这篇文章主要讲解了“CSS clear both清除浮动有什么作用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS clear both清除浮动有什么作用”吧!
一、前言
CSS clear both清除产生浮动 ,使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,就用clear样式属性即可实现。
二、clear语法与结构
1. clear语法
clear : none | left|right| both2. clear参数值说明

3. clear解释
该属性的值指出了不允许有浮动对象的边情况,对象左边不允许有浮动、右边不允许有浮动、不允许有浮动对象。
4. css结构
div { clear: left } div { clear: right } div { clear: both }三、div clear常用的情况
最常用是使用clear:both清除浮动。
比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候就需要clear:both清除浮动。
四、案例
1. 案例说明
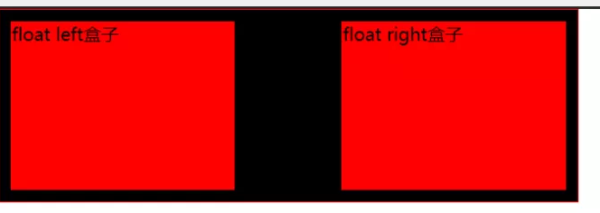
设置一个css宽度(css width)为500px; 盒子(div ),css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度、css height为150px。
这样来观察案例效果,看浮动产生并使用clear清除浮动。
css代码:
.div css5 { width: 500px; background: #000; border: 1px solid #F00; padding: 10px } .div css5_left, .div css5_right { border: 1px solid #FFF; background: #999; width: 200px; height: 150px } /* css注释:这里为了截图分别,对css代码换行 */ .div css5_left { float: left } /* css注释:设置浮动靠左 */ .div css5_right { float: right } /* css注释:设置浮动靠右 */html代码片:
<div class="div css5"> <div class="div css5_left">float left盒子</div > <div class="div css5_right">float right盒子</div > </div>案例效果截图

2. 清除浮动方法
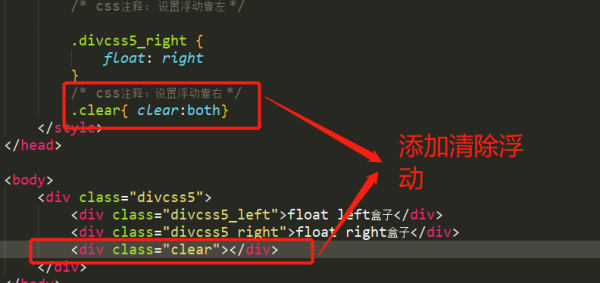
在css代码中加入CSS代码:
.clear{ clear:both}Html代码中“.div css5”盒子*结束标签前加入代码:
<div class="clear"></div>
清除浮动效果图:

五、总结
本文基于Html基础,介绍了在实际开发中,可以使用clear可以清除float产生的浮动。在使用clear样式对象加入位置,只需要在此对象div标签结束前,加入即可清除内部小盒子产生浮动。而一般常用clear:both来清除浮动。
感谢各位的阅读,以上就是“CSS clear both清除浮动有什么作用”的内容了,经过本文的学习后,相信大家对CSS clear both清除浮动有什么作用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://mp.weixin.qq.com/s/5bqAC2Jt1b8rFsrHRltIYw