SpringMVC 中,文件的上传,是通过 MultipartResolver 实现的。 所以,如果要实现文件的上传,只要在 spring-mvc.xml 中注册相应的 MultipartResolver 即可。
MultipartResolver 的实现类有两个:
CommonsMultipartResolver
StandardServletMultipartResolver
两个的区别:
第一个需要使用 Apache 的 commons-fileupload 等 jar 包支持,但它能在比较旧的 servlet 版本中使用。
第二个不需要第三方 jar 包支持,它使用 servlet 内置的上传功能,但是只能在 Servlet 3 以上的版本使用。
第一个使用步骤:
/CommonsMultipartResolver 上传用到的两个包/
"commons-fileupload:commons-fileupload:1.3.1",
"commons-io:commons-io:2.4"
如果是maven项目的话直接导入:
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
dispatcher-servlet.xml配置:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="edu.nf.ch08.controller"/>
<mvc:annotation-driven/>
<mvc:default-servlet-handler/>
<!-- 文件上传有两种方式,一种基于Servlet3.0的上传,一种基于
commons-upload上传,如果使用Servlet3.0的上传方式,可以
不需要配置MultipartResolver,Spring默认会注册一个
StandardServletMultipartResolver。只需要在web.xml中
启用<multipart-config>。
如果想使用commons-upload,那么需要配置一个CommonsMultipartResolver,
且指定bean的id为multipartResolver-->
<!-- 这里使用commons-upload-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 限制文件上传的总大小(单位:字节),不配置此属性默认不限制 -->
<property name="maxUploadSize" value="104857600"/>
<!-- 设置文件上传的默认编码-->
<property name="defaultEncoding" value="utf-8"/>
</bean>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean></beans>
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 请求总控器 -->
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:dispatcher-servlet.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping></web-app>
后台java(上传、下载)处理代码:
package edu.nf.ch08.controller;
import org.apache.commons.io.FileUtils;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import java.io.File;
import java.io.IOException;
/**
@date 2018/11/2*/
@Controller
br/>*/
@Controller
/**
/**
上传文件的网页html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>文件上传</h2>
<!-- 当有文件上传时,表单的enctype必须设置为multipart/form-data -->
<form method="post" action="upload" enctype="multipart/form-data">
File:<input type="file" name="file"/><br/>
<input type="submit" value="submit"/>
</form>
</body>
</html>

上传成功后转发的jsp(下载文件)页面:
<%--
Created by IntelliJ IDEA.
User: wangl
Date: 2018/11/2
Time: 09:56
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<a href="download?fileName=${fileName}">${fileName}</a>
</body>
</html>

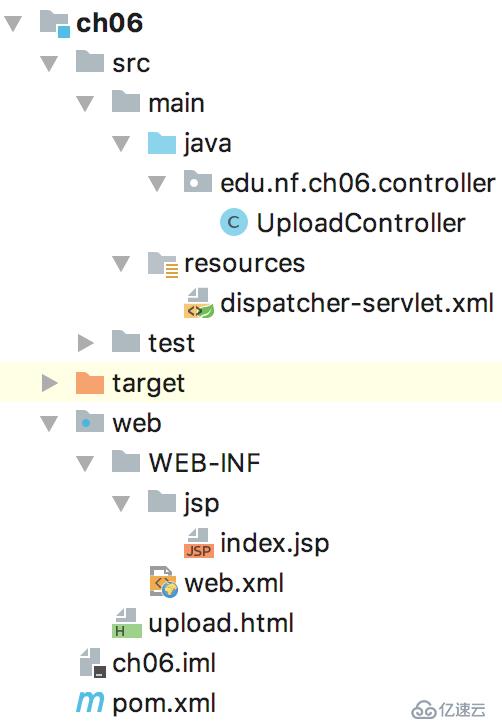
项目结构:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。