这篇文章主要为大家分享CSS中Clear:both属性的使用方法。文中还介绍了运用清除浮动的原因、BFC的介绍和布局规则,希望大家通过这篇文章能有所收获。
要来理解BFC,先介绍一下Box和Formatting Context
Box 是 CSS 布局的对象和基本单位, 简单来说页面就是由Box组成,元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。
1、block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block formatting context;
2、inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
3、run-in box: css3 中才有, 这儿先不讲了。
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
(1)内部的Box会在垂直方向,一个接一个地放置。
(2)Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
(3)每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
(4)BFC的区域不会与float box重叠。
(5)BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
(6)计算BFC的高度时,浮动元素也参与计算
瞧,最后一条就是我们需要利用的了,我们只需要利用BFC就可以解决浮动后外容器高度塌陷的问题
根元素是BFC模式
这种不能考虑,因为都不是根元素
设置高度
显然也是不可以的。
float属性不为none
本来就要设置浮动的。所以也不考虑
position为absolute或fixed
这样设置后,就失去浮动的意义了。因此也不使用
display为inline-block, table-cell, table-caption, flex, inline-flex
虽然可以开启,但是导致父元素原有宽度丢失
overflow不为visible
这种方法副作用比较小,但是还是有问题的。比如overflow设置为hidden,这个不行,内容的高度是撑开的宽度也不能确定。设置为scroll,会出现右边和下边的滚动条宽度
设置为auto最合适,不过,如果里面的内容使用了定位,并且超出去就会出现滚动条。所以只能保证内容不能有定位。
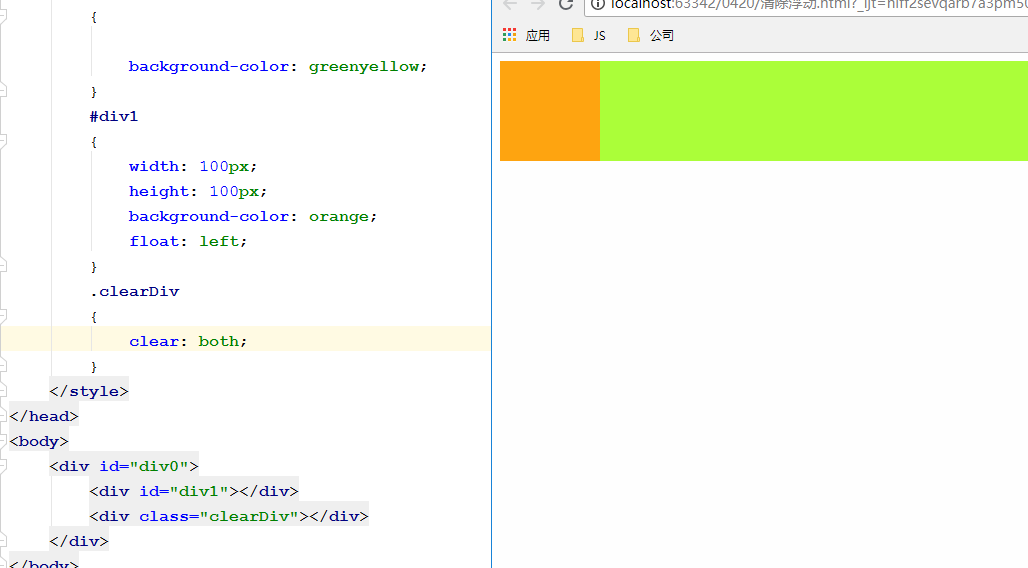
清除:两者间,顾名思义就是清除浮动 
我们看到如果要使用clear:both,就需要给高度塌陷的容器里面最后追加一个div,并且给这个div设置为clear:both,我们发现这种使用方法比较麻烦,每次设置都需要最后增加div。
因此我们做了一个修改
<!DOCTYPE html> |
关于CSS中Clear:both的使用方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。