жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңhtmlдёӢеҲ’зәҝйўңиүІжҖҺд№Ҳдҝ®ж”№вҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖңhtmlдёӢеҲ’зәҝйўңиүІжҖҺд№Ҳдҝ®ж”№вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
ж–№жі•пјҡ1гҖҒз»ҷе…ғзҙ и®ҫзҪ®вҖңtext-decoration:underline;color:йўңиүІеҖјвҖқж ·ејҸеҚіеҸҜпјӣ2гҖҒдҪҝз”Ёborder-bottomеұһжҖ§пјҢеҸӘйңҖиҰҒз»ҷе…ғзҙ и®ҫзҪ®вҖңborder-bottom:еӨ§е°Ҹ ж ·ејҸ йўңиүІвҖқж ·ејҸеҚіеҸҜгҖӮ
жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒhtml&&HTML5зүҲгҖҒDell G3з”өи„‘гҖӮ
жңүдёӨдёӘж–№жі•
в—Ҹ 第дёҖдёӘе°ұжҳҜз»ҷж ҮзӯҫеҠ дёҠдёҖдёӘtext-decoration:underlineпјҢеұһжҖ§пјҢи®ҫзҪ®дёӢеҲ’зәҝзҡ„йўңиүІйңҖиҰҒи®ҫзҪ®е…ғзҙ зҡ„colorеұһжҖ§пјҢзјәзӮ№жҳҜж–Үеӯ—йўңиүІе’ҢдёӢеҲ’зәҝйўңиүІжҳҜдёҖиҮҙзҡ„пјҢдёҚиғҪеҚ•зӢ¬жҺ§еҲ¶гҖӮ
зӨәдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-00F {
text-decoration:underline;
color: #090;
}
</style>
</head>
<body>
<p>
cssе®һи·өд№Ӣж–Үеӯ—дёӢеҲ’зәҝйўңиүІ-<span class="css-00F">жҲ‘зҡ„дёӢеҲ’зәҝдёҺж–Үеӯ—дёәз»ҝиүІ</span>
</p>
</body>
</html>ж•Ҳжһңпјҡ

в—Ҹ 第дәҢдёӘе°ұжҳҜз»ҷж ҮзӯҫеҠ дёҖдёӘеә•йғЁиҫ№жЎҶпјҡborder-bottom:1px solid redпјҢиҰҒжғідёҺж–Үеӯ—жңүй—ҙи·қдҪҝз”Ёpadding-bottomеұһжҖ§е°ұеҸҜд»ҘдәҶпјҒ第дәҢз§ҚеҸҜд»ҘеҚ•зӢ¬жҺ§еҲ¶дёӢеҲ’зәҝзҡ„ж ·ејҸпјҒ
еңЁйңҖиҰҒж”№еҸҳзҡ„ж–Үеӯ—дёӢеҲ’зәҝж ·ејҸең°ж–№пјҢдҪҝз”Ёcss border-bottomдёӢиҫ№жЎҶж ·ејҸжқҘеҸҳйҖҡең°е®һзҺ°жӣҝд»Јtext-decorationдёӢеҲ’зәҝж ·ејҸзҡ„ж•ҲжһңпјӣйҖҡиҝҮеҜ№ж–Үеӯ—и®ҫзҪ®дёӢиҫ№жЎҶйўңиүІгҖҒдёӢиҫ№жЎҶе®ҪеәҰгҖҒдёӢиҫ№жЎҶиҷҡзәҝжҲ–е®һзәҝзӯүCSSж ·ејҸжҺ§еҲ¶е®һзҺ°йңҖиҰҒеҗ„ејҸеҗ„ж ·дёӢеҲ’зәҝж•ҲжһңгҖӮ
зӨәдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.css-F00 {
border-bottom: 1px solid #f00;
}
.css-00F {
border-bottom: 1px solid #00f;
color: #090;
}
.css-333 {
border-bottom: 1px solid #333;
}
</style>
</head>
<body>
<p>cssе®һи·өд№Ӣж–Үеӯ—дёӢеҲ’зәҝйўңиүІ-<span class="css-F00">жҲ‘зҡ„дёӢеҲ’зәҝе®һзҺ°дёәзәўиүІ</span></p>
<p>cssе®һи·өд№Ӣж–Үеӯ—дёӢеҲ’зәҝйўңиүІ-<span class="css-00F">жҲ‘зҡ„дёӢеҲ’зәҝе®һзҺ°дёәи“қиүІпјҢж–Үеӯ—дёәз»ҝиүІ</span></p>
<p>cssе®һи·өд№Ӣж–Үеӯ—дёӢеҲ’зәҝйўңиүІ-<span class="css-333">жҲ‘зҡ„дёӢеҲ’зәҝе®һзҺ°дёәй»‘иүІ</span></p>
</body>
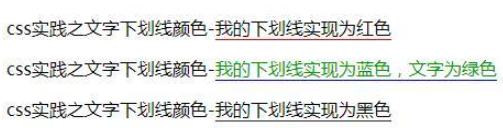
</html>ж•Ҳжһңпјҡ

иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖңhtmlдёӢеҲ’зәҝйўңиүІжҖҺд№Ҳдҝ®ж”№вҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ