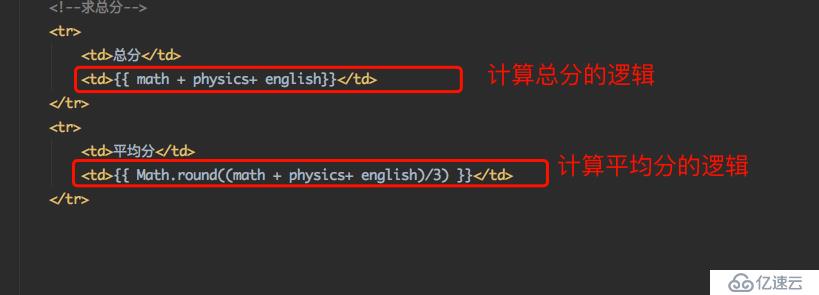
<!--求总分-->
<tr>
<td>总分</td>
<td>{{ math + physics+ english}}</td>
</tr>
<tr>
<td>平均分</td>
<td>{{ Math.round((math + physics+ english)/3) }}</td>
</tr>
<tr>
<td>总分(计算属性)</td>
<td>{{ sum }}</td>
</tr>
<tr>
<td>平均分[计算属性]</td>
<td>{{average}}</td>
</tr>
<!--求平均分-->
</tbody>
</table>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
math:80,
physics:90,
english:100
},
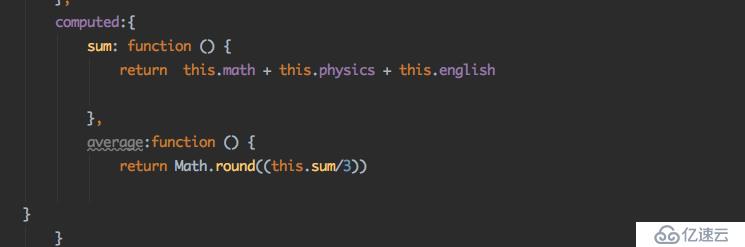
computed:{
sum: function () {
return this.math + this.physics + this.english
},
average:function () {
return Math.round((this.sum/3))
}
}
})
</script>
</body>
</html>
从上面的图片中我们看到了,计算的逻辑比较乱,不方便后期的维护与管理。这时我们使用计算属性来处理实例中的复杂逻辑。达到的效果和那种复杂的逻辑一样,但是更方便我们维护代码和逻辑。
<tr>
<td>总分(计算属性)</td>
<td>{{ sum }}</td>
</tr>
<tr>
<td>平均分[计算属性]</td>
<td>{{average}}</td>
</tr>
<script>
var app = new Vue({
el:"#app",
data:{
math:80,
physics:90,
english:100
},
computed:{
sum: function () {
return this.math + this.physics + this.english
},
average:function () {
return Math.round((this.sum/3))
}
}
})
二、计算属性 和 Methods的区别
上述的操作,我们也可以用methods方法实现,但两者之间存在本质区别。
当页面重新渲染(不是刷新)的时候,计算属性不会变化,直接读取缓存使用,适合较大量的计算和改变频率较低的属性;而method,就是当页面重新渲染的时候(页面元素的data变化,页面就会重新渲染),都会重新调用method。
如果不希望有缓存,我们可以用method取代computed。
疑惑:为什么需要缓存?
假设我们有一个重要的计算属性 A ,这个计算属性需要一个巨大的数组遍历和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter !
每一个计算属性都包含一个getter和setter方法,计算属性默认为getter 。当需要更改其中的部分数据时,就可以使用setter方法,就可以在修改一个普通数据时,触发setter方法,执行一些自定义的操作。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。