本篇内容主要讲解“html设置首行缩进的方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html设置首行缩进的方法”吧!
设置html首行缩进的方法是,给段落文本添加text-indent属性,并设置合理的缩进值大小即可,例如【p {text-indent:50px;}】。
本文操作环境:windows10系统、html 5、thinkpad t480电脑。
我们可以通过text-indent属性来实现文本的首行缩进效果,使用起来非常简单。可能有不少小伙伴不太了解text-indent属性,下面我们就来了解下text-indent属性。
text-indent 属性规定文本块中首行文本的缩进。
属性值:
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
inherit 规定应该从父元素继承 text-indent 属性的值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>亿速云(php.cn)</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. </p>
</body>
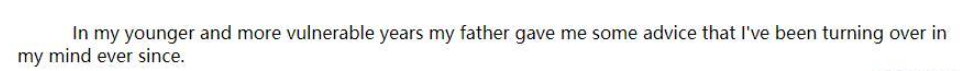
</html>运行效果如下图所示:

到此,相信大家对“html设置首行缩进的方法”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581664/blog/4375910