这篇文章主要介绍了WebGL开发中如何实现加载图片配准,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
WebGL可以加载图片纹理,图片可以根据设定的坐标变化,设置图片的尺寸等等。
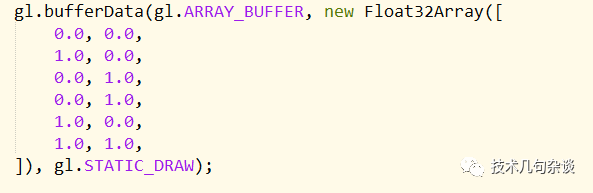
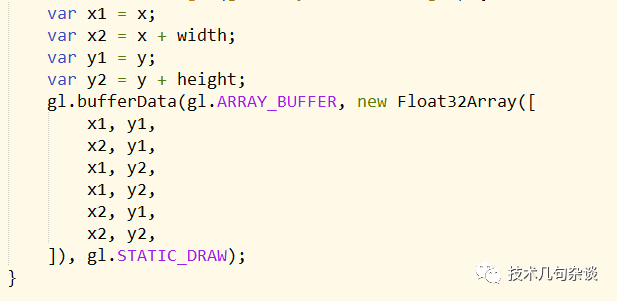
一般在加载图片的时候,关键的是设置图片的像素位置坐标,如下边的坐标形式,按照顺序排列图片的位置。

图片的像素位置设置好以后,设置图片的尺寸,默认可以根据图片的长和宽进行加载,当x1和y1是0,0的时候,从左上角进行图片的加载,要想离开一点可以将x1和y1值调大些。

WebGL的vertex-shader(顶点着色器)中,需要将屏幕坐标,变换成渲染空间的坐标,下边一段是从WebGL基础网站复制下的,直接可以用,上边有英文说明。
attribute vec2 a_position;
attribute vec2 a_texCoord;
uniform vec2 u_resolution;
varying vec2 v_texCoord;
void main() {
// convert the rectangle from pixels to 0.0 to 1.0
vec2 zeroToOne = a_position / u_resolution;
// convert from 0->1 to 0->2
vec2 zeroToTwo = zeroToOne * 2.0;
// convert from 0->2 to -1->+1 (clipspace)
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
// pass the texCoord to the fragment shader
// The GPU will interpolate this value between points.
v_texCoord = a_texCoord;
}
WebGL的fragment-shader(片段着色器)中,我们只需要设置图片的颜色即可了,这也是参照webgl基础网站的代码。
precision mediump float;
// our texture
uniform sampler2D u_image;
uniform vec2 u_res;
//the texCoords passed in from the vertex shader.
varying vec2 v_texCoord;
void main()
{
gl_FragColor = texture2D(u_image, v_texCoord);
}
当然说了以上这些,加载一张图片还是比较简单的,如果下边的背景是一个地图控件的话,如何让加载的图片和地图进行联动配准。
下边简要说一下思路:
一般地图都是按照web墨卡托进行切片的,第一级的切片尺寸是256*256,对应的经纬度范围是[-180,-90,180,90],根据这些我们就能换算第一级的时候,经纬度在第一级的切片像素位置,具体的算法参照以下的网址。
// -- converts latlon to pixels at zoom level 0 (for 256x256 tile size) , inverts y coord )
// -- source : http://build-failed.blogspot.cz/2013/02/displaying-webgl-data-on-google-maps.html
根据地图的四至范围,使用的是左上角的坐标,就能换算出来对应在第一级切片的像素位置。这样就能构建地图的变换矩阵translateMatrix,再根据地图的缩放级别,构建地图的缩放矩阵scaleMatrix,在地图发生变化的时候,往vertex-shader中传递矩阵,用矩阵和坐标进行相乘,就能使坐标发生变化,从而使图片进行覆盖变化。
gl_Position =u_matrix * a_position;
白色的图片是以半透明加载上去的,在地图移动时进行变化,半透明要改变shader中的颜色透明度。
gl_FragColor = vec4(floor(255.0 * color * 0.75) / 255.0);

webgl加载图片的效率也是相当高的,上边图片的大小是6M左右。
感谢你能够认真阅读完这篇文章,希望小编分享的“WebGL开发中如何实现加载图片配准”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4599572/blog/4453258