жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңCSSдёӯжҖҺд№ҲдҪҝз”Ёborder-right-widthеұһжҖ§вҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңCSSдёӯжҖҺд№ҲдҪҝз”Ёborder-right-widthеұһжҖ§вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
CSS border-right-width еұһжҖ§
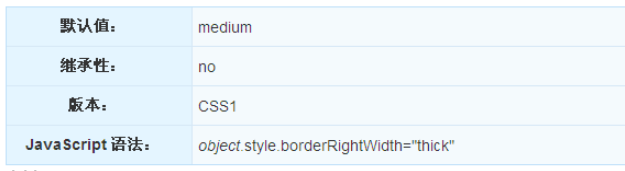
е®ҡд№үе’Ңз”Ёжі•
border-right-width еұһжҖ§и®ҫзҪ®е…ғзҙ зҡ„еҸіиҫ№жЎҶзҡ„е®ҪеәҰгҖӮ
еҸӘжңүеҪ“иҫ№жЎҶж ·ејҸдёҚжҳҜ none ж—¶жүҚиө·дҪңз”ЁгҖӮеҰӮжһңиҫ№жЎҶж ·ејҸжҳҜ noneпјҢиҫ№жЎҶе®ҪеәҰе®һйҷ…дёҠдјҡйҮҚзҪ®дёә 0гҖӮдёҚе…Ғи®ёжҢҮе®ҡиҙҹй•ҝеәҰеҖјгҖӮ
жіЁйҮҠпјҡиҜ·е§Ӣз»ҲеңЁ border-right-width еұһжҖ§д№ӢеүҚеЈ°жҳҺ border-style еұһжҖ§гҖӮе…ғзҙ еҸӘжңүеңЁиҺ·еҫ—иҫ№жЎҶд№ӢеҗҺпјҢжүҚиғҪж”№еҸҳе…¶иҫ№жЎҶзҡ„е®ҪеәҰгҖӮ

е®һдҫӢ
и®ҫзҪ®еҸіиҫ№жЎҶзҡ„е®ҪеәҰпјҡ
p { border-style:solid; border-right-width:15px; }жөҸи§ҲеҷЁж”ҜжҢҒ
жүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒ border-right-width еұһжҖ§гҖӮ
жіЁйҮҠпјҡд»»дҪ•зүҲжң¬зҡ„ Internet Explorer пјҲеҢ…жӢ¬ IE8пјүйғҪдёҚж”ҜжҢҒеұһжҖ§еҖј "inherit"гҖӮ
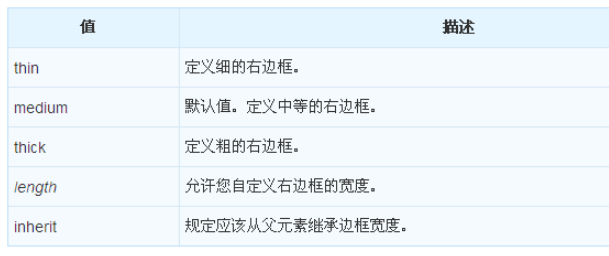
еҸҜиғҪзҡ„еҖј

е…ідәҺвҖңCSSдёӯжҖҺд№ҲдҪҝз”Ёborder-right-widthеұһжҖ§вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ