本篇内容介绍了“R语言高级辅助特性怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
附加属性:
测度工具:Leaflet Measure
###增加该工具可以轻而易举的让你在可视化地图中通过鼠标打点,测量两点之间的距离,如果是闭合区域,则可以直接计算闭合区域的真实面积。
网格线:Graticule
### 网格线可以提供平面坐标系下地理空间的经纬度位置参考线。
昼夜分界线:Terminator (day/night indicator)
###昼夜分界线可以提供一天中不同地区的昼夜分界状况。
mini小地图:Minimap
mini窗口小地图可以提供定位窗口,让你知道主版面中位置在更大范围地理区域上的大致方位,就相当于游戏中的mini导航图。
辅助按钮:EasyButton
辅助按钮可以提供一键初始化比例尺,一键定位功能。
自定义js属性:Custom JavaScript with htmlwidgets::onRender
你可以利用leaflet与HTML的接口工具对地图版面进行更加丰富的属性设置。
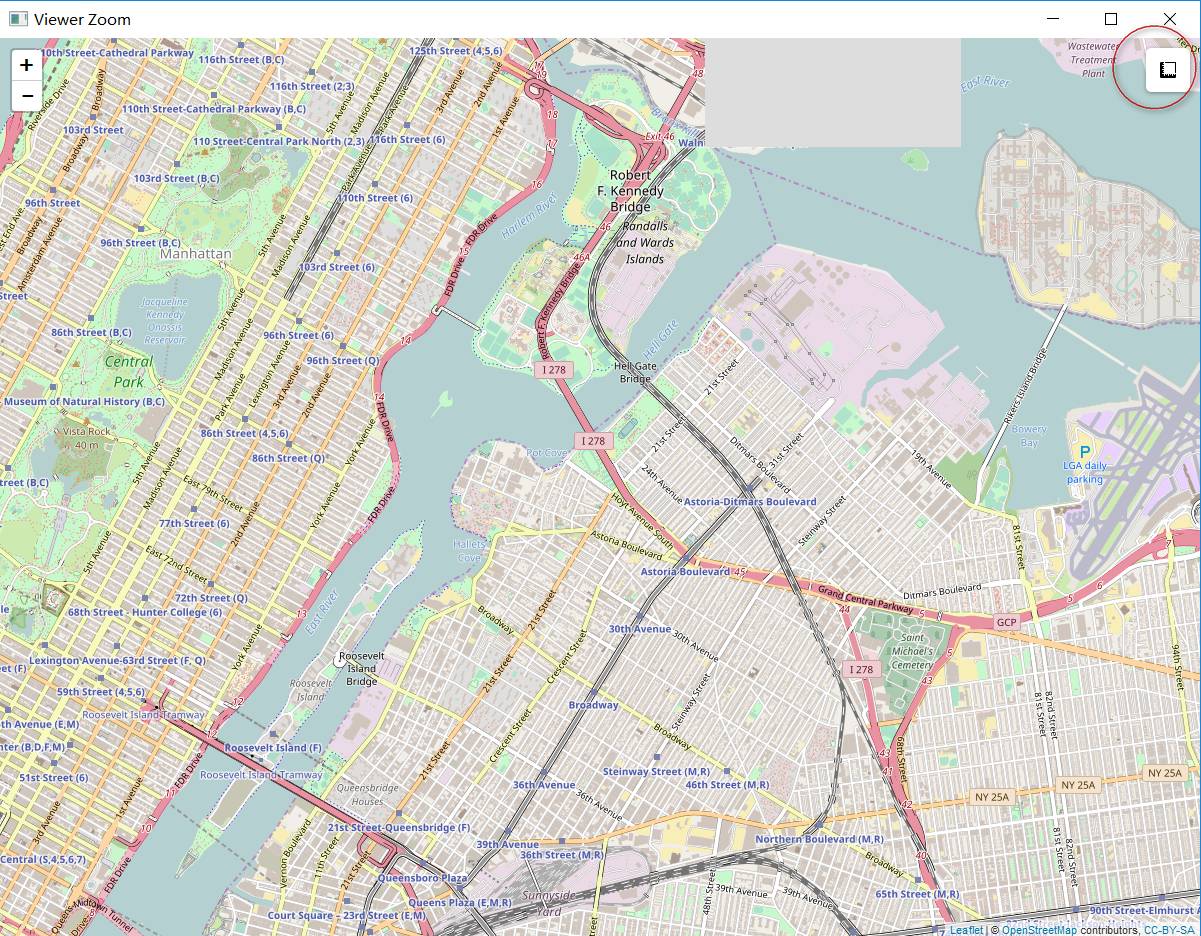
测度工具:Leaflet Measure
library(leaflet)
m<-leaflet()%>%addTiles()
m %>%fitBounds(-73.9,40.75,-73.95,40.8) %>%addMeasure()

右上侧的小弹窗打开之后选择创建测距选项,就可以通过鼠标打点儿,测量两点之间的地理距离,如果是三个以上的点,则会测量出闭合多边形区域的面积。
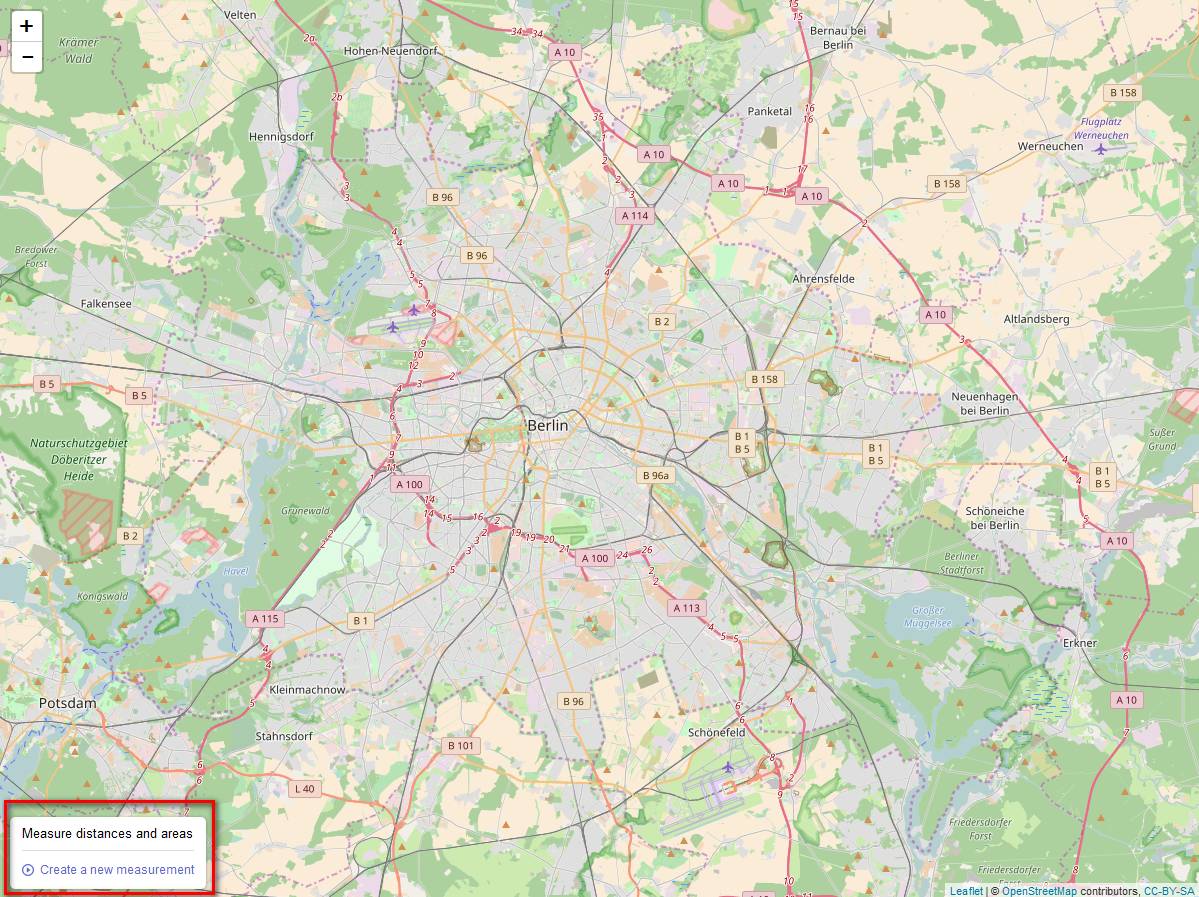
m %>%
fitBounds(13.76134, 52.675499, 13.0884, 52.33812) %>% #设定版面呈现的地理区域范围
addMeasure(
position = "bottomleft", #测距菜单位置
primaryLengthUnit = "meters", #测量的点距离输出单位
primaryAreaUnit = "sqmeters", #测量的闭合多边形区域面积输出单位
activeColor = "#3D535D", #
completedColor = "#7D4479")

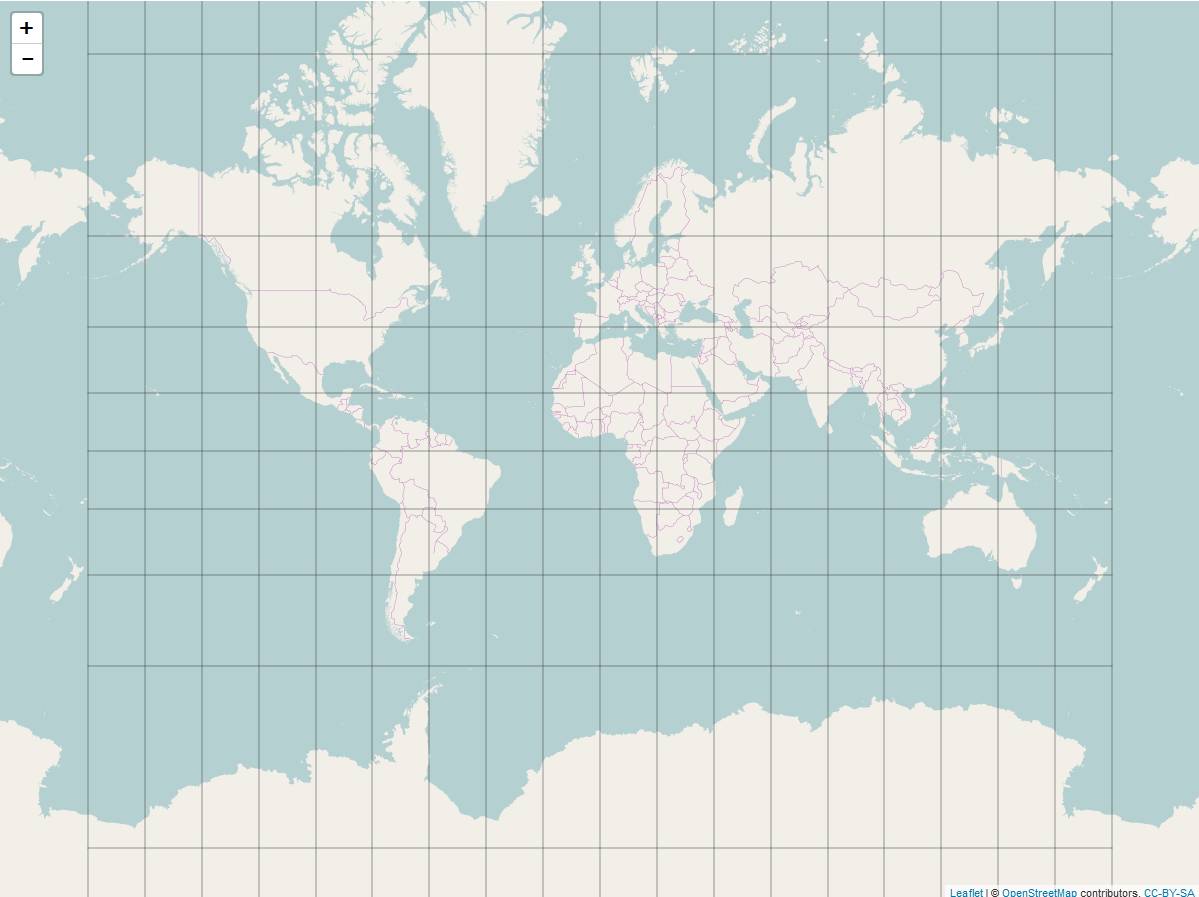
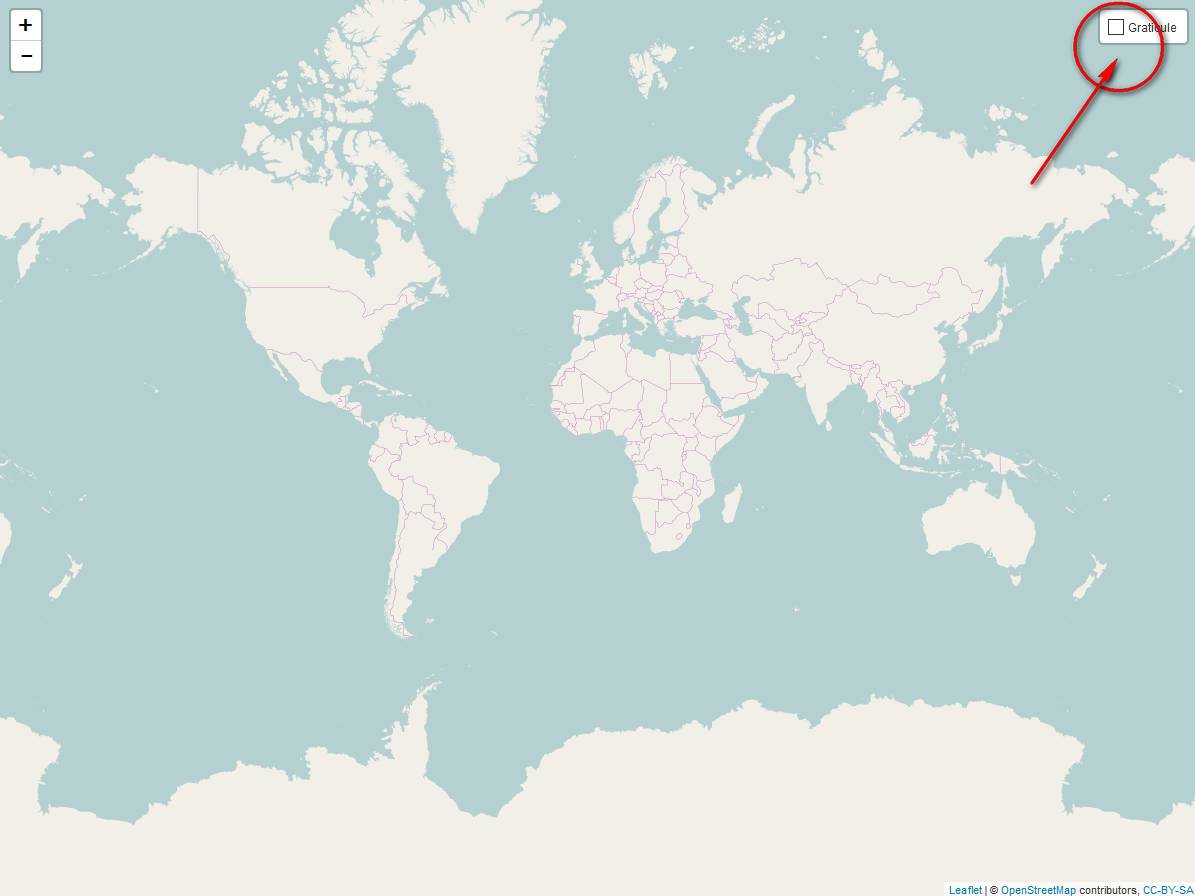
网格线:Graticule
leaflet() %>% addTiles() %>% setView(0,0,2) %>% addGraticule()

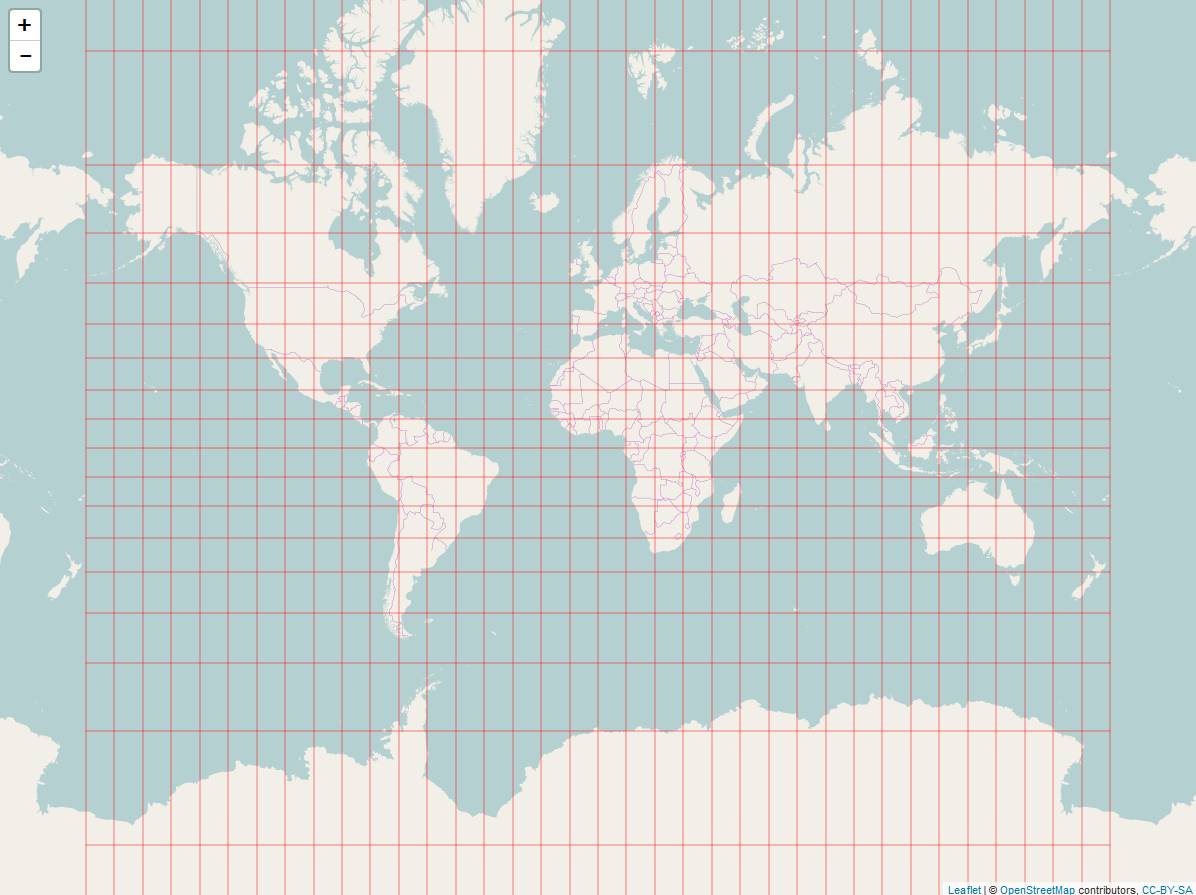
leaflet() %>% addTiles() %>% setView(0,0,2) %>%
addGraticule(interval = 10, style = list(color = "#FF0000", weight = 1))

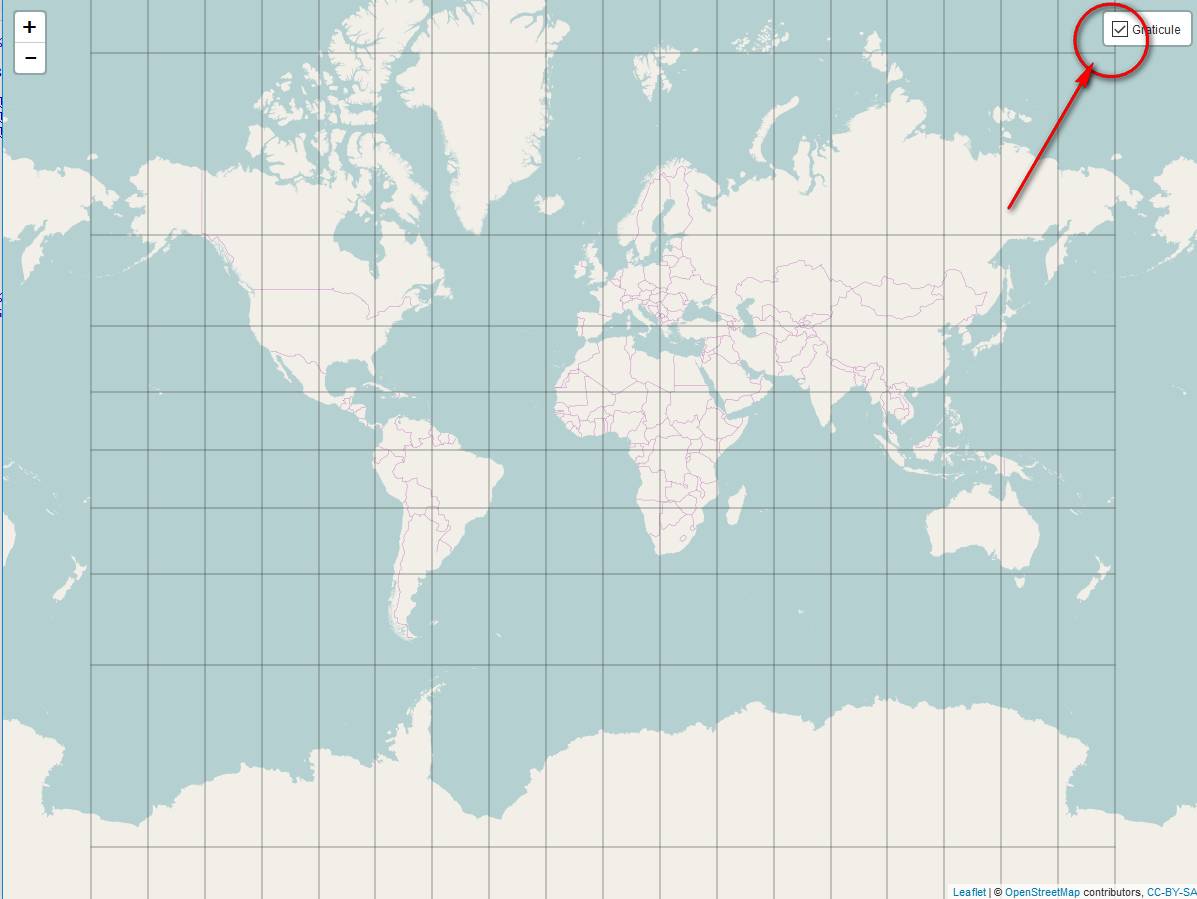
而且网格线系统是可控元素,控制方式就是将其当成一个单独的图层,然后分组。
leaflet() %>% addTiles() %>% setView(0,0,2) %>%
addGraticule(group = "Graticule") %>%
addLayersControl(overlayGroups = c("Graticule"),options=layersControlOptions(collapsed = FALSE))


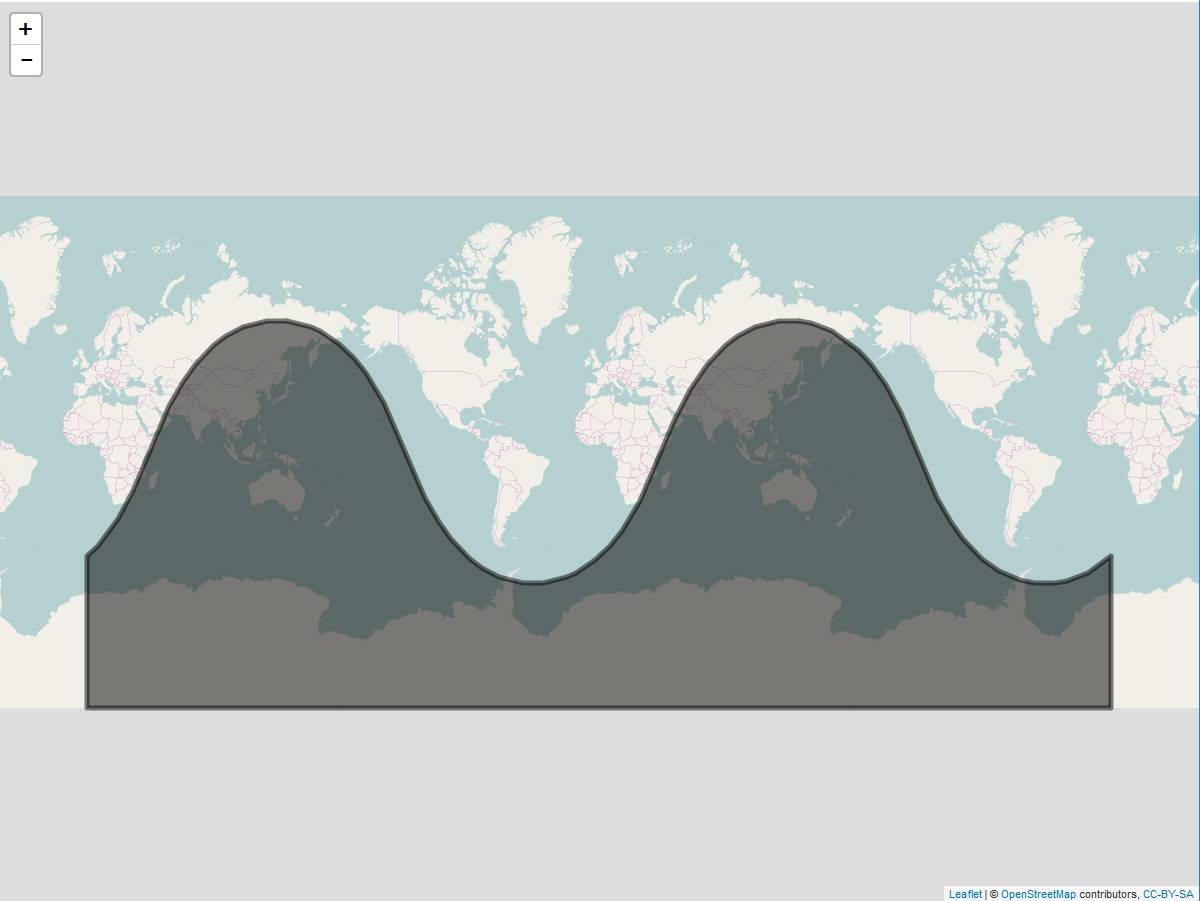
昼夜分界线:Terminator (day/night indicator)
leaflet() %>% addTiles() %>% addTerminator()

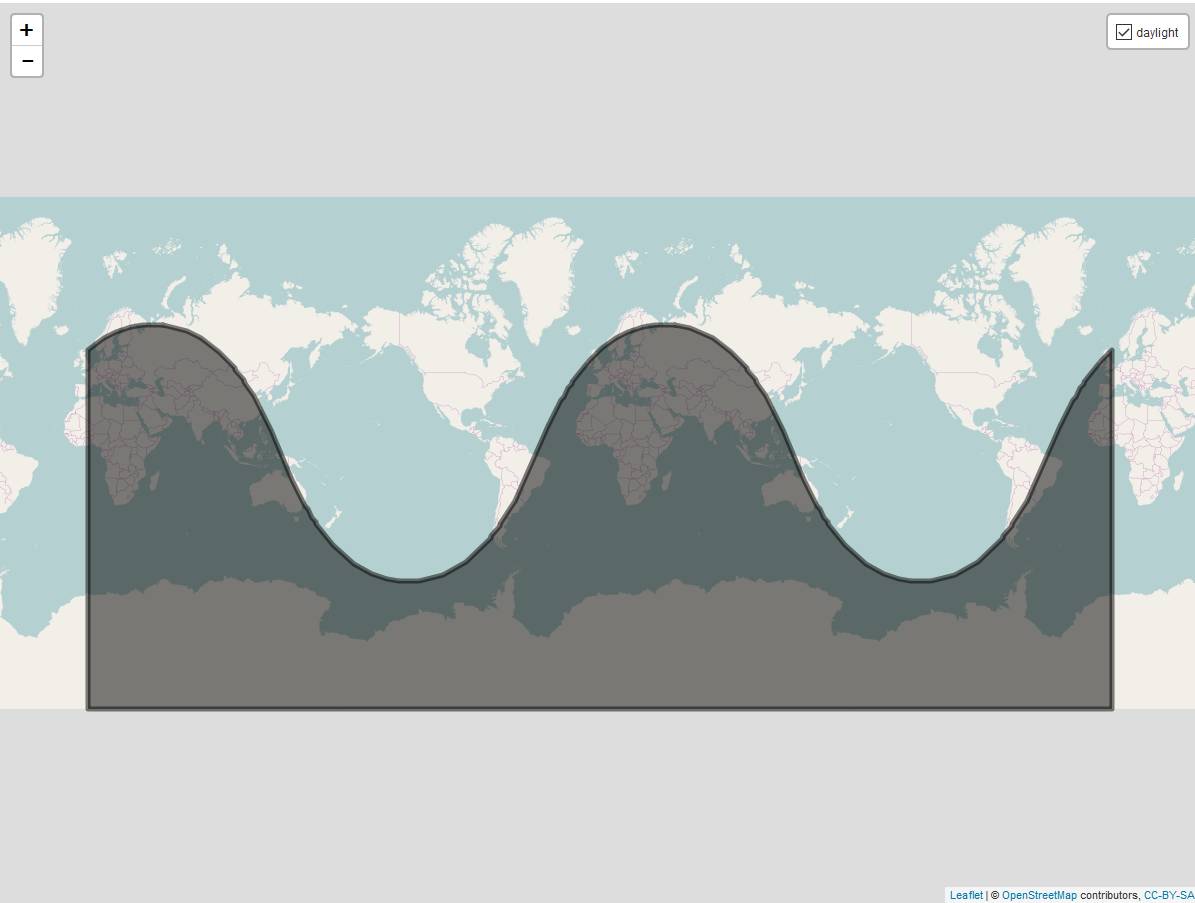
昼夜分界线支持自定义日期和分组功能:
leaflet() %>%
addTiles() %>%
addTerminator(
resolution=10,
time = "2013-06-20T21:00:00Z",
group = "daylight") %>%
addLayersControl(
overlayGroups = "daylight",
options = layersControlOptions(collapsed = FALSE))

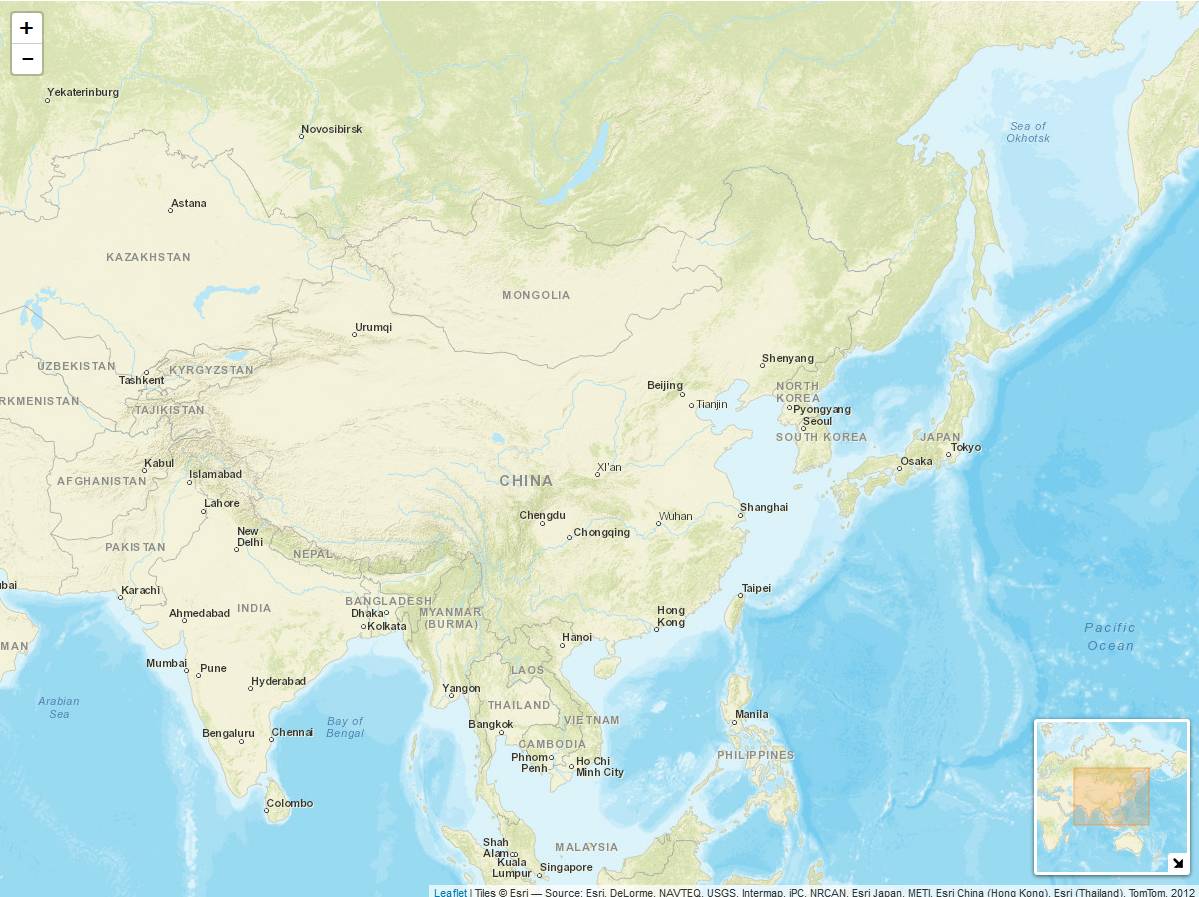
mini导航地图:Minimap
leaflet() %>% setView(0,0,3) %>%
addProviderTiles(providers$Esri.WorldStreetMap) %>%
addMiniMap()
mini导航地图中的地图背景也是支持自定义的:
leaflet() %>% setView(0,0,3) %>%
addProviderTiles(providers$Esri.WorldStreetMap) %>%
addMiniMap(tiles = providers$Esri.WorldStreetMap,toggleDisplay = TRUE)

辅助工具菜单:
library(htmltools)
library(htmlwidgets)
leaflet() %>% addTiles() %>%
addEasyButton(easyButton( #添加一键恢复初始窗口比利时
icon="fa-globe", title="Zoom to Level 1",
onClick=JS("function(btn, map){ map.setZoom(1); }"))) %>%
addEasyButton(easyButton( #添加一键定位功能(根据你的所在位置)
icon="fa-crosshairs", title="Locate Me",
onClick=JS("function(btn, map){ map.locate({setView: true}); }")))

动态效果:
以下代码展示了如何通过调用js工具控件来通过打开菜单工具开启地图上的点聚合功能,同时关闭菜单工具按钮,关闭点聚合功能。
leaflet() %>% addTiles() %>%
addMarkers(data=quakes,
clusterOptions = markerClusterOptions(),
clusterId = "quakesCluster") %>%
addEasyButton(easyButton(
states = list(
easyButtonState( #状态1:打开菜单,开启点聚合
stateName="unfrozen-markers",
icon="ion-toggle",
title="Freeze Clusters",
onClick = JS("
function(btn,map) {
var clusterManager =
map.layerManager.getLayer('cluster', 'quakesCluster');
clusterManager.freezeAtZoom();
btn.state('frozen-markers');
}")
),
easyButtonState( #状态2:关闭菜单,结束点聚合功能
stateName="frozen-markers",
icon="ion-toggle-filled",
title="UnFreeze Clusters",
onClick = JS("
function(btn, map) {
var clusterManager =
map.layerManager.getLayer('cluster', 'quakesCluster');
clusterManager.unfreeze();
btn.state('unfrozen-markers');
}")
)
)
))
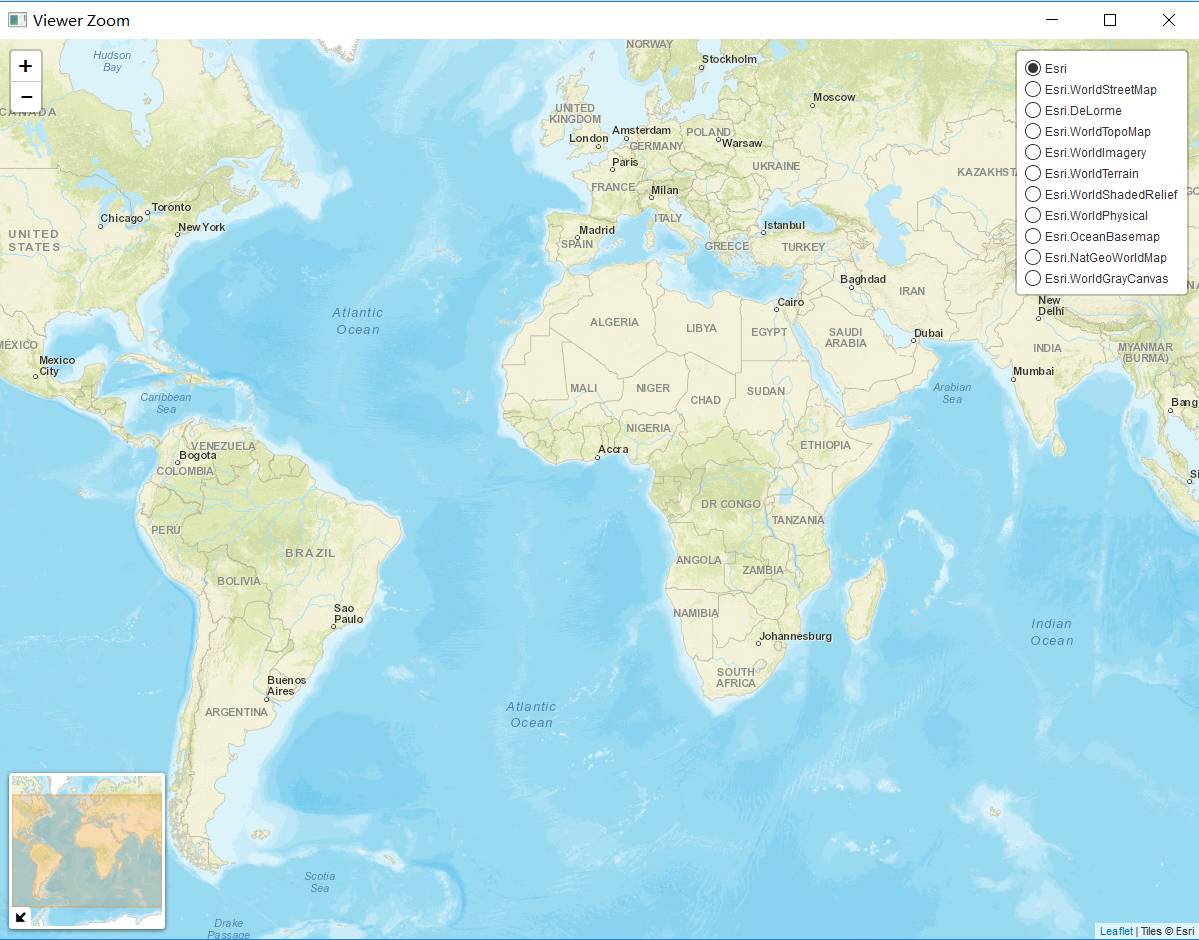
自定义js属性:Custom JavaScript with htmlwidgets::onRender
基础图层会根据导航窗内的图层风格改变而随之转换:
mymap<-leaflet() %>% setView(0,0,3)
esri <- grep("^Esri", providers, value = TRUE)
for (provider in esri) {
mymap <-mymap %>% addProviderTiles(provider, group = provider)
}
mymap %>%
addLayersControl(baseGroups = names(esri),
options = layersControlOptions(collapsed = FALSE)) %>%
addMiniMap(tiles = esri[[1]], toggleDisplay = TRUE,
position = "bottomleft") %>%
htmlwidgets::onRender("
function(el, x) {
var myMap = this;
myMap.on('baselayerchange',
function (e) {
myMap.minimap.changeLayer(L.tileLayer.provider(e.name));
})
}")

“R语言高级辅助特性怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3335309/blog/4391954