жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶеҹәдәҺgorilla/mux еҢ…е®һзҺ°и·Ҝз”ұеҢ№й…ҚдёӯеҰӮдҪ•йҖҡиҝҮCORSеӨ„зҗҶи·ЁеҹҹиҜ·жұӮпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еңЁ SPA еә”з”ЁжҲ–иҖ…е…¶д»–еүҚеҗҺз«ҜеҲҶзҰ»еә”з”ЁдёӯпјҢеҰӮжһңеүҚеҗҺз«ҜеҹҹеҗҚдёҚдёҖиҮҙпјҢеҲҷеҸҜиғҪж¶үеҸҠеҲ°и·ЁеҹҹиҜ·жұӮй—®йўҳгҖӮ
е…ідәҺи·ЁеҹҹиҜ·жұӮе’Ң CORS еӯҰйҷўеҗӣд№ӢеүҚеңЁ Laravel CORS жү©еұ•еҢ…дҪҝз”Ёж•ҷзЁӢ дёӯжӣҫз®ҖеҚ•д»Ӣз»ҚиҝҮпјҢдёҚдәҶи§Јзҡ„еҸҜд»ҘеҺ»зңӢдёӢпјҢиҝҷйҮҢдёҚеҶҚйҮҚеӨҚи®ІдәҶпјҢGo иҜӯиЁҖиҝҷиҫ№зҡ„еҺҹзҗҶе’ҢйӮЈйҮҢдёҖиҮҙпјҢеңЁеҹәдәҺ gorilla/mux е®һзҺ°зҡ„и·Ҝз”ұеҷЁдёӯпјҢдёәдәҶйҖҡиҝҮ CORS еӨ„зҗҶи·ЁеҹҹиҜ·жұӮпјҢеҸҜд»Ҙиҝҷд№ҲеҒҡпјҡ
еңЁиҮӘе·ұзҡ„ CORS еӨ„зҗҶеҷЁдёӯи®ҫзҪ® CORS зӣёе…іеӨҙпјҢжҜ”еҰӮ Access-Control-Allow-Origin
йҖҡиҝҮ CORSMethodMiddleware иҝҷдёӘдёӯй—ҙ件жқҘи®ҫзҪ® Access-Control-Allow-Methods е“Қеә”еӨҙе®ҡд№үи·Ҝз”ұе…Ғи®ёзҡ„ HTTP иҜ·жұӮж–№жі•
вҡ пёҸ дёәдәҶи®©дёӯй—ҙ件и®ҫзҪ®е“Қеә”еӨҙпјҢеҝ…йЎ»еңЁиҜ·жұӮж–№жі•еҢ№й…ҚеҷЁдёӯеҢ…еҗ«
OPTIONSж–№жі•гҖӮ
дёӢйқўжҲ‘们жқҘзңӢдёҖдёӘз®ҖеҚ•зҡ„зӨәдҫӢпјҡ
package mainimport ("net/http""github.com/gorilla/mux")func main() {r := mux.NewRouter()// жіЁж„Ҹ: дёәдәҶи®©дёӯй—ҙ件еҸҜд»Ҙи®ҫзҪ® CORS еӨҙеңЁ Methods ж–№жі•дёӯеҝ…йЎ»еҢ…еҗ« OPTIONS ж–№жі•r.HandleFunc("/api/cors", corsHandler).Methods(http.MethodGet, http.MethodPut, http.MethodOptions)// CORSMethodMiddleware дёӯй—ҙ件дјҡе°ҶдёҠдёҖжӯҘи®ҫзҪ®зҡ„ж–№жі•и®ҫзҪ®еҲ° Access-Control-Allow-Methods е“Қеә”еӨҙr.Use(mux.CORSMethodMiddleware(r))http.ListenAndServe(":8080", r)}func corsHandler(w http.ResponseWriter, r *http.Request) {w.Header().Set("Access-Control-Allow-Origin", "*")if r.Method == http.MethodOptions {return}w.Write([]byte("Cors Request"))}
иҝҗиЎҢиҝҷж®өд»Јз ҒеҗҜеҠЁжңҚеҠЎеҷЁпјҢ然еҗҺйҖҡиҝҮеҰӮдёӢе‘Ҫд»ӨеҜ№ /api/cors и·Ҝз”ұеҸ‘иө·иҜ·жұӮпјҡ
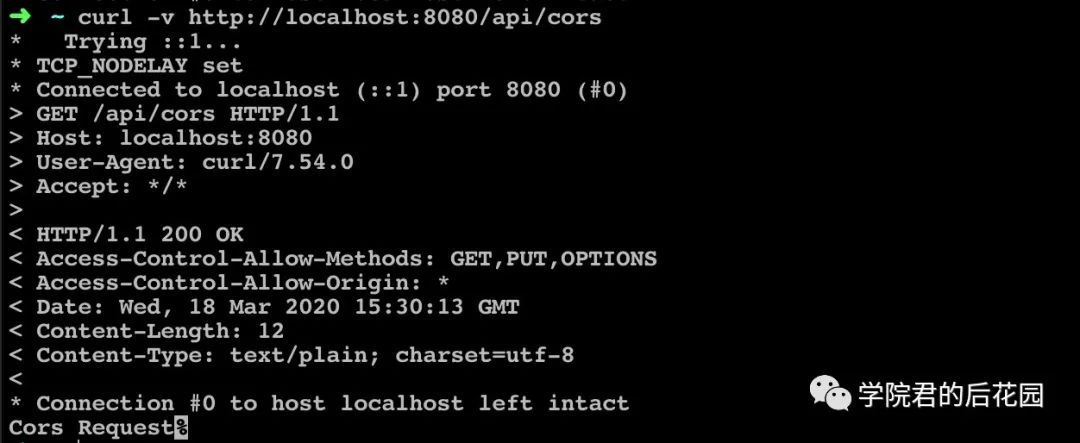
curl -v http://localhost:8080/api/cors
дҪҝз”Ё -v йҖүйЎ№еҸҜд»ҘзңӢеҲ°иҜ·жұӮеӨҙе’Ңе“Қеә”еӨҙдҝЎжҒҜпјҢз»“жһңеҰӮдёӢпјҡ

еҸҜд»ҘзңӢеҲ°е“Қеә”еӨҙдёӯеҢ…еҗ«дәҶ Access-Control-Allow-Methods е’Ң Access-Control-Allow-Origin е“Қеә”еӨҙпјҢеҲҶеҲ«иЎЁзӨәи·ЁеҹҹиҜ·жұӮж”ҜжҢҒзҡ„ж–№жі•е’ҢеҹҹеҗҚпјҢеҰӮжһңеүҚз«ҜеҹҹеҗҚжҳҜ fontend.xueyuanjun.comпјҢеҗҺз«ҜеҹҹеҗҚжҳҜ backend.xueyuanjun.comпјҢйӮЈд№ҲзҺ°еңЁе®ғ们д№Ӣй—ҙеҸҜд»ҘеҹәдәҺ Ajax иҜ·жұӮиҝӣиЎҢйҖҡдҝЎдәҶгҖӮ
дёҠиҝ°еҶ…е®№е°ұжҳҜеҹәдәҺgorilla/mux еҢ…е®һзҺ°и·Ҝз”ұеҢ№й…ҚдёӯеҰӮдҪ•йҖҡиҝҮCORSеӨ„зҗҶи·ЁеҹҹиҜ·жұӮпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ