жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚUnity ShaderеҰӮдҪ•е®һзҺ°еҹәдәҺе…үз…§еӣҫзҡ„з®Җжҳ“жҳјеӨңеҸҳеҢ–пјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ


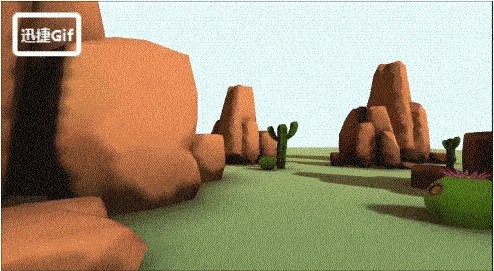
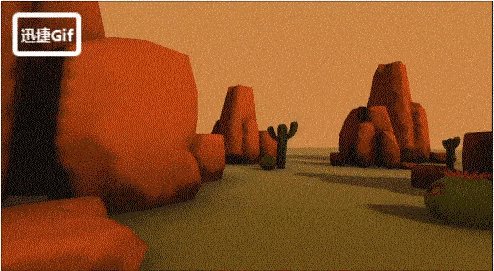
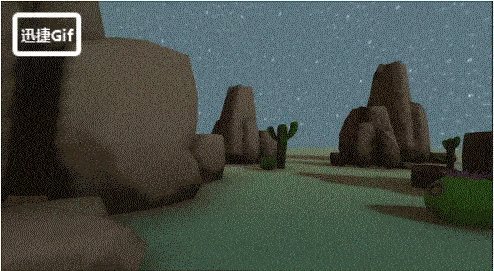
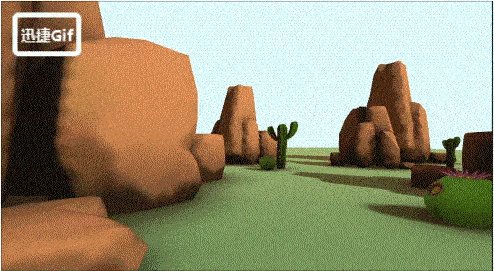
еҘҪпјҢиҝҳжҳҜе…ҲдёҠдёҖеј жңҖз»Ҳж•Ҳжһңзҡ„еҠЁжҖҒеӣҫпјҢеҸҳеҢ–иҝҮзЁӢжңүзӮ№еҚЎйЎҝпјҢжҳҜеӣ дёәGIFеҺӢзј©жҠҪеё§еҜјиҮҙзҡ„пјҢе®һйҷ…жІЎжңүиҝҷдёӘй—®йўҳгҖӮдёҚиҝҮеә”иҜҘеҸҜд»ҘиЎЁзҺ°еҮәдёҖеӨ©зҡ„ж—¶ж®өеҸҳеҢ–дәҶгҖӮ
еҸҜиғҪжңүзҡ„жңӢеҸӢеҸ‘зҺ°й—®йўҳдәҶпјҢе“Һе‘ҖпјҢжҖҺд№ҲеҪұеӯҗжңЁжңүеҸҳеҢ–.....жҳҜзҡ„пјҢеҸҳдёҚдәҶпјҢеӣ дёәжҲ‘们иҝҷжҳҜеҹәдәҺзғҳз„ҷиҝҮеҫ—е…үз…§еӣҫеҒҡзҡ„еҸҳеҢ–пјҢжүҖд»ҘпјҢйҳҙеҪұжҳҜеӣәе®ҡзҡ„гҖӮеҰӮжһңжҲ‘们жңүе®һж—¶е…үпјҢе°ұдёҚжҳҜиҝҷдёӘж•ҷзЁӢжүҖж¶үеҸҠзҡ„дәҶпјҢзӣҙжҺҘи°ғж•ҙж–№еҗ‘е…үе°ұеҸҜд»ҘдәҶгҖӮ
иҝҷдёӘж–№жЎҲжңҖж—©жҳҜеҹәдәҺжҲ‘д»ҘеүҚеҒҡзҡ„дёҖдёӘMMOйЎ№зӣ®пјҢеңЁеҮ е№ҙеүҚпјҢе®һж—¶е…ү并дёҚзҺ°е®һпјҲзҺ°еңЁеҜ№дәҺеҫҲеӨҡйЎ№зӣ®жқҘиҜҙд№ҹдёҚзҺ°е®һпјүпјҢе…үзәҝеҮ д№ҺйғҪжҳҜз”ұзғҳз„ҷеҗҺзҡ„е…үз…§еӣҫжқҘеҶіе®ҡгҖӮдҪҶжҳҜжҲ‘们еңЁеҒҡдёҖдәӣеү§жғ…еҠЁз”»ж—¶пјҢеҸҲйңҖиҰҒдёҖдәӣжҳјеӨңеҸҳеҢ–пјҢйҖҡеёёиҝҷдәӣеҸҳеҢ–иҝҳжҳҜеҫҲеҝ«йҖҹзҡ„гҖӮиӯ¬еҰӮпјҢеү§жғ…дёӯеҶҷйҒ“вҖңе°ұиҝҷд№ҲпјҢдёҖеӨңиҝҮеҺ»дәҶ.....вҖқпјҢеҰӮжһңиҝҷж—¶еҖҷиғҪеҠ дёҖдёӘеҝ«йҖҹеҸҳеҢ–зҡ„е…үз…§зі»з»ҹпјҢиҝҳжҳҜеҫҲжңүз”»йқўж„ҹзҡ„пјҢеҜ№еҗ§пјҹ然еҗҺпјҢе°ұжңүдәҶиҝҷдёӘжҡҙеҠӣз®ҖйҷӢзүҲжҳјеӨңзі»з»ҹгҖӮ
дёәд»Җд№ҲиҜҙе®ғжҡҙеҠӣз®ҖйҷӢзүҲе‘ўпјҹеӣ дёәе®ғзңҹзҡ„еҫҲжҡҙеҠӣпјҢжҲ‘们жңҖз»ҲжғіеҲ°зҡ„жҖ§иғҪжңҖдјҳеҠһжі•пјҢе°ұжҳҜзӣҙжҺҘдҝ®ж”№жүҖжңүжқҗиҙЁзҡ„йўңиүІпјҢеҪ“然жңҖз»ҲеҰӮжһңе®һзҺ°еҮәеҘҪзҡ„ж•Ҳжһңзҡ„иҜқпјҢиҝҳжҳҜйңҖиҰҒеҫҲеӨҡж–№йқўиҖғйҮҸзҡ„пјҢиҝҷйҮҢеҸӘжҸҗдҫӣдёҖдёӘз®ҖеҚ•зҡ„и§ЈйўҳжҖқи·ҜгҖӮ
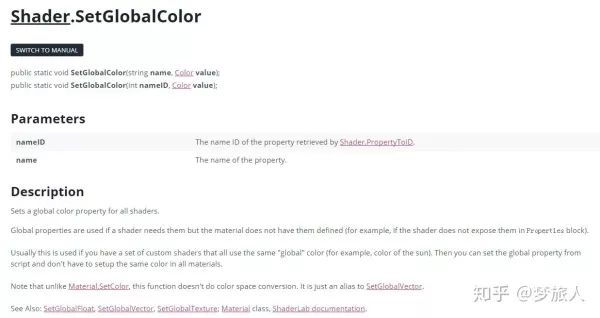
дҝ®ж”№жқҗиҙЁзҡ„йўңиүІпјҢжҖ»дёҚиғҪи®©жҲ‘们еҶҷд»Јз ҒеҺ»жҢЁдёӘйҒҚеҺҶеңәжҷҜдёӯжүҖжңүзҡ„жқҗиҙЁжқҘдҝ®ж”№йўңиүІеҗ§пјҢзҙҜжӯ»дәҶпјҢиҖҢдё”дёҖжғіе°ұзҹҘйҒ“жҖ§иғҪе Әеҝ§гҖӮеҘҪеңЁUnityдёәжҲ‘们жҸҗдҫӣдәҶдёҖдёӘдҫҝеҲ©зҡ„дҝ®ж”№ж–№жі•пјҢе°ұжҳҜе…ЁеұҖдҝ®ж”№shaderеұһжҖ§гҖӮжҲ‘们жқҘзңӢзңӢе®ҳж–№зҡ„иҝҷдёӘAPIпјҢдҝ®ж”№е…ЁеұҖshaderйўңиүІзҡ„пјҢпјҲShader.SetGlobalColorпјүгҖӮ

з”Ёиө·жқҘеҫҲз®ҖеҚ•пјҢиҝҷдёӘAPIеҸҜд»ҘзӣҙжҺҘзҡ„дҝ®ж”№еңәжҷҜйҮҢжүҖжңүеҸ«иҝҷдёӘеҗҚеӯ—зҡ„еұһжҖ§пјҢеүҚжҸҗжҳҜиҝҷдёӘеұһжҖ§жІЎжңүиў«жҡҙйңІеңЁзј–иҫ‘еҷЁйҮҢпјҢд№ҹе°ұжҳҜиҜҙдҪ еҸӘиғҪеңЁPassйҖҡйҒ“йҮҢеЈ°жҳҺе®ғпјҢеҰӮжһңдҪ еңЁеұһжҖ§еқ—йҮҢеЈ°жҳҺдәҶе®ғпјҢеҜ№дёҚиө·пјҢиҝҷдёӘAPIж— ж•ҲпјҢе®ғдјҡдјҳе…ҲдҪҝз”ЁеұһжҖ§еқ—йҮҢе®ҡд№үзҡ„еҸӮж•°гҖӮ
зҶҹжӮүдәҶиҝҷдёӘAPIпјҢжҺҘдёӢжқҘе°ұз®ҖеҚ•дәҶпјҢжҲ‘们еҸӘйңҖиҰҒеңЁжҜҸдёҖдёӘйңҖиҰҒеҸҳеҢ–зҡ„shaderйҮҢпјҢеҠ е…ҘдёҖдёӘеӨ©е…үзҡ„йўңиүІеұһжҖ§пјҢзӣҙжҺҘд№ҳдёҠеҺ»е°ұиЎҢдәҶпјҢжңҖеҗҺеҶҚе…ЁеұҖдҝ®ж”№иҝҷдёӘйўңиүІгҖӮзңӢзңӢдёӢйқўзҡ„shaderйҮҚзӮ№д»Јз ҒпјҢеӨҡеҮәжқҘзҡ„д»Јз ҒпјҢз”ЁжүӢжҢҮеӨҙйғҪиғҪж•°зҡ„иҝҮжқҘгҖӮ
//иҝҷйҮҢе°ұжҳҜйңҖиҰҒдҝ®ж”№зҡ„е…ЁеұҖйўңиүІ---еӨ©е…үйўңиүІfixed4 _SkyColor;void surf (Input IN, inout SurfaceOutputStandard o) {// зӣҙжҺҘд№ҳдёҠеҺ»е°ұеҘҪдәҶfixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color*_SkyColor;
еҘҪпјҢиҝҳжІЎе®ҢпјҢйҮҚзӮ№жҳҜжҲ‘们йңҖиҰҒз”ЁдёҖдёӘи„ҡжң¬жқҘжҺ§еҲ¶дҝ®ж”№иҝҷдёӘйўңиүІгҖӮ
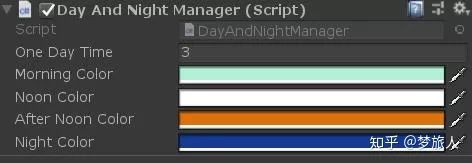
иҝҷйҮҢжҲ‘еҶҷдәҶеӣӣдёӘж—¶ж®өзҡ„йўңиүІпјҢеҲҶеҲ«жҳҜпјҢж—©жҷЁпјҢдёӯеҚҲпјҢдёӢеҚҲпјҢжҷҡдёҠпјҲдәӢе®һдёҠеҰӮжһңдёҚи®Ўиҫғз»ҶиҠӮпјҢж—©жҷЁе’ҢдёӯеҚҲеҸҜд»ҘеҗҲ并пјүгҖӮ并жҠҠиҝҷеӣӣдёӘйўңиүІжҡҙйңІеҮәжқҘпјҢдҫӣеңәжҷҜдәәе‘ҳдҝ®ж”№гҖӮиҝҳжңүдёҖдёӘдёҖж•ҙеӨ©еҫӘзҺҜдёҖж¬ЎжүҖйңҖиҰҒзҡ„ж—¶й—ҙпјҢеҚ•дҪҚдёәз§’гҖӮ

жҺҘдёӢжқҘе°ұжҳҜеңЁд»Јз ҒйҮҢеҺ»жҺЁиҝӣж—¶й—ҙдәҶпјҢдёӢйқўжҳҜд»Јз ҒпјҢиҝҳжҳҜжҜ”иҫғз®ҖеҚ•зҡ„пјҢжҜҸдёҖиЎҢжҲ‘йғҪеҶҷдәҶиҜҰз»ҶжіЁйҮҠпјҢдҪҶжҲ‘д»Јз ҒеҶҷзҡ„并дёҚеҘҪпјҢиҜ·и°…и§ЈгҖӮ
public class DayAndNightManager : MonoBehaviour{public float oneDayTime = 10; //дёҖж•ҙеӨ©еҫӘзҺҜдёҖж¬Ўзҡ„ж—¶й—ҙпјҢиҝҷйҮҢй»ҳи®Өзҡ„еҚҒз§’public Color morningColor = Color.white; //ж—©жҷЁйўңиүІpublic Color noonColor = Color.white; //дёӯеҚҲйўңиүІpublic Color afterNoonColor = Color.white; //еӮҚжҷҡйўңиүІpublic Color nightColor = Color.white; //жҷҡдёҠйўңиүІprivate Color[] colors;//жүҖз”Ёзҡ„жүҖжңүж—¶й—ҙж®өзҡ„йўңиүІprivate Color currentColor;//еҪ“еүҚйўңиүІprivate float dayTimer; //ж—¶й—ҙ// Use this for initializationvoid Start () {//жҠҠжүҖжңүж—¶ж®өзҡ„йўңиүІж”¶йӣҶиө·жқҘпјҢиҝҷйҮҢеӨҡдәҶдёҖдёӘпјҢжҳҜеӣ дёәж•ҙдёӘжҳҜдёҖдёӘеҫӘзҺҜпјҢз»“жқҹзҡ„ж—¶еҖҷиҰҒеӣһеҲ°еҮҢжҷЁж—¶ж®өпјҢжүҖд»ҘжңҖеҗҺдёҖдёӘйўңиүІжҳҜж—©жҷЁзҡ„йўңиүІcolors = new Color[5];colors[0] = morningColor;colors[1] = noonColor;colors[2] = afterNoonColor;colors[3] = nightColor;colors[4] = morningColor;//еҲқе§ӢеҢ–Shader.SetGlobalColor("_SkyColor",Color.white);currentColor = morningColor;dayTimer = 0;}// Update is called once per framevoid Update(){//ж—¶й—ҙејҖе§ӢжҺЁиҝӣпјҢд№ҳд»Ҙ4жҳҜеӣ дёәжҲ‘们жңүеӣӣдёӘж—¶ж®өпјҢиҝҷж ·еҶҚд№ҳд»ҘеҗҺйқўзҡ„дёҖж•ҙеӨ©ж—¶й—ҙжүҚжҳҜеҮҶзЎ®зҡ„гҖӮdayTimer += Time.deltaTime*4/oneDayTime;//дёҖдёӘеҫӘзҺҜз»“жқҹдәҶпјҢйҮҚж–°ејҖе§Ӣif (dayTimer >= (float)colors.Length - 1){dayTimer = 0;}//йҮҮж ·дёӨдёӘйўңиүІпјҢ第дёҖдёӘжҳҜеҚіе°ҶиҝҮеҺ»зҡ„ж—¶й—ҙйўңиүІпјҢ第дәҢдёӘжҳҜеҚіе°ҶеҲ°жқҘзҡ„ж—¶й—ҙйўңиүІпјҢжҲ‘们йҖҡиҝҮдёӨдёӘж•°еӯҰж–№жі•еҗ‘дёӢе’Ңеҗ‘дёҠеҸ–ж•ҙгҖӮColor color01 = colors[Mathf.FloorToInt(dayTimer)];Color color02 = colors[Mathf.CeilToInt(dayTimer)];//дёӨдёӘйўңиүІзҡ„еҚ жҜ”пјҢжҲ‘们йҖҡиҝҮеҸ–ж—¶й—ҙзҡ„е°Ҹж•°йғЁеҲҶпјҢе°ұеҸҜд»ҘдәҶгҖӮfloat weight = dayTimer - Mathf.FloorToInt(dayTimer);//еҲ©з”ЁжқғйҮҚжқҘеҜ№йўңиүІиҝӣиЎҢиһҚеҗҲcurrentColor = Color.Lerp(color01, color02, weight);//дҝ®ж”№е…ЁеұҖйўңиүІпјҢ_SkyColorе·Із»ҸеҶҷеҲ°жүҖжңүзҡ„shaderйҮҢдәҶShader.SetGlobalColor("_SkyColor", currentColor);//дҝ®ж”№е…ЁеұҖж—¶й—ҙпјҢиҝҷдёӘдё»иҰҒжҳҜжҺ§еҲ¶еӨ©з©әзӣ’зҡ„иҙҙеӣҫиһҚеҗҲShader.SetGlobalFloat("_DayAndNightChange", dayTimer);}
д»Јз Ғзҡ„жңҖеҗҺдёҖиЎҢжҳҜдҝ®ж”№еӨ©з©әзӣ’зҡ„иҙҙеӣҫиһҚеҗҲпјҢжҳҜзҡ„пјҢе…үеҸҳдәҶпјҢеӨ©з©әзӣ’жҖҺд№ҲиғҪдёҚеҸҳпјҢжүҖд»ҘжҲ‘з”ЁдәҶеӣӣеј еӨ©з©әзӣ’зҡ„иҙҙеӣҫжқҘеҒҡиҝҮеәҰпјҢеҗ¬зқҖеҶ…еӯҳжңүзӮ№еҗғзҙ§жҳҜеҗ§пјҹеҰӮжһңжғіиҠӮзәҰзҡ„иҜқпјҢеҸҜд»Ҙз”ЁдёҖеј иҙҙеӣҫжқҘеҒҡйўңиүІеҸҳеҢ–е°ұеҸҜд»ҘдәҶпјҢдҪҶжҳҜж•ҲжһңеҸҜиғҪжІЎжңүиҝҷж ·еҘҪдёҖзӮ№пјҢзҫҺжңҜеҗҢеӯҰеҸҜд»ҘжҠҠеӣӣеј еӣҫйғҪз»ҷдҪ з”»зҡ„еҫҲзҫҺеҗҶгҖӮ
иҮідәҺеӨ©з©әзӣ’зҡ„shaderпјҢд№ҹеҫҲз®ҖеҚ•пјҢжҲ‘дҪҝз”ЁдәҶдёҖдёӘfloatеұһжҖ§жқҘиһҚеҗҲеӣӣеј иҙҙеӣҫпјҢйҮҚзӮ№д»Јз ҒеҰӮдёӢгҖӮ
//йҮҚзӮ№жҳҜиҝҷдёӘеҸҳйҮҸпјҢйҖҡиҝҮе…ЁеұҖдҝ®ж”№иҝҷдёӘеҸҳйҮҸзҡ„еҸӮж•°жқҘеҜ№еӣӣдёӘж—¶ж®өзҡ„иҙҙеӣҫйҮҮж ·пјҢ并иһҚеҗҲгҖӮ//иҝҷдёӘеҸҳйҮҸзҡ„иҢғеӣҙдёҺи„ҡжң¬зҡ„ж—¶й—ҙдёҖиҮҙпјҢйғҪжҳҜ0-4еҫӘзҺҜпјҢжңҖеҗҺдёҖдёӘж—¶ж®өдёҺ第дёҖдёӘдёҖж ·пјҢйғҪжҳҜеҮҢжҷЁfloat _DayAndNightChange;half4 frag (v2f i) : SV_Target{//еҹәжң¬е°ұжҳҜдёҖдәӣиһҚеҗҲз®—жі•пјҢе…ҲеҲ©з”Ёж—¶й—ҙжқҘз®—еҮәжҜҸдёӘиҙҙеӣҫзҡ„йўңиүІеҚ жҜ”пјҢ然еҗҺз»ҹдёҖеҠ еҲ°дёҖиө·гҖӮ//иҝҷеҸӘжҳҜи®Ўз®—дәҶеӨ©з©әзӣ’зҡ„дёҖйқўпјҢеҗҺйқўзҡ„Passз®—жі•зӣёеҗҢhalf4 col01 = skybox_frag(i,_Tex01, _Tex01_HDR)*(saturate(1- _DayAndNightChange));half4 col02 = (skybox_frag(i,_Tex02, _Tex02_HDR)*(saturate(2- _DayAndNightChange)))-(skybox_frag(i,_Tex02, _Tex02_HDR)*(saturate(1- _DayAndNightChange)));half4 col03 = (skybox_frag(i,_Tex03, _Tex03_HDR)*(saturate(3- _DayAndNightChange)))-(skybox_frag(i,_Tex03, _Tex03_HDR)*(saturate(2- _DayAndNightChange)));half4 col04 = (skybox_frag(i,_Tex04, _Tex04_HDR)*(saturate(4- _DayAndNightChange)))-(skybox_frag(i,_Tex04, _Tex04_HDR)*(saturate(3- _DayAndNightChange)));half4 col05 = skybox_frag(i,_Tex01, _Tex01_HDR)*(saturate(_DayAndNightChange -3));half4 c = col01 +col02+col03+col04+col05;return c;}
д»Јз ҒжңүдәӣеҶ—дҪҷпјҢжңүеҫҲеӨ§зҡ„дҝ®ж”№з©әй—ҙ........дҪҶжҳҜиҝҷж ·зңӢзқҖжҜ”иҫғжё…жҘҡпјҢе…¶е®һе°ұжҳҜеҲ©з”Ё_DayAndNightChangeиҝҷдёӘеұһжҖ§еҜ№жҜҸеј иҙҙеӣҫиҝӣиЎҢйҮҮж ·пјҢ然еҗҺиһҚеҗҲгҖӮ
еҘҪпјҢиҝҷйҮҢжҲ‘еҸӘжҳҜе®һзҺ°дәҶдёҖдёӘз®Җжҳ“зүҲзҡ„ж•ҲжһңпјҢеҰӮжһңжғіеңЁйЎ№зӣ®дёӯдҪҝз”ЁпјҢ并е®һзҺ°еҘҪзҡ„ж•ҲжһңпјҢиҝҳжңүеҫҲеӨҡйңҖиҰҒиҖғиҷ‘зҡ„пјҢиӯ¬еҰӮпјҢе…ЁеұҖдҝ®ж”№йӣҫзҡ„йўңиүІпјҢиҝҳжңүжҷҡдёҠејҖеҗҜдёҖдәӣзҒҜе…үж•ҲжһңпјҢзҒ«жҠҠж•ҲжһңпјҢиҝҳеҸҜд»ҘеҶҷдёҖдёӘж–№жі•пјҢз”ЁдәҺи·іиҪ¬еҲ°жҹҗдёӘж—¶й—ҙгҖӮиҝҳжңүеҰӮжһңиҝҷз§ҚеұһжҖ§еӨҡдәҶзҡ„иҜқпјҢжңҖеҘҪйҮҚж–°дҝ®ж”№дёҖдёӢзј–иҫ‘зӘ—еҸЈпјҢеҗҰеҲҷзҫҺжңҜеҗҢеӯҰзңӢзқҖдјҡеҫҲд№ұгҖӮ
иҮідәҺжҖ§иғҪж–№йқўпјҢиҝҷз§Қзі»з»ҹиҝҳжҳҜеҫҲеҘҪжҺ§еҲ¶зҡ„пјҢдёӘдәәжҺЁиҚҗж—¶й—ҙзҡ„еҸҳеҢ–дёҚиҰҒеғҸжҲ‘еҶҷзҡ„иҝҷж ·жҜҸеё§дёҖж¬ЎпјҢеҸҜд»ҘжҺ§еҲ¶дёҖдёӢпјҢиӯ¬еҰӮ0.1sдёҖж¬ЎгҖӮ
дёҠйқўиҝҷдёӘз®ҖеҚ•е·ҘзЁӢжҲ‘д№ҹйҷ„еңЁиҝҷйҮҢпјҢеҰӮжһңжңүд»Җд№ҲдёҚеҜ№зҡ„ең°ж–№пјҢжңӣжҢҮжӯЈгҖӮ
еҜ№дәҶпјҢиҝҷдёӘе·ҘзЁӢеңЁжү“ејҖзҡ„ж—¶еҖҷеҸҜиғҪеңәжҷҜжҳҜй»‘зҡ„пјҢиҝҗиЎҢдёҖж¬Ўе°ұеҘҪдәҶгҖӮеҺҹеӣ жҳҜпјҢе…ЁеұҖдҝ®ж”№зҡ„еҸҳйҮҸпјҢд№ҹе°ұжҳҜйӮЈдёӘ_SkyColorпјҢеңЁжІЎжңүиөӢеҖјзҡ„ж—¶еҖҷпјҢжҳҜй»‘иүІзҡ„гҖӮеҗҺжңҹиҝҷдёӘдёңиҘҝеҸҜиғҪйңҖиҰҒж”№дёҖдёӢпјҢ
д»ҘдёҠжҳҜвҖңUnity ShaderеҰӮдҪ•е®һзҺ°еҹәдәҺе…үз…§еӣҫзҡ„з®Җжҳ“жҳјеӨңеҸҳеҢ–вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ