这篇文章给大家分享的是有关leetcode中如何解决移除元素问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
https://leetcode-cn.com/problems/remove-element/
给定一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,返回移除后数组的新长度。
不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) 额外空间的条件下完成。
元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。
示例 1:
给定 nums = [3,2,2,3], val = 3,函数应该返回新的长度 2, 并且 nums 中的前两个元素均为 2。你不需要考虑数组中超出新长度后面的元素。示例 2:
给定 nums = [0,1,2,2,3,0,4,2], val = 2,函数应该返回新的长度 5, 并且 nums 中的前五个元素为 0, 1, 3, 0, 4。注意这五个元素可为任意顺序。你不需要考虑数组中超出新长度后面的元素。标签:拷贝覆盖
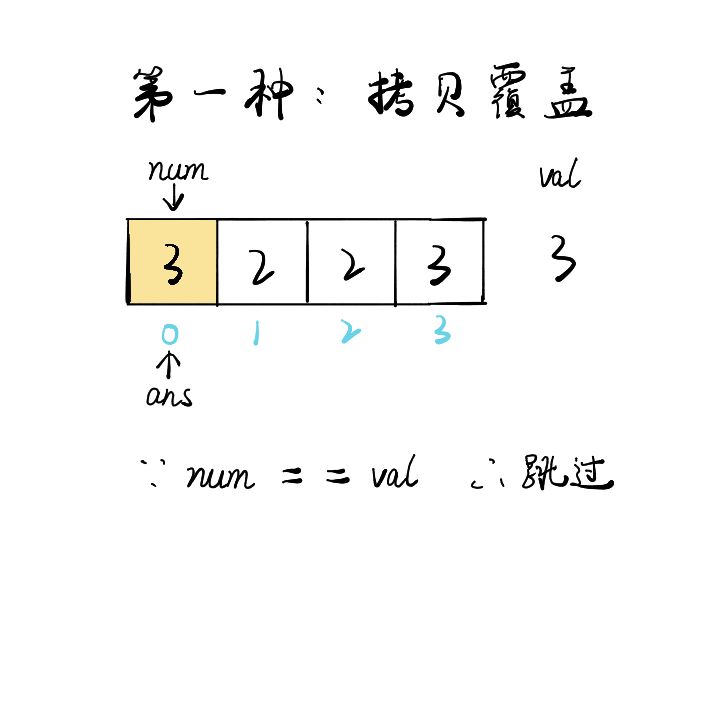
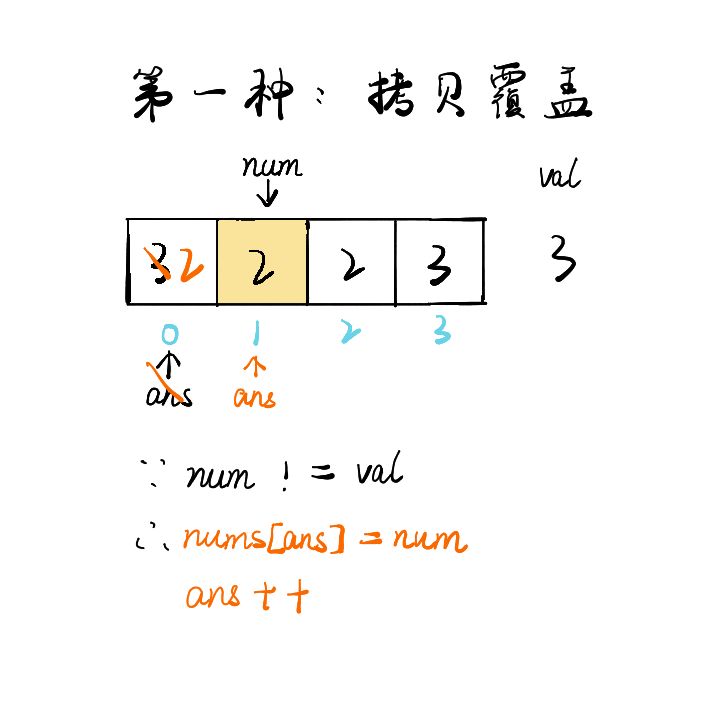
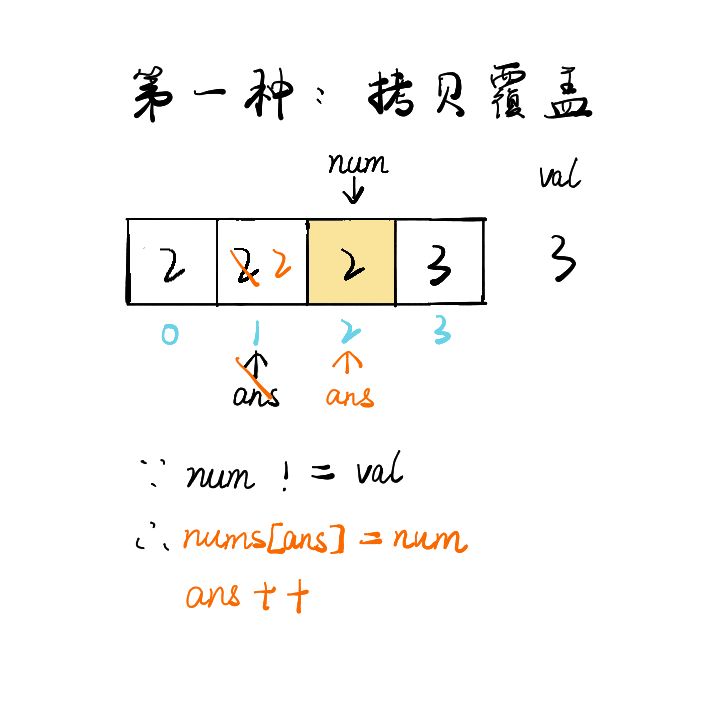
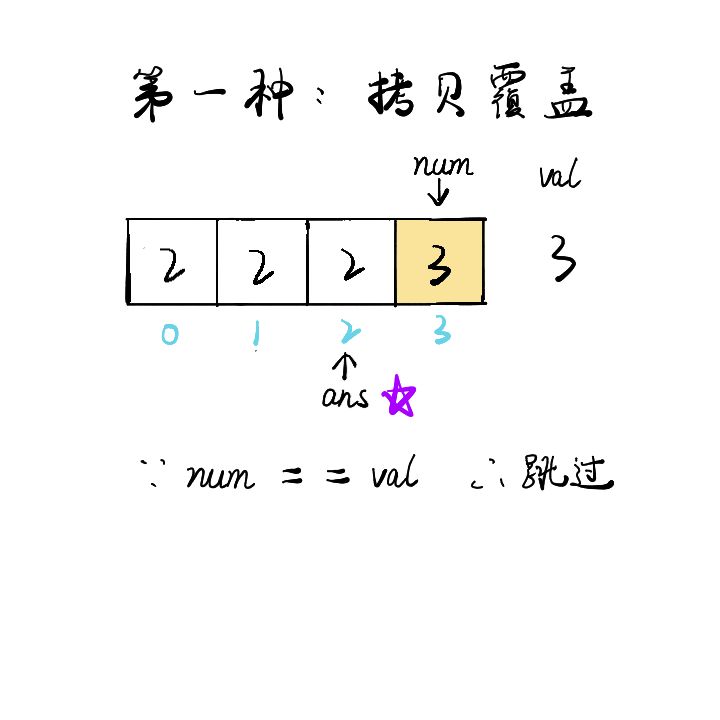
主要思路是遍历数组nums,每次取出的数字变量为num,同时设置一个下标ans
在遍历过程中如果出现数字与需要移除的值不相同时,则进行拷贝覆盖nums[ans] = num,ans自增1
如果相同的时候,则跳过该数字不进行拷贝覆盖,最后ans即为新的数组长度
这种思路在移除元素较多时更适合使用,最极端的情况是全部元素都需要移除,遍历一遍结束即可
时间复杂度:O(n),空间复杂度:O(1)
Java版本
class Solution { public int removeElement(int[] nums, int val) { int ans = 0; for(int num: nums) { if(num != val) { nums[ans] = num; ans++; } } return ans; }}JavaScript版本
/** * @param {number[]} nums * @param {number} val * @return {number} */var removeElement = function(nums, val) { let ans = 0; for(const num of nums) { if(num != val) { nums[ans] = num; ans++; } } return ans;};标签:交换移除
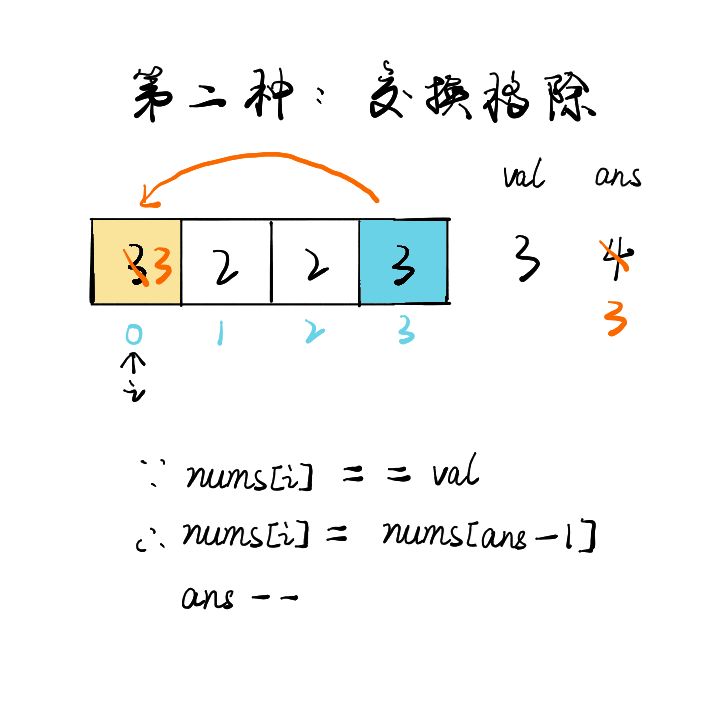
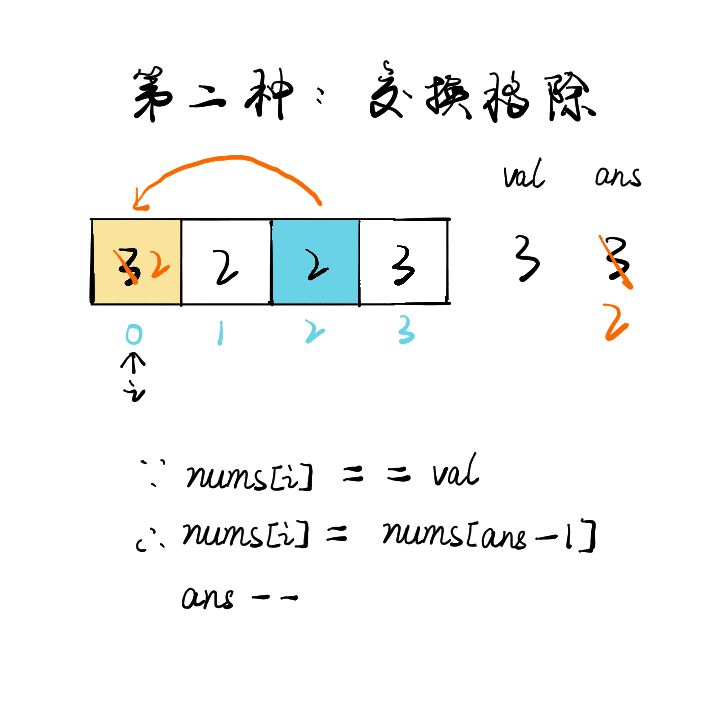
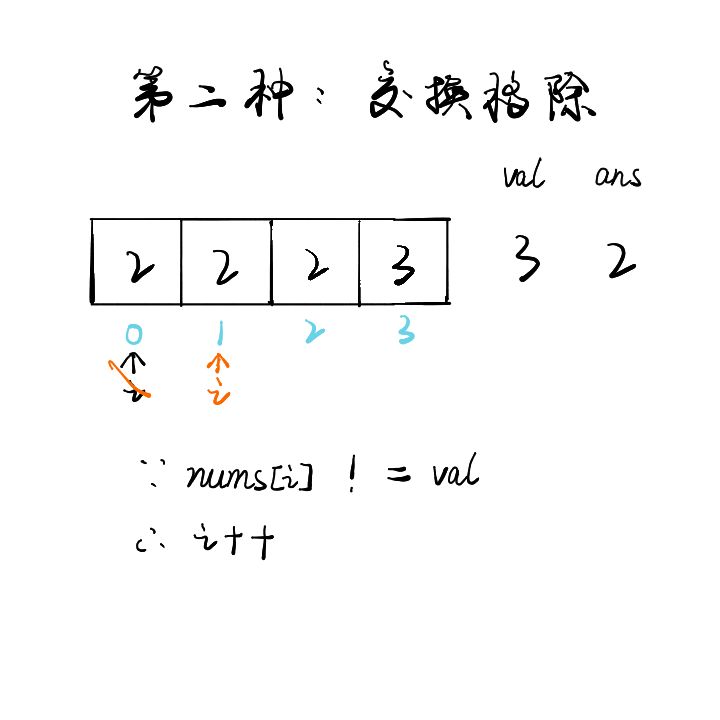
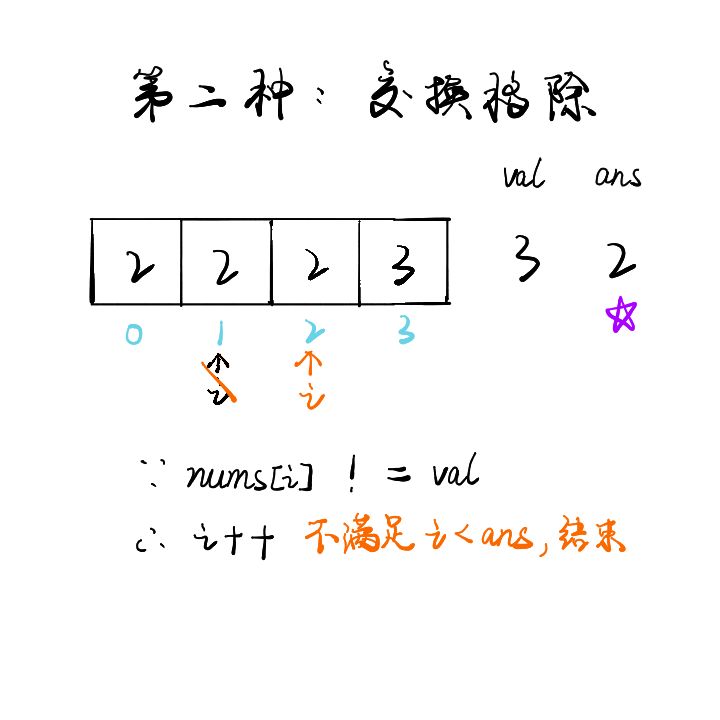
主要思路是遍历数组nums,遍历指针为i,总长度为ans
在遍历过程中如果出现数字与需要移除的值不相同时,则i自增1,继续下一次遍历
如果相同的时候,则将nums[i]与nums[ans-1]交换,即当前数字和数组最后一个数字进行交换,交换后就少了一个元素,故而ans自减1
这种思路在移除元素较少时更适合使用,最极端的情况是没有元素需要移除,遍历一遍结束即可
时间复杂度:O(n),空间复杂度:O(1)
Java版本
class Solution { public int removeElement(int[] nums, int val) { int ans = nums.length; for (int i = 0; i < ans;) { if (nums[i] == val) { nums[i] = nums[ans - 1]; ans--; } else { i++; } } return ans; }}JavaScript版本
/** * @param {number[]} nums * @param {number} val * @return {number} */var removeElement = function(nums, val) { let ans = nums.length; for (let i = 0; i < ans;) { if (nums[i] == val) { nums[i] = nums[ans - 1]; ans--; } else { i++; } } return ans;};







感谢各位的阅读!关于“leetcode中如何解决移除元素问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/2446442/blog/4380028