这篇文章主要介绍了Cesium中如何实现热力图,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在Cesium上根据点,可以显示出热力图,在网上有开源的代码,具体的参考网址如下:
https://github.com/danwild/CesiumHeatmap
使用方式如下:
function testLoc(){
//设定热力图的四至范围
let bounds = {
west: 116.13833844,
east: 116.13956899,
south: 37.43582929,
north: 37.43706916
};
// i初始化热力图
let heatMap = CesiumHeatmap.create(
viewer, // your cesium viewer
bounds, // bounds for heatmap layer
{
// heatmap.js options go here
maxOpacity: 0.75
}
);
// 设置一些随机的效果,这个可根据实际数据进行开发
let data = [{
"x": 116.1383442264,
"y": 37.4360048372,
"value": 76
}, {
"x": 116.1384363011,
"y": 37.4360298848,
"value": 63
}, {
"x": 116.138368102,
"y": 37.4358360603,
"value": 1
}, {
"x": 116.1385627739,
"y": 37.4358799123,
"value": 21
}, {
"x": 116.1385138501,
"y": 37.4359327669,
"value": 28
}, {
"x": 116.1385031219,
"y": 37.4359730105,
"value": 41
}, {
"x": 116.1384127393,
"y": 37.435928255,
"value": 75
}, {
"x": 116.1384551116,
"y": 37.4359450132,
"value": 3
}, {
"x": 116.1384927196,
"y": 37.4359158649,
"value": 45
}, {
"x": 116.1384938639,
"y": 37.4358498311,
"value": 45
}, {
"x": 116.1385183299,
"y": 37.4360213794,
"value": 93
}, {
"x": 116.1384007925,
"y": 37.4359860133,
"value": 46
}, {
"x": 116.1383604844,
"y": 37.4358298672,
"value": 54
}, {
"x": 116.13851025,
"y": 37.4359098303,
"value": 39
}, {
"x": 116.1383874733,
"y": 37.4358511035,
"value": 34
}, {
"x": 116.1384981796,
"y": 37.4359355403,
"value": 81
}, {
"x": 116.1384504107,
"y": 37.4360332348,
"value": 39
}, {
"x": 116.1385582664,
"y": 37.4359788335,
"value": 20
}, {
"x": 116.1383967364,
"y": 37.4360581999,
"value": 35
}, {
"x": 116.1383839615,
"y": 37.436016316,
"value": 47
}, {
"x": 116.1384082712,
"y": 37.4358423338,
"value": 36
}, {
"x": 116.1385092651,
"y": 37.4358577623,
"value": 69
}, {
"x": 116.138360356,
"y": 37.436046789,
"value": 90
}, {
"x": 116.138471893,
"y": 37.4359184292,
"value": 88
}, {
"x": 116.1385605689,
"y": 37.4360271359,
"value": 81
}, {
"x": 116.1383585714,
"y": 37.4359362476,
"value": 32
}, {
"x": 116.1384939114,
"y": 37.4358844253,
"value": 67
}, {
"x": 116.138466724,
"y": 37.436019121,
"value": 17
}, {
"x": 116.1385504355,
"y": 37.4360614056,
"value": 49
}, {
"x": 116.1383883832,
"y": 37.4358733544,
"value": 82
}, {
"x": 116.1385670669,
"y": 37.4359650236,
"value": 25
}, {
"x": 116.1383416534,
"y": 37.4359310876,
"value": 82
}, {
"x": 116.138525285,
"y": 37.4359394661,
"value": 66
}, {
"x": 116.1385487719,
"y": 37.4360137656,
"value": 73
}, {
"x": 116.1385496029,
"y": 37.4359187277,
"value": 73
}, {
"x": 116.1383989222,
"y": 37.4358556562,
"value": 61
}, {
"x": 116.1385499424,
"y": 37.4359149305,
"value": 67
}, {
"x": 116.138404523,
"y": 37.4359563326,
"value": 90
}, {
"x": 116.1383883675,
"y": 37.4359794855,
"value": 78
}, {
"x": 116.1383967187,
"y": 37.435891185,
"value": 15
}, {
"x": 116.1384610005,
"y": 37.4359044797,
"value": 15
}, {
"x": 116.1384688489,
"y": 37.4360396127,
"value": 91
}, {
"x": 116.1384431875,
"y": 37.4360684409,
"value": 8
}, {
"x": 116.1385411067,
"y": 37.4360645847,
"value": 42
}, {
"x": 116.1385237178,
"y": 37.4358843181,
"value": 31
}, {
"x": 116.1384406464,
"y": 37.4360003831,
"value": 51
}, {
"x": 116.1384679169,
"y": 37.4359950456,
"value": 96
}, {
"x": 116.1384194314,
"y": 37.4358419739,
"value": 22
}, {
"x": 116.1385049792,
"y": 37.4359574813,
"value": 44
}, {
"x": 116.1384097378,
"y": 37.4358598672,
"value": 82
}, {
"x": 116.1384993219,
"y": 37.4360352975,
"value": 84
}, {
"x": 116.1383640499,
"y": 37.4359839518,
"value": 81
}];
//设置最大最小值
let valueMin = 0;
let valueMax = 100;
// 将数据添加到热力图
heatMap.setWGS84Data(valueMin, valueMax, data);
//定位到热力图的位置
viewer.zoomTo(viewer.entities);
}
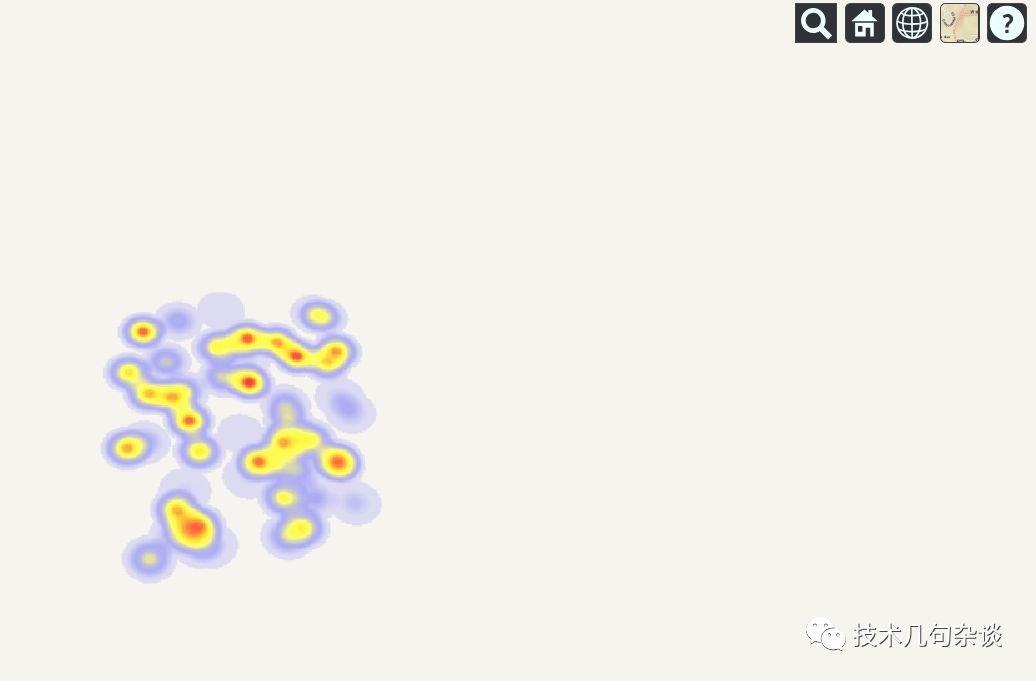
热力图效果:

感谢你能够认真阅读完这篇文章,希望小编分享的“Cesium中如何实现热力图”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。