这篇文章主要为大家展示了“node.js中如何使用API实现图片文字识别”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“node.js中如何使用API实现图片文字识别”这篇文章吧。
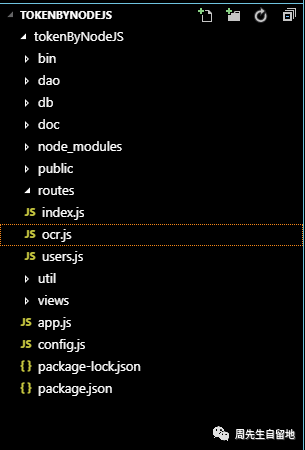
项目的结构:

我们先来看看各个文件夹的效果:
dao:数据库层业务逻辑db:封装mysql的一些基本方法,如初始化、更新doc:ApiDoc自动根据接口注释生成接口文档node_module:引入的第三方包public:存放静态资源router:接口路由层,存放业务逻辑util:封装一些常用公共方法,如签名加密
本篇文章主要对几个不需要申请权限的接口进行测试,我们来看下文字识别都有什么类型的接口:

首先调用API我们需要携带参数access_token参数。所以接下来我们需要先获取access_token。我们看下文档对于access_token的要求:

文档写的很清晰,我们不多废话,直接代码来实现获取access_token。首先我们将client_id与client_secret配置在config.js中:

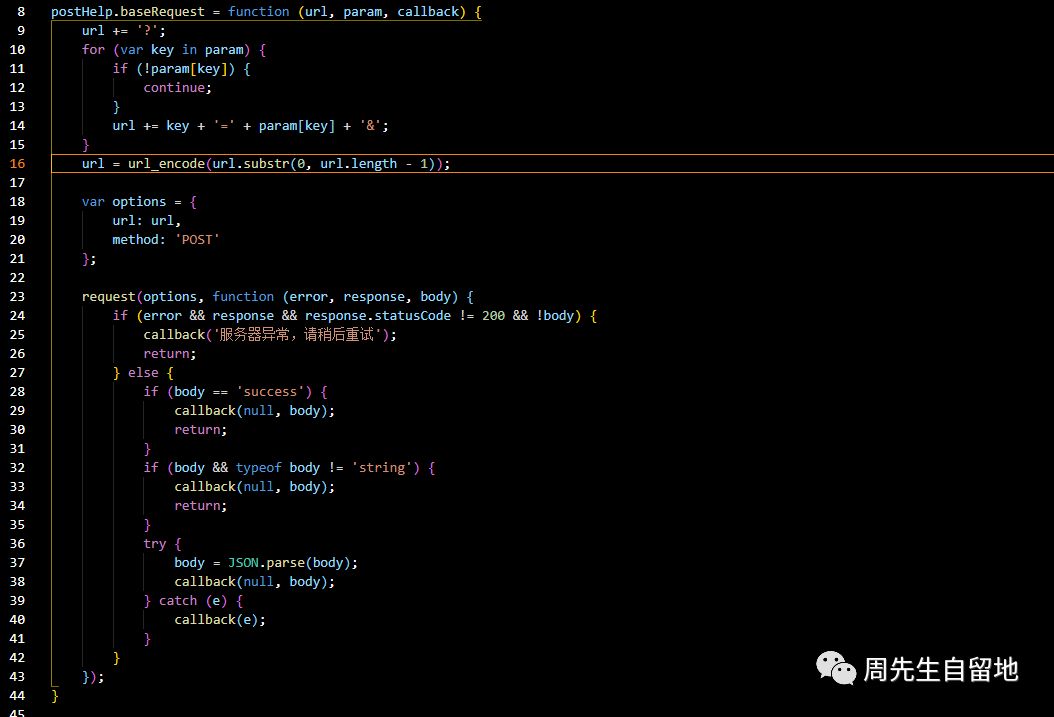
在util文件夹下建立postHelper.js文件,用来封装http请求。首先获取access_token需要,我们先封装一个Content-Type为application/x-www-form-urlencoded的POST请求方法:

接下来实现一个接口,获取access_token。上一篇详细讲解了一个接口的设计方法。所以获取access_token接口的具体流程为:
将所有必须参数去掉sign参数按照制定规则加密生成签名sign.发起post请求,获取access_token.
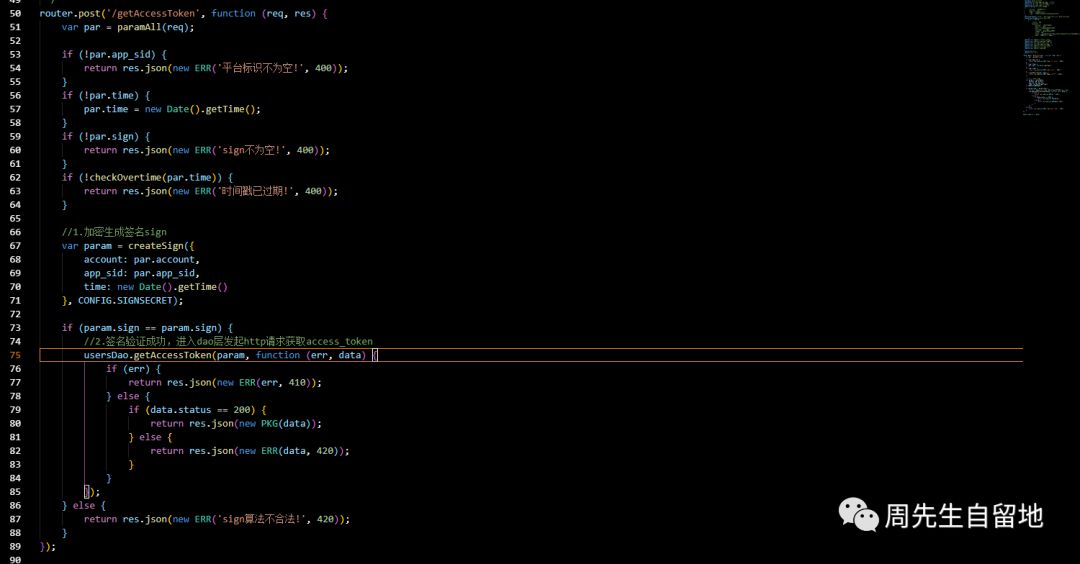
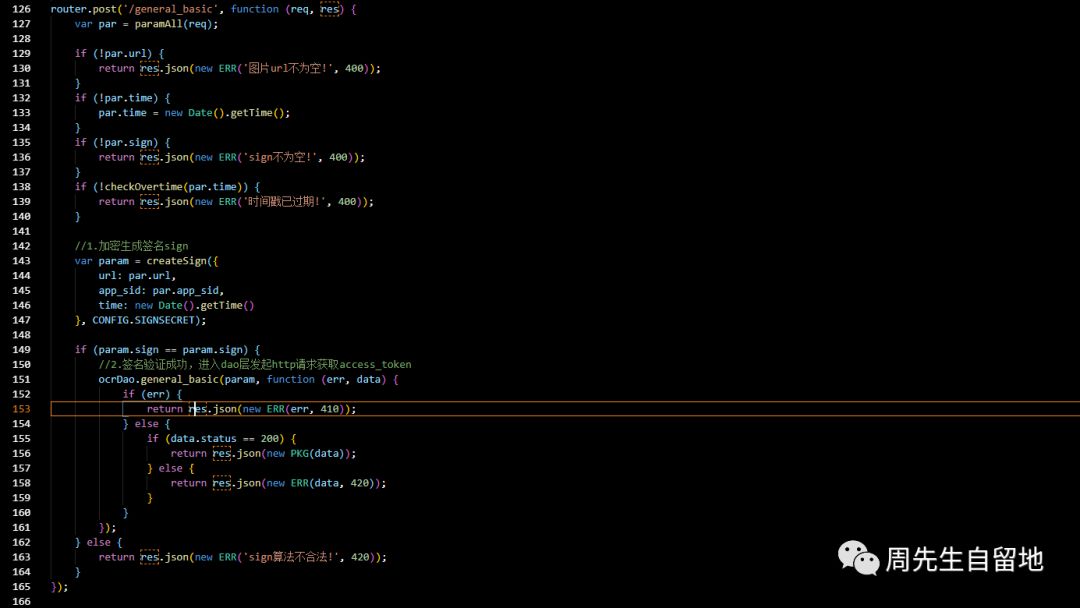
接下来我们代码实现下,我们将加密签名等业务逻辑放在路由层实现:


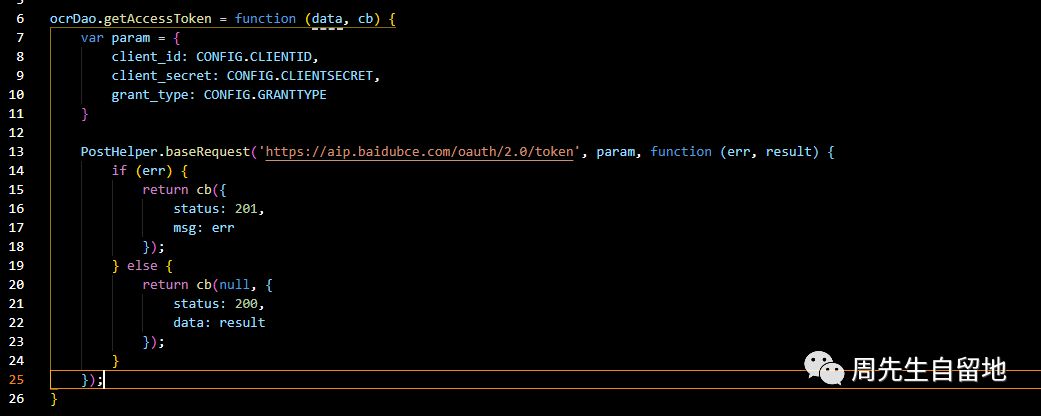
然后将调用post请求请求access_token接口获取access_token操作放在dao层执行。

这边由于我们发起请求使用了request库,所以我们需要先安装一下依赖,命令为:
npm install request --save-dev
然后我们来看下接口运行效果:

可以看到access_token已经成功获取到。因为access_token是有过期时间的,所以可以选择过期了再次获取新的access_token或者每次请求API之前先获取新的access_token。接下来我们看下第一个接口:通用文字识别。
通用文字识别接口
先贴下文档接口说明:

本接口需要用到的请求参数也顺便贴出来:

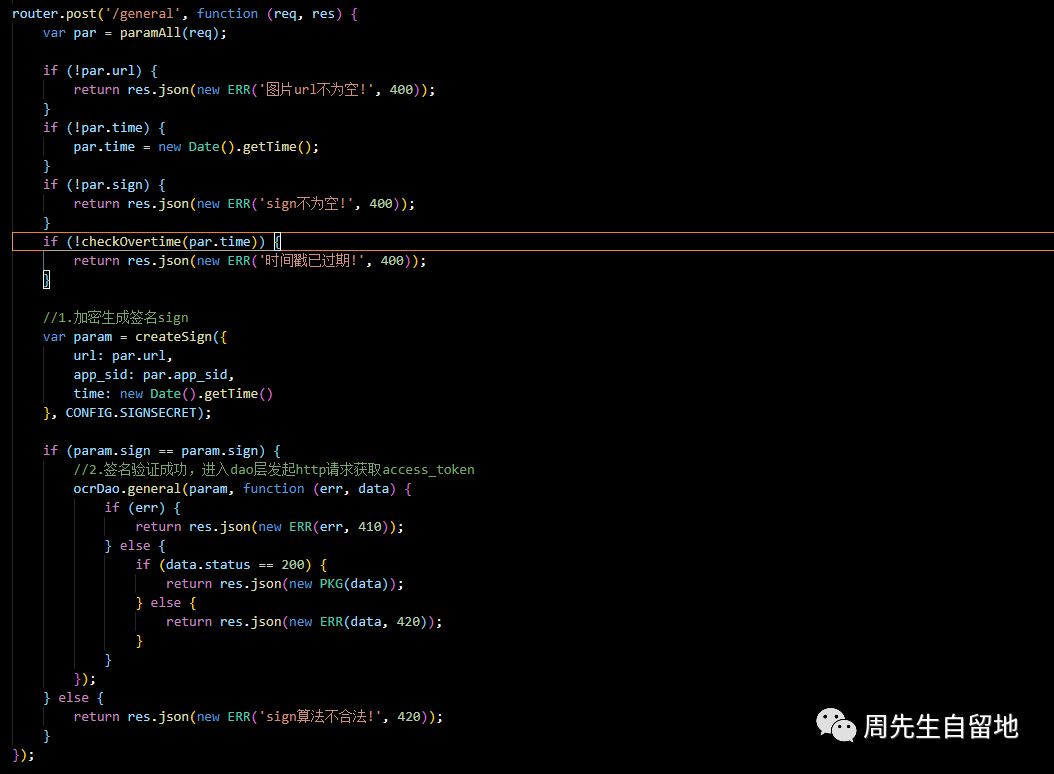
接口其实很简单,上传图片解析文字。图片格式可以BASE64格式或者url。我这里使用URL进行测试,接下来实现业务逻辑代码:


这个接口有两个地方需要格外注意:
如果image参数存在,则url参数无法生效url不支持https,也就是https协议的图片url无法进行解析
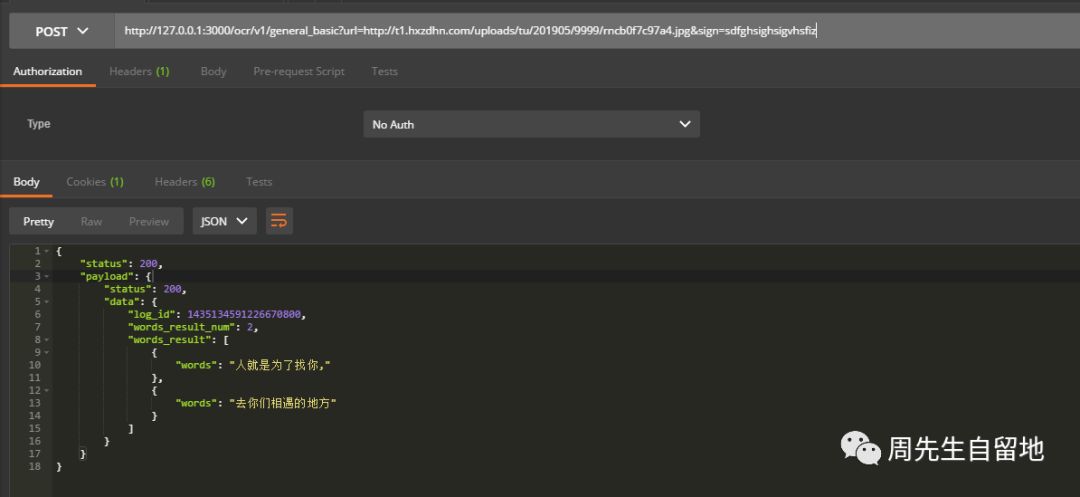
我们可以看下接口相应效果:

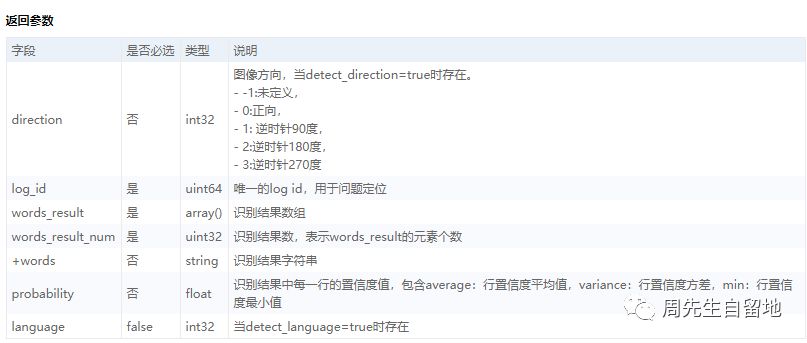
顺便贴下返回参数的说明,可以对着字段理解返回值的含义:

可以看到图片识别文字解析到了两句话,当然这个接口可以选传参数,我们可以再看下请求参数说明可以选择识别语言类型,检测图片朝向等。选传参数我这边不测试,有兴趣可以自行拓展。接下来看下一个接口:通用文字识别(含位置信息版)。
通用文字识别(含位置信息版)
看标题就可以知道本接口和上个接口的区别在于本接口可以返回文字在图片中的位置信息。首先贴下接口说明:

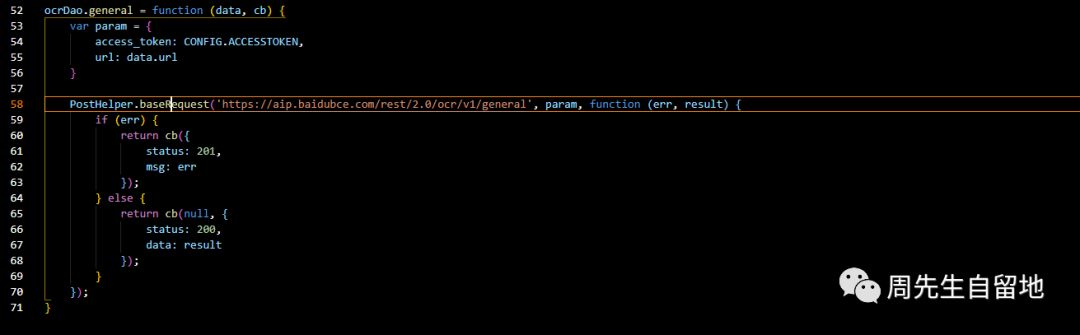
我们直接代码实现下本接口。直接贴下代码:


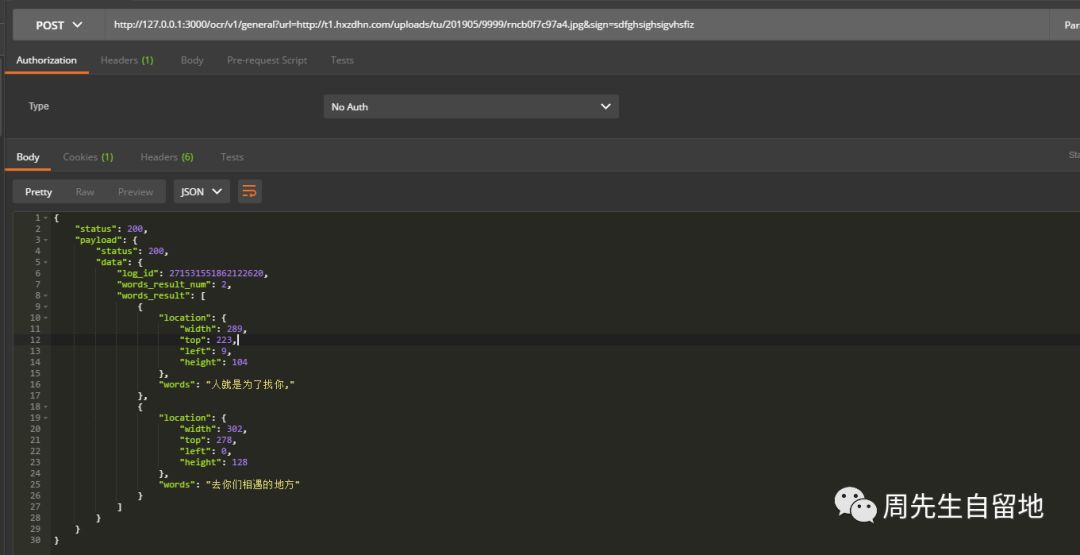
我们来看下接口效果:

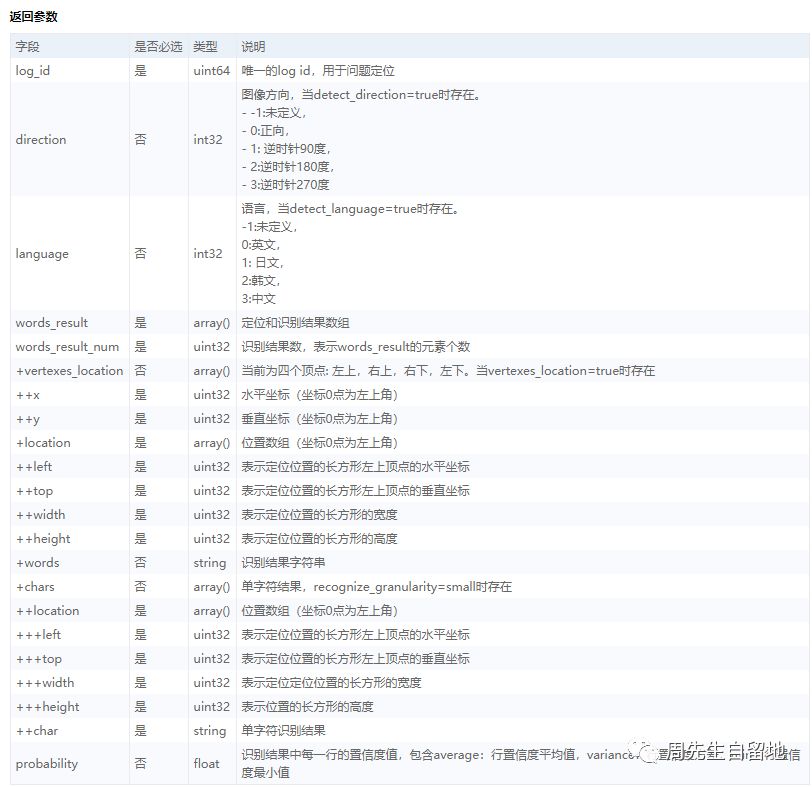
可以看到在解析的数组里面返回了文字相对于图片的位置。我们可以贴下返回参数说明:

接口可以选传参数recognize_granularity定位但字符位置等。对于选传参数就不过多解释。读者可以自行拓展。接下来我们来看下一个接口:手写文字识别。
手写文字识别
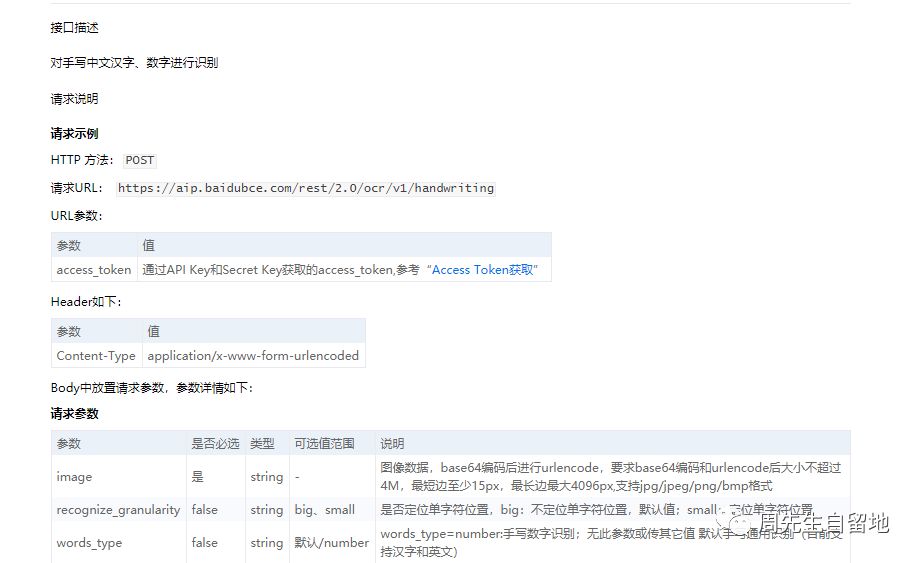
本接口可以识别图片中手写中文或数字。首先贴下接口说明:

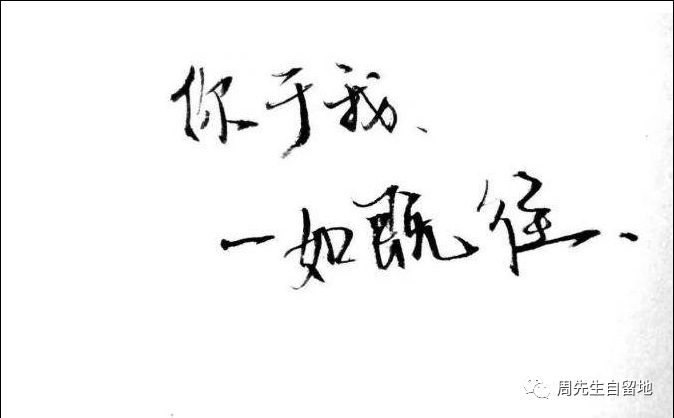
我将使用以下图片进行手写图片识别:

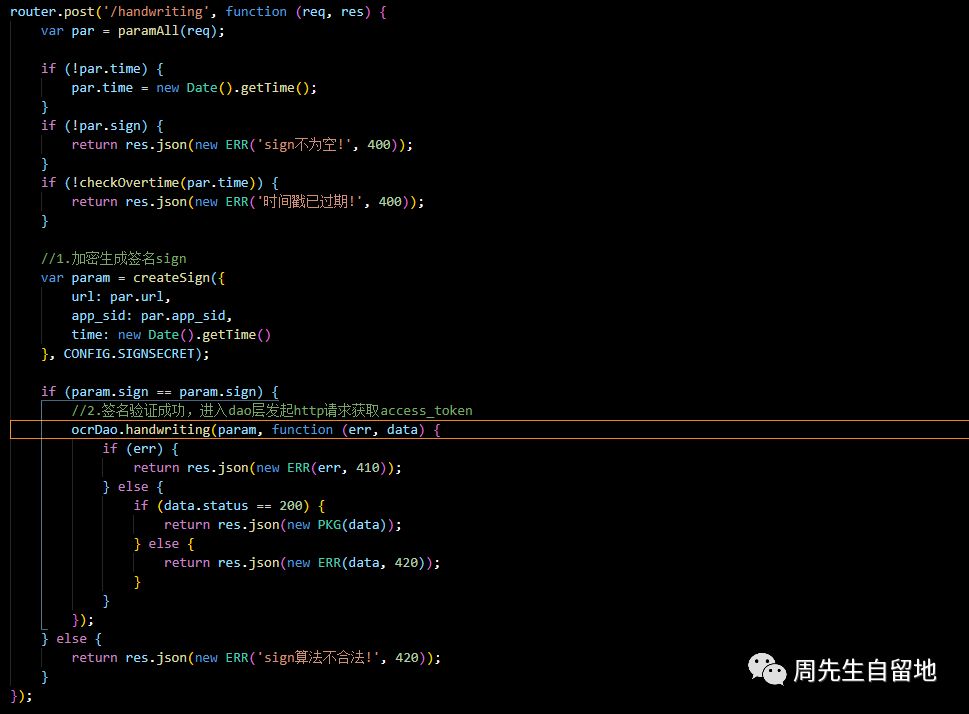
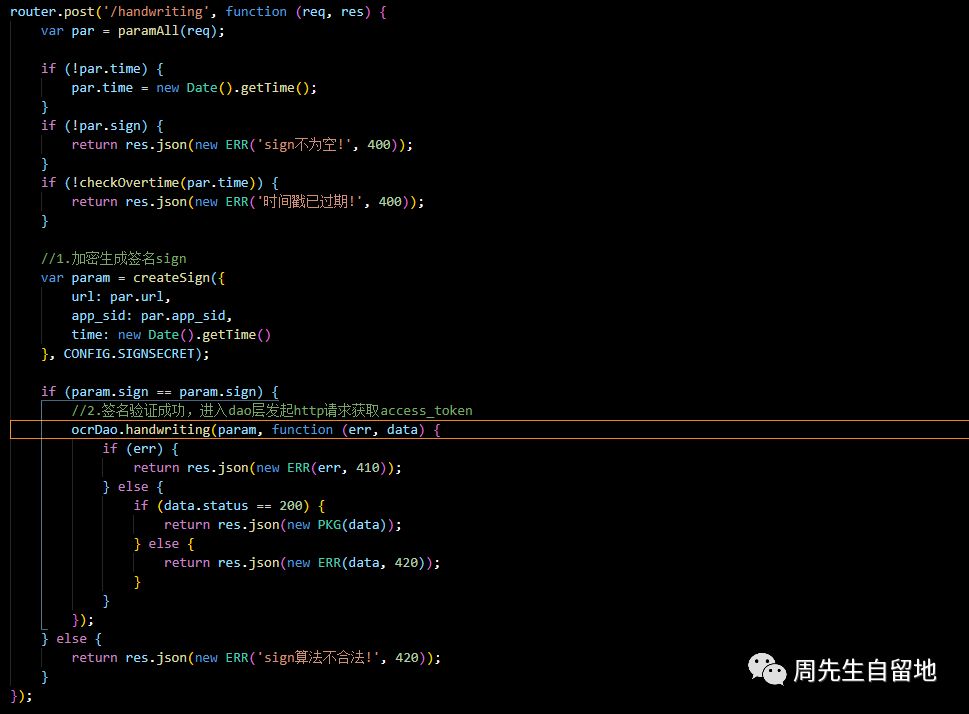
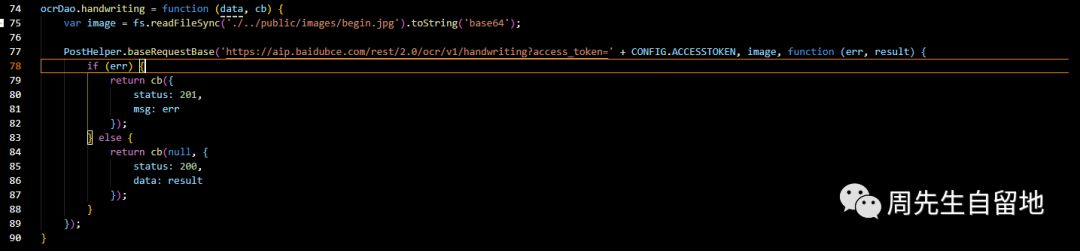
话不多说,我们直接实现代码:


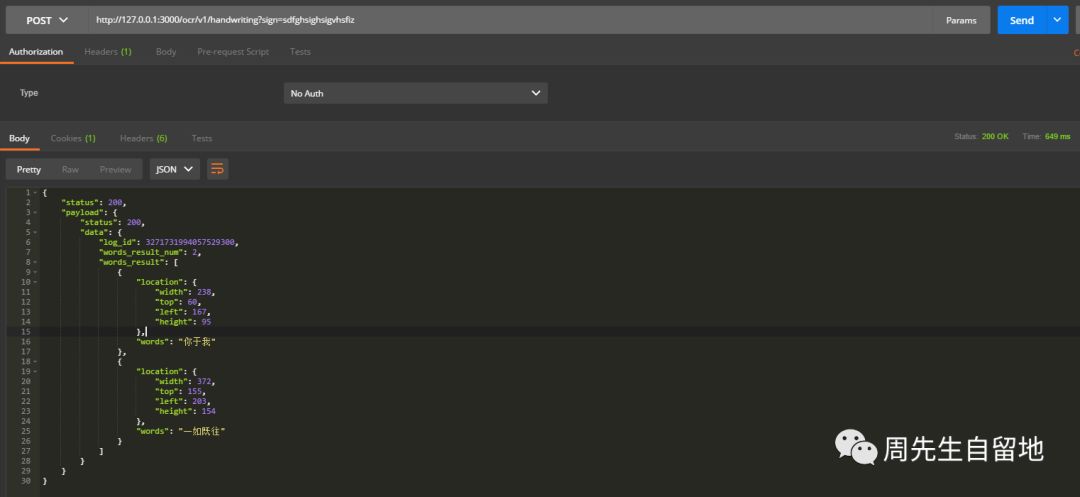
我们首先需要将图片进行base64编码,然后提交到API。我这边以读取本地图片进行base64编码示例。我们可以测试下接口效果:

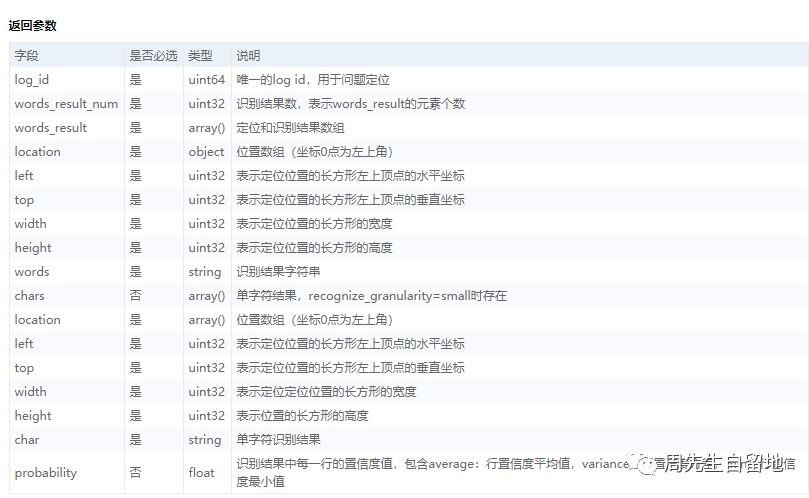
返回结果成功解析到手写图片的文字了。我们可以看下返回参数的说明:

身份证识别
支持对大陆居民二代身份证正反面的所有字段进行结构化识别,包括姓名、性别、民族、出生日期、住址、身份证号、签发机关、有效期限;同时,支持对用户上传的身份证图片进行图像风险和质量检测,可识别图片是否为复印件或临时身份证,是否被翻拍或编辑,是否存在正反颠倒、模糊、欠曝、过曝等质量问题。首先贴一下接口说明:

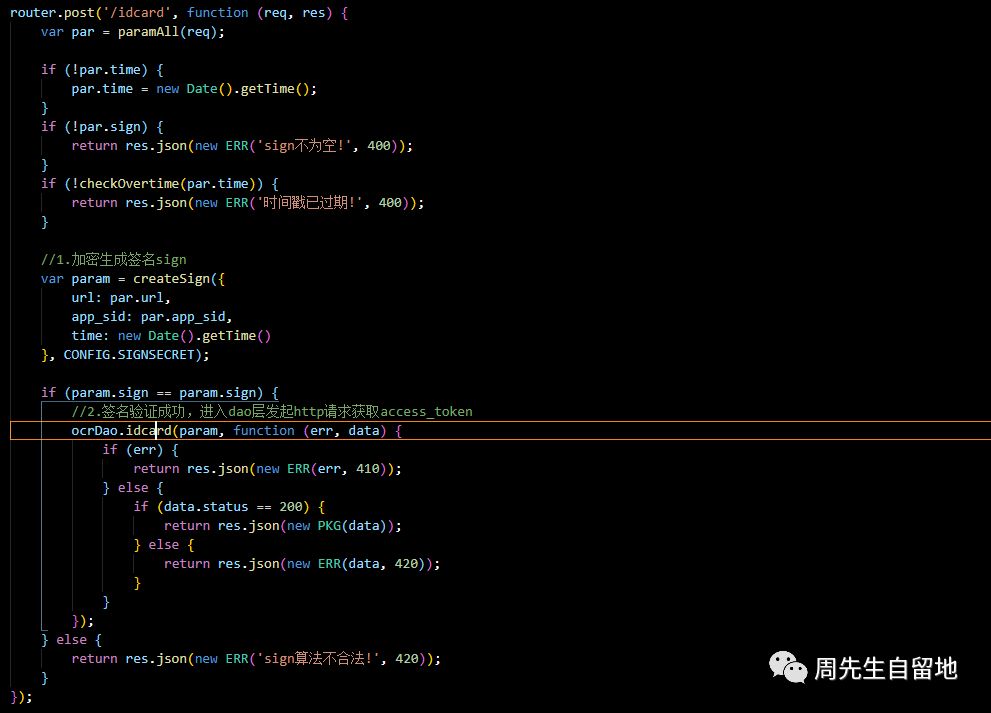
话不多说直接实现接口代码:


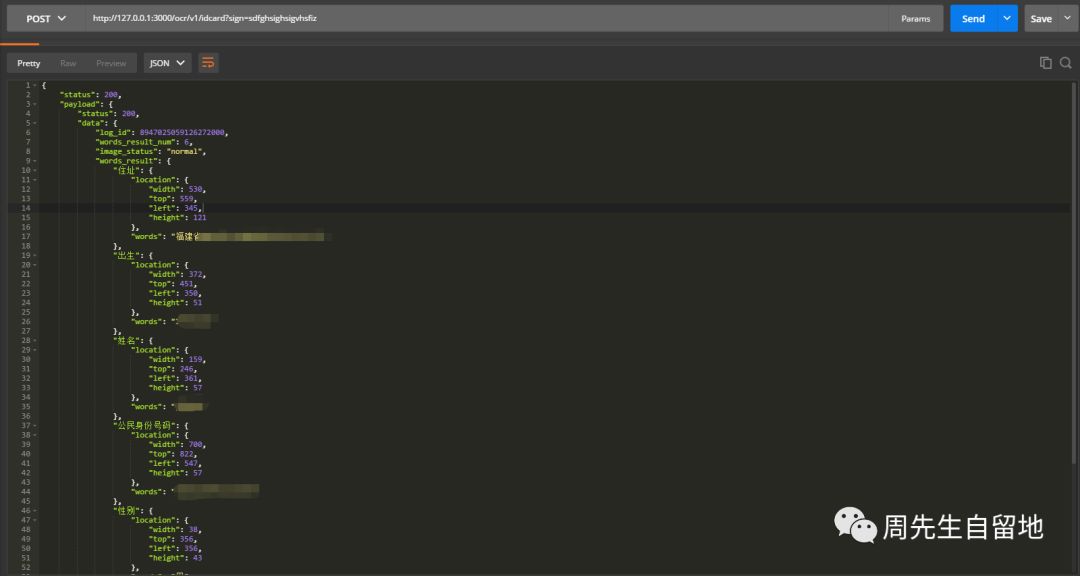
本接口必传参数除了进行base64编码的image外,还需要指定身份证正反面。我们可以测试下接口效果:

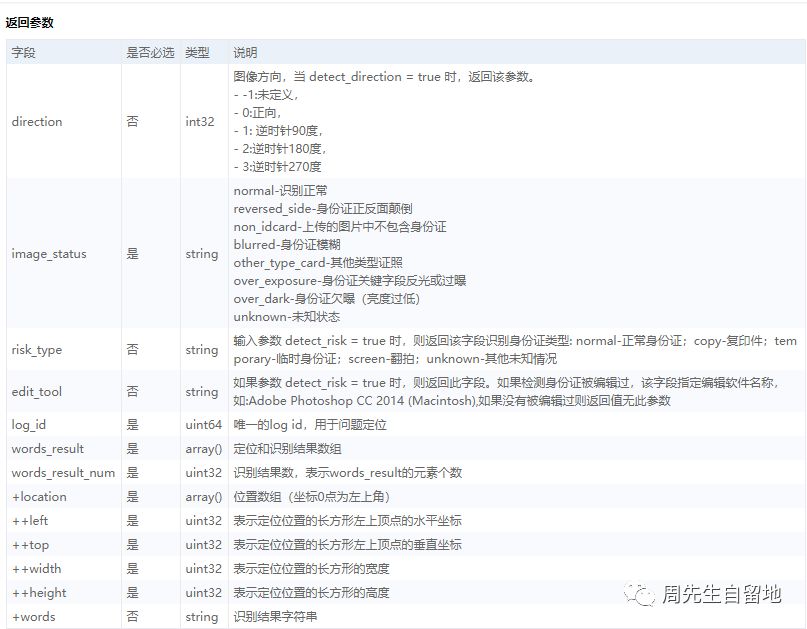
贴下返回参数帮助读者理解接口返回参数的含义:

以上是“node.js中如何使用API实现图片文字识别”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。