这篇文章主要介绍了vue+iview的菜单与页签如何联动的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue+iview的菜单与页签如何联动文章都会有所收获,下面我们一起来看看吧。
由于menu与tab的数据相同且样式需要进行关联,因此可以使用vuex进行状态管理,state中写入需要管理的数据和状态变量,在mutations中设置操作的动作,actions中监听一些行为(我的菜单没有展开收缩部分,因此并没有使用到actions)


on-select,首先在mutations中注册tab的改变事件,当左侧菜单点击的时候查看tab中是否已经有这个页签并设置isExist=false,如果存在,isExist修改为true,没有的话给tab对应遍历的数组增加菜单相对索引的数据。
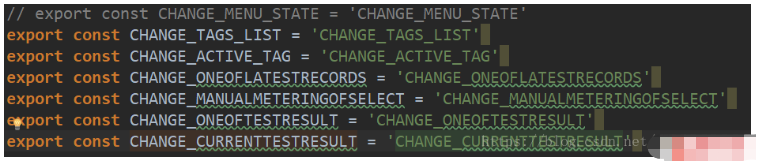
mutationsType中

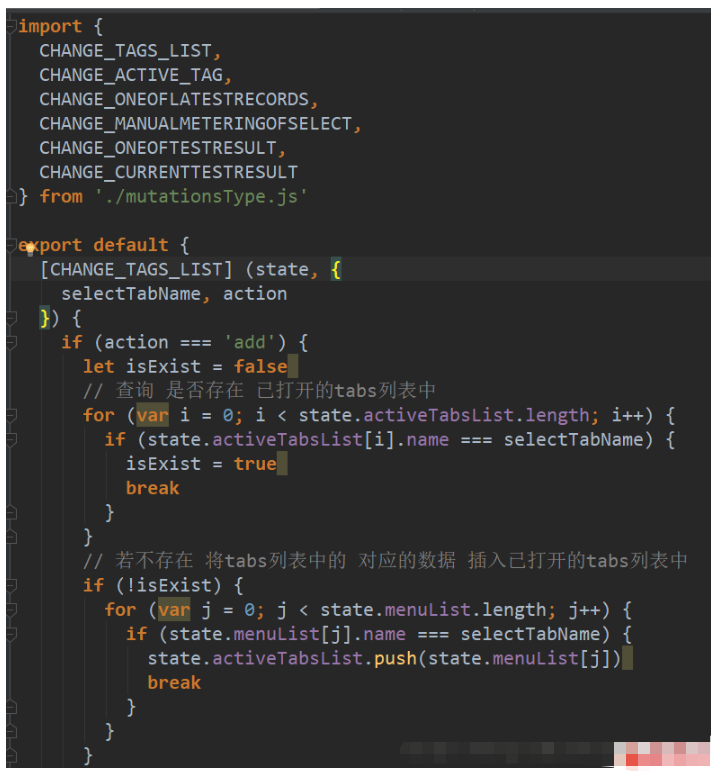
mutations中:

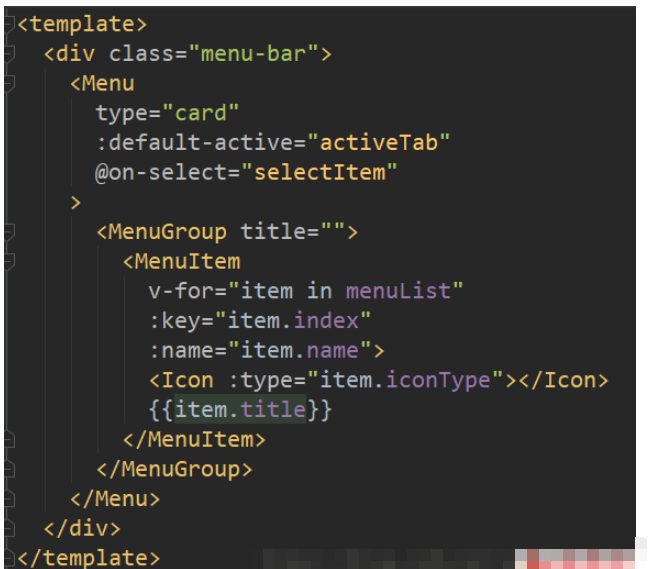
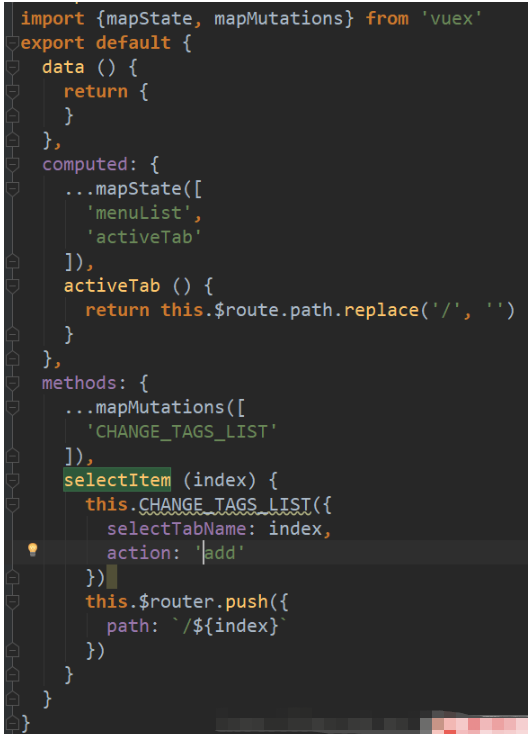
menu组件中的事件为:

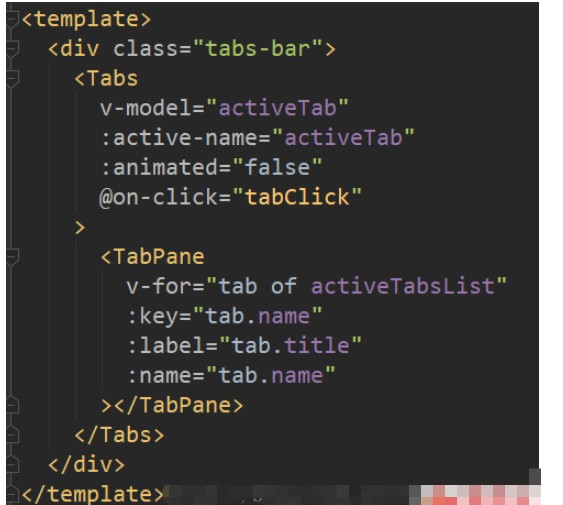
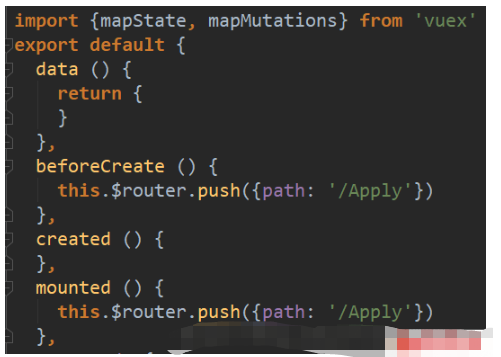
在tab组件中首先设置页面默认路由:

再将事件加入进去:

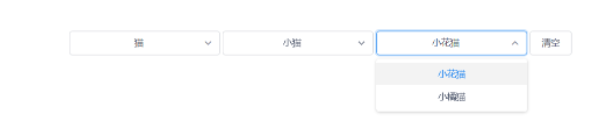
用最笨的方式写了一个三级菜单的联动

<template>
<div>
<Select v-model="whereMap.model1"
@on-change="getSecond">
<Option v-for="item in list1"
:value="item.id"
:key="item.id">{{ item.label }}</Option>
</Select>
<Select v-model="whereMap.model2"
@on-change="getThird">
<Option v-for="item in list2"
:value="item.id"
:key="item.id">{{ item.label }}</Option>
</Select>
<Select v-model="whereMap.model3"
>
<Option v-for="item in list3"
:value="item.id"
:key="item.id">{{ item.label }}</Option>
</Select>
<Button class="search-btn"
type="default"
@click="searchClear">清空</Button></div>
</template>
<script>
export default {
data () {
return {
datatest: {
l1: [
{
id: 'cat',
label: '猫'
},
{
id: 'dog',
label: '狗'
}
],
l2: {
cat: [{ id: 'sc', label: '小猫' }, { id: 'bc', label: '大猫' }],
dog: [{ id: 'sd', label: '小狗' }, { id: 'bd', label: '大狗' }]
},
l3: {
sc: [{ id: 'sc1', label: '小花猫' }, { id: 'sc2', label: '小橘猫' }],
bc: [{ id: 'bc1', label: '大花猫' }, { id: 'bc2', label: '大橘猫' }]
}
},
list1: [],
list2: [],
list3: [],
whereMap: {
model1: '',
model2: '',
model3: ''
}
}
},
mounted () { this.init() },
created () {
this.init()
},
methods: {
init () {
this.list1 = this.datatest.l1
},
getSecond (val) {
this.list2 = this.datatest.l2[val]
},
getThird (val) {
this.list3 = this.datatest.l3[val]
},
searchClear () {
console.log(this.whereMap)
this.whereMap = {};
this.list2 = [];
this.list3 = [];
}
}
}
</script>关于“vue+iview的菜单与页签如何联动”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue+iview的菜单与页签如何联动”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581492/blog/4408676