本篇内容主要讲解“Xamarin.Forms登录对话框及表单验证怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Xamarin.Forms登录对话框及表单验证怎么实现”吧!

主窗口弹出登录或者其他小窗口
表单验证
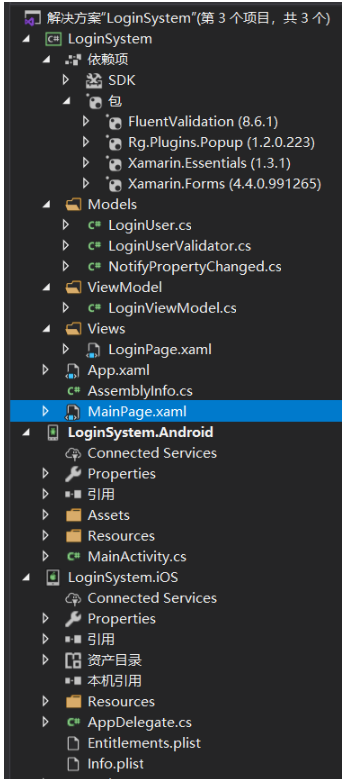
创建名为 “LoginSystem” 的Xamarin.Forms项目,添加2个Nuget库
Rg.Plugins.Popup 1.2.0.223:弹出框由该插件提供
FluentValidation 8.6.1:表单验证使用

弹出登录窗口,MainPage.xaml中关键代码
<StackLayout VerticalOptions="Center">
<Button Text="登录" BackgroundColor="#2196F3" Clicked="Login_Click"/>
</StackLayout>后台弹出登录窗口 MainPage.xaml.cs
private async void Login_Click(object sender, EventArgs e)
{
await PopupNavigation.Instance.PushAsync(new LoginPage());
}namespace LoginSystem.Models
{
class LoginUser
{
public string UserName { get; set; }
public string Password { get; set; }
}
}使用FluentValidation进行实体规则验证
using FluentValidation;
namespace LoginSystem.Models
{
class LoginUserValidator : AbstractValidator<LoginUser>
{
public LoginUserValidator()
{
RuleFor(x => x.UserName).NotEmpty().WithMessage("请输入账号")
.Length(5, 20).WithMessage("账号长度在5到20个字符之间");
RuleFor(x => x.Password).NotEmpty().WithMessage("请输入密码");
}
}
}封装INotifyPropertyChanged接口
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace LoginSystem.Models
{
public class NotifyPropertyChanged : INotifyPropertyChanged
{
protected bool SetProperty<T>(ref T backingStore, T value,
[CallerMemberName]string propertyName = "",
Action onChanged = null)
{
if (EqualityComparer<T>.Default.Equals(backingStore, value))
return false;
backingStore = value;
onChanged?.Invoke();
OnPropertyChanged(propertyName);
return true;
}
#region INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
var changed = PropertyChanged;
if (changed == null)
return;
changed.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
}
}登录视图的ViewModel,FluentValidation的具体调用
using FluentValidation;
using LoginSystem.Models;
using System;
using System.Threading.Tasks;
using System.Windows.Input;
using Xamarin.Forms;
namespace LoginSystem.ViewModel
{
class LoginViewModel : NotifyPropertyChanged
{
public INavigation Navigation { get; set; }
public LoginUser LoginUserIns { get; set; }
string userName = string.Empty;
public string UserName
{
get { return userName; }
set { SetProperty(ref userName, value); }
}
string password = string.Empty;
public string Password
{
get { return password; }
set { SetProperty(ref password, value); }
}
private readonly IValidator _validator;
public LoginViewModel()
{
_validator = new LoginUserValidator();
}
private ICommand loginCommand;
public ICommand LoginCommand
{
get
{
return loginCommand ?? (loginCommand = new Command(ExecuteLoginCommand));
}
}
private string validateMsg;
public string ValidateMsg
{
get
{
return validateMsg;
}
set
{
SetProperty(ref validateMsg, value);
}
}
private async void ExecuteLoginCommand(object obj)
{
try
{
if (LoginUserIns == null)
{
LoginUserIns = new LoginUser();
}
LoginUserIns.UserName = userName;
LoginUserIns.Password = password;
var validationResult = _validator.Validate(LoginUserIns);
if (validationResult.IsValid)
{
//TODO 作服务端登录验证
ValidateMsg = "登录成功!";
}
else
{
if (validationResult.Errors.Count > 0)
{
ValidateMsg = validationResult.Errors[0].ErrorMessage;
}
else
{
ValidateMsg = "登录失败!";
}
}
}
catch (Exception ex)
{
ValidateMsg = ex.Message;
}
finally
{
}
await Task.FromResult("");
}
}
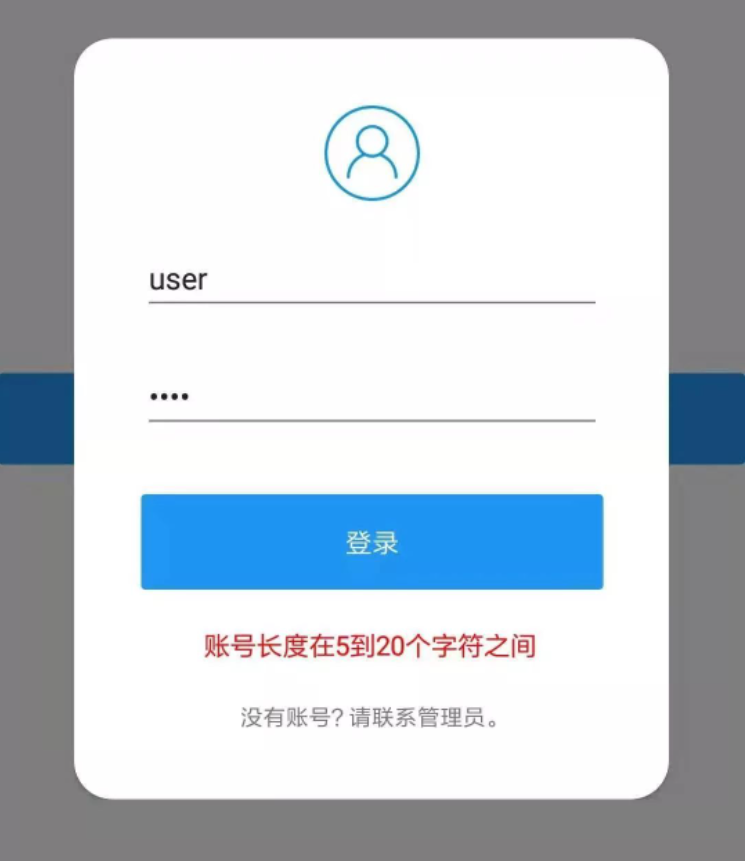
}登录窗口LoginPage.xaml,引入弹出插件Rg.Plugins.Popup,设置弹出框动画,绑定FluentValidation验证提示信息 “ValidateMsg”
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:animations="clr-namespace:Rg.Plugins.Popup.Animations;assembly=Rg.Plugins.Popup"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup"
mc:Ignorable="d"
x:Class="LoginSystem.Views.LoginPage">
<pages:PopupPage.Resources>
<ResourceDictionary>
<Color x:Key="Primary">#2196F3</Color>
</ResourceDictionary>
</pages:PopupPage.Resources>
<pages:PopupPage.Animation>
<animations:ScaleAnimation DurationIn="400"
DurationOut="300"
EasingIn="SinOut"
EasingOut="SinIn"
HasBackgroundAnimation="True"
PositionIn="Center"
PositionOut="Center"
ScaleIn="1.2"
ScaleOut="0.8" />
</pages:PopupPage.Animation>
<Grid VerticalOptions="Center" Margin="40,20" HeightRequest="400">
<Frame CornerRadius="20" BackgroundColor="White">
<StackLayout Spacing="20" Padding="15">
<Image Source="person.png" HeightRequest="50" VerticalOptions="End"/>
<Entry x:Name="entryUserName" Text="{Binding UserName}" Placeholder="账号"
PlaceholderColor="#bababa" FontSize="16"/>
<Entry IsPassword="True" Text="{Binding Password}" Placeholder="密码"
PlaceholderColor="#bababa" FontSize="16"/>
<Button Margin="0,10,0,0" Text="登录" BackgroundColor="{StaticResource Primary}"
TextColor="White" HeightRequest="50" VerticalOptions="Start"
Command="{Binding LoginCommand}"/>
<Label Text="{Binding ValidateMsg}" TextColor="Red" HorizontalOptions="Center"/>
<Label Text="没有账号?请联系管理员。" HorizontalOptions="Center" FontSize="12"/>
</StackLayout>
</Frame>
</Grid>
</pages:PopupPage>后台LoginPage.xaml.cs绑定ViewModel LoginViewModel,需要设置Navigation到LoginViewModel的属性Navigation,用于ViewModel中验证成功时返回主窗口使用
using LoginSystem.ViewModel;
using Rg.Plugins.Popup.Pages;
using Xamarin.Forms.Xaml;
namespace LoginSystem.Views
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class LoginPage : PopupPage
{
LoginViewModel ViewModel = null;
public LoginPage()
{
if (ViewModel == null)
{
ViewModel = new LoginViewModel();
}
this.BindingContext = ViewModel;
ViewModel.Navigation = Navigation;
InitializeComponent();
}
}
}
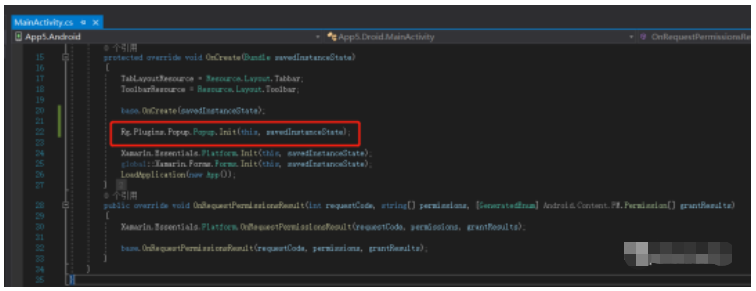
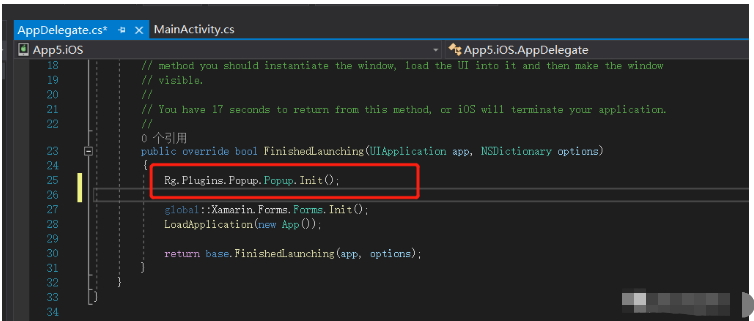
注册弹出插件

到此,相信大家对“Xamarin.Forms登录对话框及表单验证怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。