这篇文章主要为大家展示了“Cesium开发中如何实现地下模式效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Cesium开发中如何实现地下模式效果”这篇文章吧。
var _mapAlpha = 0.5;
if (viewer.imageryLayers) {
for (var i = 0; i < viewer.imageryLayers.length; i++) {
viewer.imageryLayers.get(i).alpha = _mapAlpha;
}
}
//刷新全部的影像切片
viewer.scene.globe._surface.invalidateAllTiles();
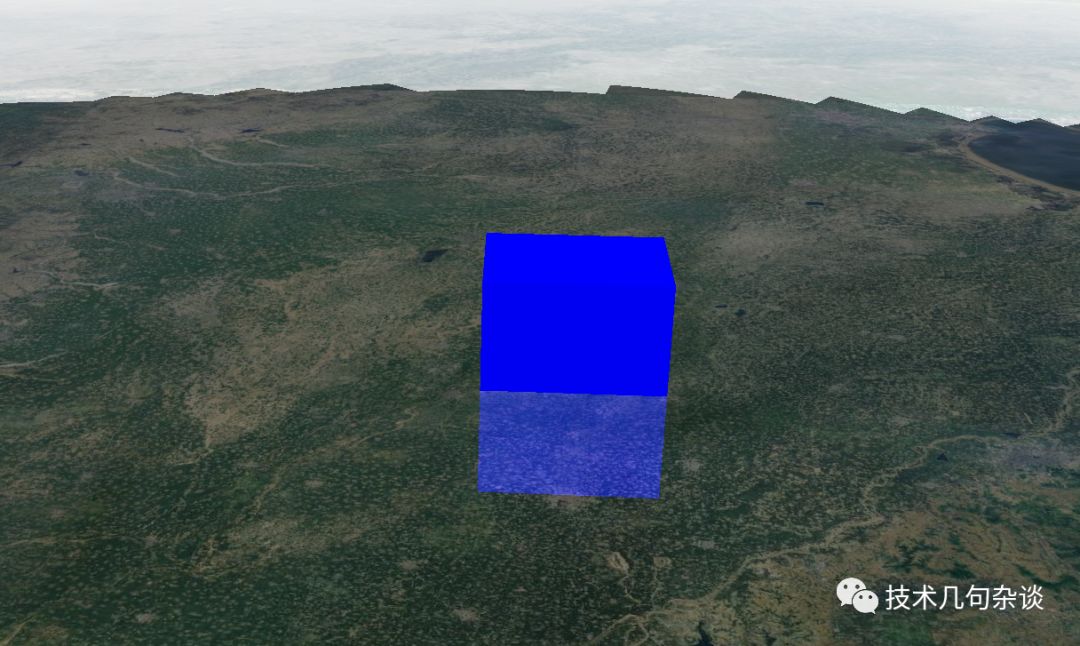
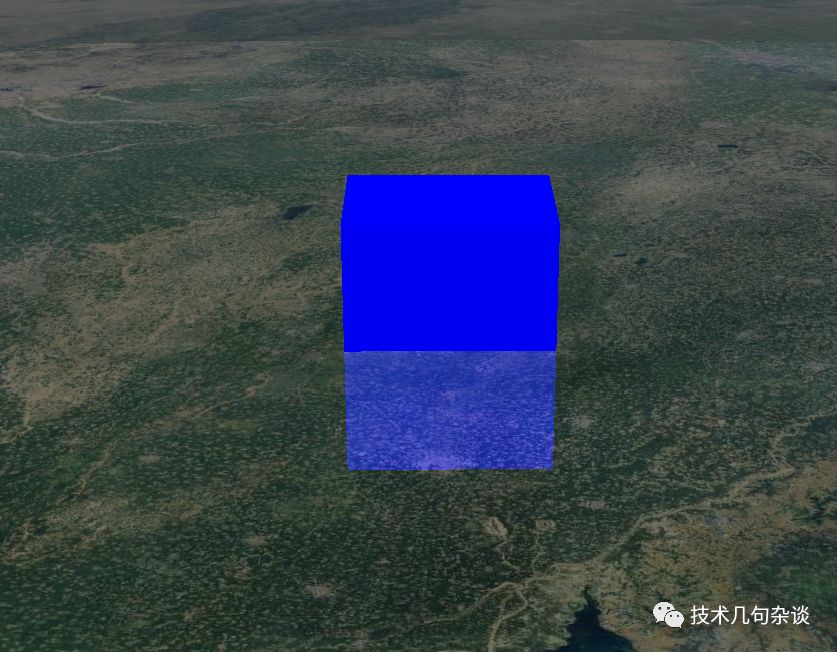
地表透明的效果,显示半地上地下


以上是“Cesium开发中如何实现地下模式效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。