这篇文章主要讲解了“怎么实现基于vue2.0+vuex的日期选择组件功能”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么实现基于vue2.0+vuex的日期选择组件功能”吧!
calendar vue日期选择组件
一个选择日期的vue组件
基于vue2.0 + vuex
原本是想找这样的一个组件的,查看了vuex后,发现vuex的写法还不是基于2.0的,所以就自己动手做了
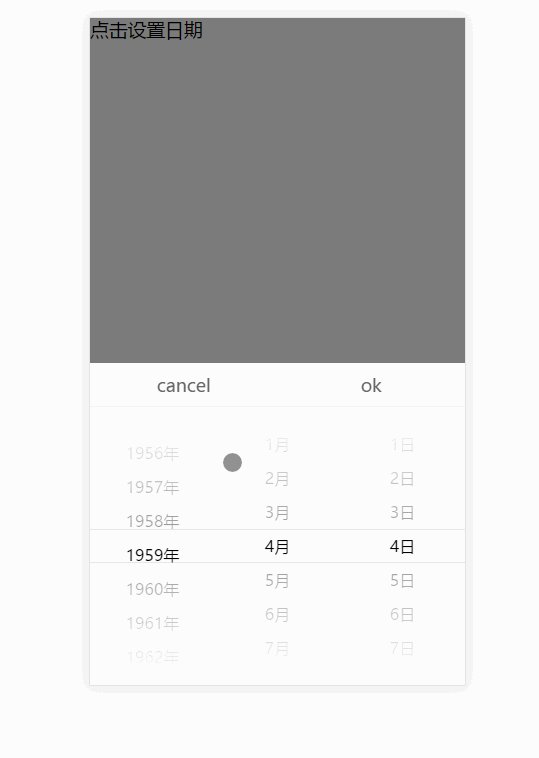
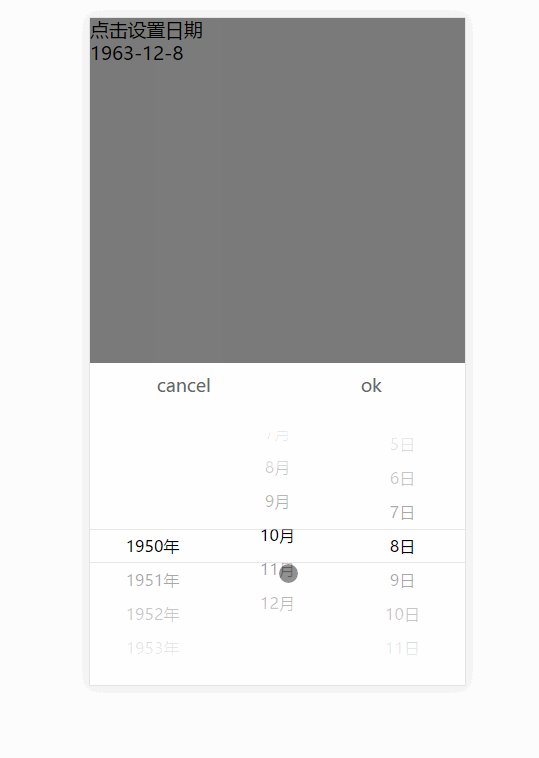
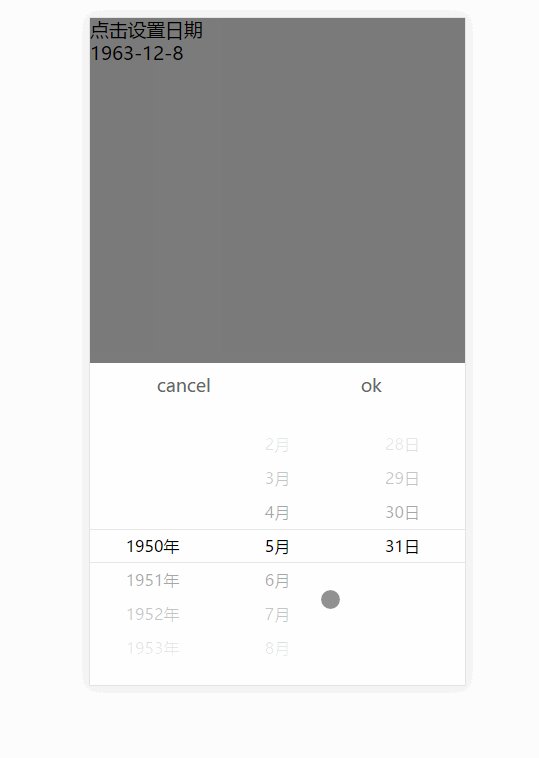
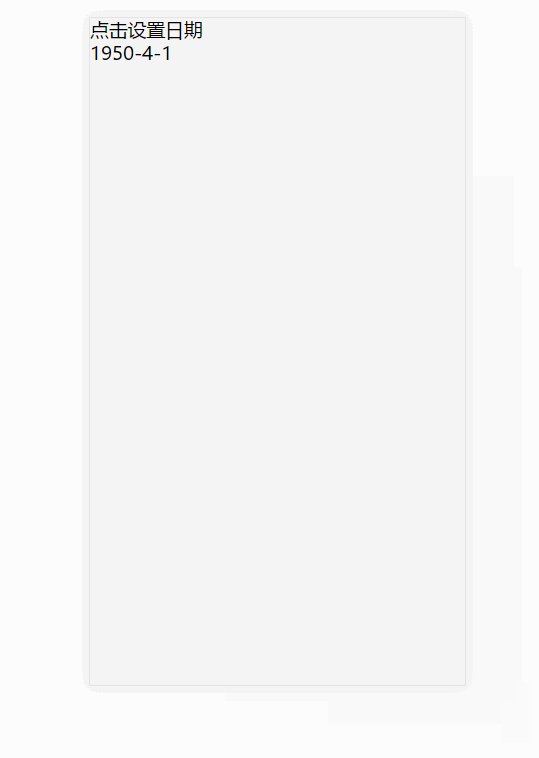
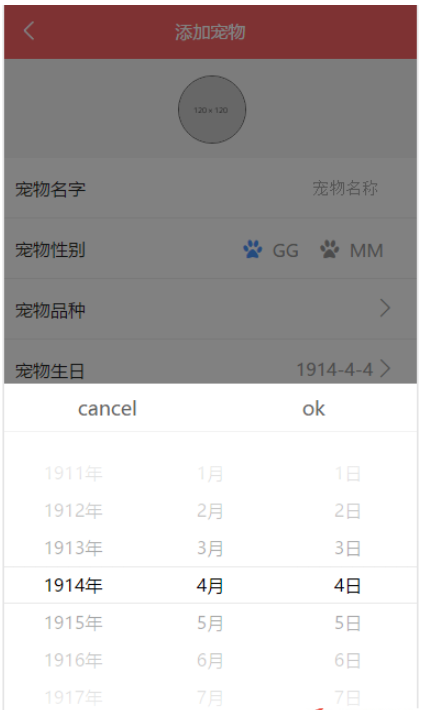
demo展示&&项目中的使用


目录结构
demo 用vue-cli 的webpack-simple构建的
calendar
|--dist build生成的目录
|--doc 展示图片
|--src
|--assets 资源
|--components
|--calendar 日期组件
|--dateScroll 滚动的子组件
|--css
|store vuex目录
|--modules
|--calendar
|--mutation 组件的一些状态
|--store
|App.vue 入口
|main.js组件使用
组件可以传入一个年份的范围,startTime 和 endTime 都是数字, 默认是1900 - 2050
触发组件 this.$store.dispatch('calendarStatus',true)
<template>
<div id="app">
<p @click = "setDate">点击设置日期</p>
<!--显示返回的日期-->
<p>{{date}}</p>
<!--组件-->
<com-calendar :style = "calendar" :startTime = "start" :endTime="end"></com-calendar>
<!--遮罩-->
<div v-show = "mark" class="mark" @touchmove.stop.prevent ="" @touchstart.stop.prevent ="" @touchend.stop.prevent =""></div>
</div>
</template>
<script>
require('./css/style.scss');
import calendar from './components/calendar';
export default {
name: 'app',
data () {
return {
//选择日期的开始返回,默认是1900 - 2050
start:1950,
end:2030
}
},
components:{
comCalendar:calendar
},
methods:{
setDate:function () {
//触发日期组件
this.$store.dispatch('calendarStatus',true);
}
},
computed:{
//遮罩状态
mark:function () {
return this.$store.getters.markStatus
},
//组件状态
calendar:function () {
return this.$store.getters.getCalendarStatus?{ display:'block'}:{ display:'none'};
},
//返回的日期
date:function () {
return this.$store.getters.getCalendarDate;
}
}
}
</script>运行
# install dependencies
npm install
# serve with hot reload at localhost:8081
npm run dev
# build for production with minification
npm run build感谢各位的阅读,以上就是“怎么实现基于vue2.0+vuex的日期选择组件功能”的内容了,经过本文的学习后,相信大家对怎么实现基于vue2.0+vuex的日期选择组件功能这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。