小编给大家分享一下three.js如何实现标签注记添加效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
https://threejs.org/docs/index.html#examples/en/renderers/CSS2DRenderer
css2drenderer = new THREE.CSS2DRenderer();
css2drenderer.setSize(window.innerWidth, window.innerHeight);
css2drenderer.domElement.style.position = 'absolute';
css2drenderer.domElement.style.top = 0;
container.appendChild(css2drenderer.domElement);
var element = document.createElement("div");
var object = new THREE.CSS2DObject(_cloneNode);
object.position.x = 0;
object.position.y = 0;
object.position.z = 0;
scene.add(object);
需要注意的是:使用OrbitControls时,要设置css2drenderer的dom进行控制,要不然会不起作用。
controls =
new THREE.OrbitControls(camera, css2drenderer.domElement);
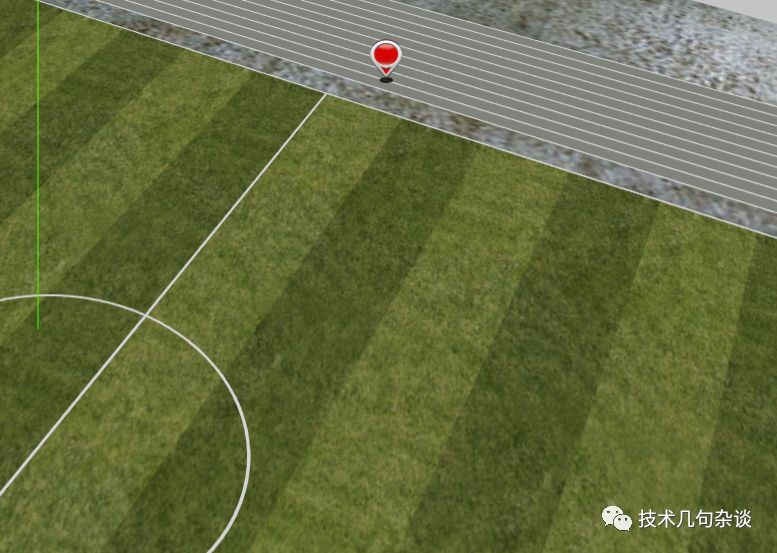
添加注记的效果:

以上是“three.js如何实现标签注记添加效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。