本篇内容主要讲解“C++怎么发布订阅和观察者模式”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“C++怎么发布订阅和观察者模式”吧!
1、实现思路
arr 做订阅了的事件的缓存中心
通过过on把需要做的事push arr 缓存数组中
等待事件触发时 依次emit执行事件
2、代码实现
interface eventHub {
arr: Array<Function>;
on(fn: Function): void;
emit(): void;
}
interface Person {
age: number;
name: string;
}
let eventHub: eventHub = {
arr: [] as Array<Function>,
// 订阅
on(fn: Function) {
this.arr.push(fn);
},
// 发布
emit() {
this.arr.forEach((fn) => fn());
},
};
let person: Person = {} as Person;
eventHub.on(() => {
//订阅的事件里判断当 person长度为2时 打印person,
if (Object.keys(person).length == 2) {
console.log(person);
}
});
setTimeout(function () {
person.age = 27;
//发布的时候去遍历 this.arr 并执行第一次
eventHub.emit();
}, 10);
setTimeout(function () {
person.name = "Zoe";
//发布的时候去遍历 this.arr 并执行第二次
eventHub.emit();
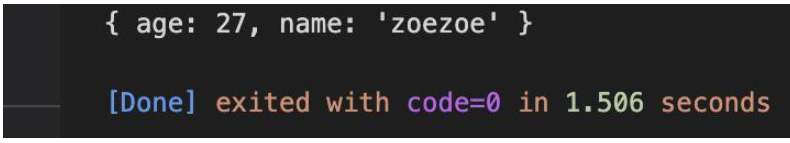
}, 20);3、结果
虽然发布了两次 但最终on 里的console因为外部条件只执行了一次

1、实现思路
与观察者模式类似,但需要分一个观察者,和被观察者
观察者和被观察者存在关联,(内部基于发布订阅模式)
2、代码实现
// 被观察者
class Subject {
name: string; //实例上定义一个name属性
state: string;
observers: any[];
constructor(name:string) {
this.name = name;
this.observers = [];
this.state = "";
}
attach(o) {
//传入观察者
this.observers.push(o);
}
setState(newState) {
this.state = newState;
this.observers.forEach((o) => o.update(this));
}
}
// 观察者
class Observer {
name: string;
constructor(name) {
this.name = name;
}
update(interviewee) {
console.log(`${interviewee.name} say to: ${this.name} ZOE的${interviewee.state}`);
}
}
let hr = new Subject("HR");
let observer1 = new Observer("内推者");
let observer2 = new Observer("面试者");
hr.attach(observer1);
hr.attach(observer2);
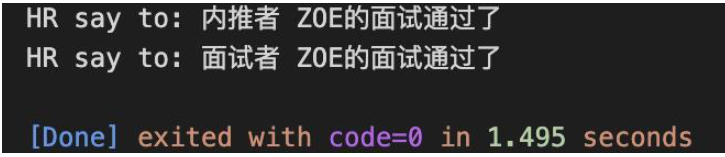
hr.setState("面试通过了");
// baby.setState("面试没通过");3、实现结果

on(订阅)和发布(emit)之间没有直接联系,是依赖中间的arr 做衔接 订阅一个push 到arr一个,emit的时候依次执行arr
观察者和被观察者存在关联,(内部基于发布订阅模式)
将观察者的实例作参数 传入被观察者的attach方法中 并缓存在observers 数组中
当观察者setState时候 依次调用缓存数组observers 中观察者的update方法
到此,相信大家对“C++怎么发布订阅和观察者模式”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4503882/blog/4352730