这篇文章主要介绍“BeetleX.FastHttpApi的Vuejs扩展分析”,在日常操作中,相信很多人在BeetleX.FastHttpApi的Vuejs扩展分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”BeetleX.FastHttpApi的Vuejs扩展分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
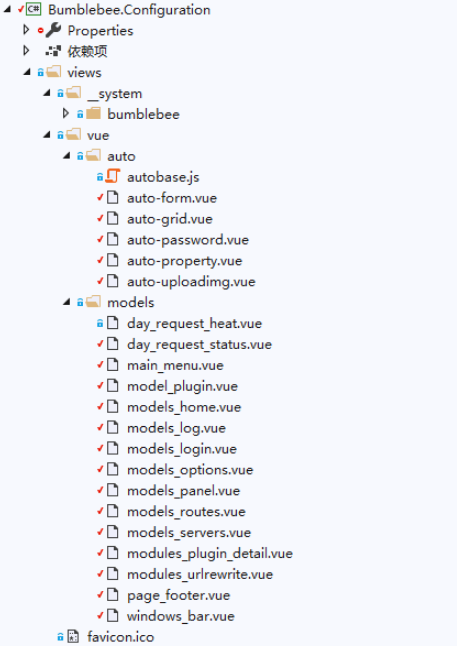
BeetleX的web项目结构

以上是Beetlex网关的管理插件,通过BeetleX.FastHttpApi.VueExtend插件只需要在项目的views->vue目录下编写相关的.vue文件即可以。当然这个vue的内容和平时在webpack中编写的有些差别,不过会相对简单一些:
<div class="admin-page-title"> <h2><a href="http://beetlex.io" target="_blank"> Beetlex.io</a></h2> <div class="page-menu"> <a href="javascript:void(0)" :class="[active=='admin_home'?'active':'']" @click="onChange('admin_home')">主页</a> <a href="javascript:void(0)" :class="[active=='admin_actions'?'active':'']" @click="onChange('admin_actions')">控制器管理</a> <a href="javascript:void(0)" :class="[active=='admin_urlrewrite'?'active':'']" @click="onChange('admin_urlrewrite')">URL重写配置</a> <a href="javascript:void(0)" :class="[active=='admin_folder'?'active':'']" @click="onChange('admin_folder')">虚拟目录</a> <a href="javascript:void(0)" :class="[active=='admin_log'?'active':'']" @click="onChange('admin_log')">日志</a> <a href="javascript:void(0)" :class="[active=='admin_setting'?'active':'']" @click="onChange('admin_setting')">配置</a> <a href="http://beetlex.io" target="_blank">关于</a> <a href="javascript:void(0)" :class="[active=='admin_login'?'active':'']" @click="onSignout">退出</a> </div></div><script> { data(){ return { active: 'admin_home', signout: new beetlexAction('/admin/Signout'), } }, methods: { onChange(model){ this.selected = model; this.$emit('change', model); }, onSignout(){ this.signout.asyncget().then(r => { page.OnSignout(); }); } }, watch: { selected(val){ this.active = val; }, }, props: ['selected'] }</script>使用上相对会变得更简单,只定义一个vue的结构体,对应的import引入是不需要的,BeetleX.FastHttpApi.VueExtend插件最终会把这些文件生成并输出一个js文件。
插件使用
由于BeetleX.FastHttpApi.VueExtend是针对BeetleX.FastHttpApi而设计的,所以只能用到Beetlex的项目。
使用之前要引用最新版本。引用这后只需要针对HttpApiServer调用Vue()创建相关资源引用即可
HttpApiServer.Vue().Debug();HttpApiServe.Vue().AddScript(typeof(Program).Assembly, "vue.js", "axios.js", "beetlex4axios.js", "element.js", "autobase.js", "echarts.js");debug:方法主要是用于把解释目录指向当前项目的views目录,这样就可以修相关VUE文件的时候无法编译即可刷新最新的结果。这个方法是基于[Conditional("DEBUG")],所以当编译发布后就无效。
AddScript:方法主要用于添加固定的公共js文件,这些文件在生成后会被放在生成js文件的最顶部分。
页面引用
BeetleX.FastHttpApi.VueExtend只负责vue生成最终js,需要自己建个控制器来进行页面引用输出:
public object GetScript(IHttpContext context){ return context.Server.Vue().Response(context);}html页面引用
<script src="GetScript"></script>组件会根据生成的js大小进行一个自动的gzip输出,无须开发人员自行处理。除了自动gzip外组件还引入了If-None-Match头来标记内容的变更情况,如果输出的内容没发生变化组件自动响应304。
实际应用效果
现有BeetleX相关web插件都是使用这种方式来进行插件UI开发,对于只想用vs.net同时处理服务和前端工作的人来算是非常方便;这样可以把前端和服务端都集成在一个项目中,也不用考虑跨域调试的问题。
到此,关于“BeetleX.FastHttpApi的Vuejs扩展分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/3772973/blog/4383832