这篇文章主要讲解了“html中怎么设置首行缩进”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“html中怎么设置首行缩进”吧!
在HTML中,可以使用text-indent属性设置首行缩进,只需要给文本元素设置“text-indent:缩进值”即可。text-indent 属性规定文本块中首行文本的缩进;允许使用负值,如果使用负值,那么首行会被缩进到左边。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>缩进2字符</title>
<style type="text/css">
.p {
text-indent: 2em;
}
</style>
</head>
<body>
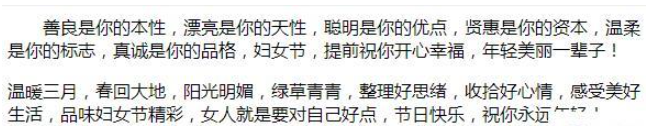
<p class="p">
善良是你的本性,漂亮是你的天性,聪明是你的优点,贤惠是你的资本,温柔是你的标志,真诚是你的品格,妇女节,提前祝你开心幸福,年轻美丽一辈子!
</p>
<p>
温暖三月,春回大地,阳光明媚,绿草青青,整理好思绪,收拾好心情,感受美好生活,品味妇女节精彩,女人就是要对自己好点,节日快乐,祝你永远年轻!
</p>
</body>
</html>效果:

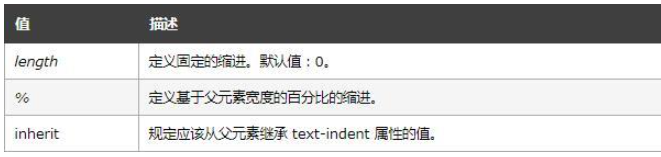
text-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
注意:在 CSS 2.1 之前,text-indent 总是继承计算值,而不是声明值。

感谢各位的阅读,以上就是“html中怎么设置首行缩进”的内容了,经过本文的学习后,相信大家对html中怎么设置首行缩进这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581745/blog/4376438