本篇内容主要讲解“基于visual studio code + react 开发环境搭建步骤”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“基于visual studio code + react 开发环境搭建步骤”吧!
开发环境 windows
开发工具 visual studio code
windows 安装node 可以直接在 node官网 直接下载直接当作普通软件安装即可。
安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装。
目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具)。这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是不是安装成功。同样成功会输出版本号。
vs code 正常软件安装 没有需要注意的,直接下载安装
参照文档React JavaScript Tutorial in VS Code 文档已经很详细 按照文档来一遍就基本上没问题。
创建本地文件夹,即保存项目的文件夹,在文件夹下打开控制台我这里使用git bash直接在文件夹下右键找到git bash启动即可
在控制台输入 npm install -g create-react-app 使用npm安装 create-react-app
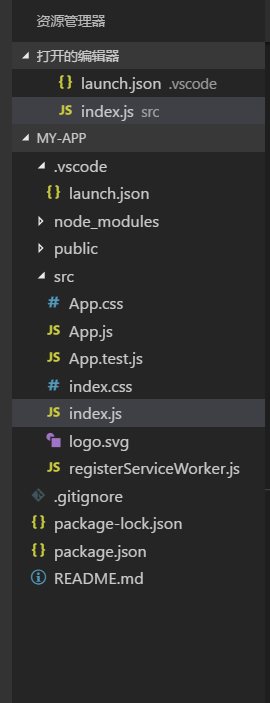
安装完 create-react-app 之后 继续输入 create-react-app my-app 来创建一个项目 my-app 是创建出来的 React 项目,等待一段时间(这里需要下载一些依赖包),即可看到创建完成的整个文件结构

切换控制台目录到项目目录下 运行 npm start 检测当前项目是否创建成功 正常情况下当输入命令之后 会直接打开默认浏览器预览 http://localhost:3000/ 此时会看到一个react的页面

至此新建的React项目已经可以正常运行了
5.用VS Code 打开项目文件夹,这里可以看到整个文件结构

所有文件都可以直接使用VS Code直接修改。
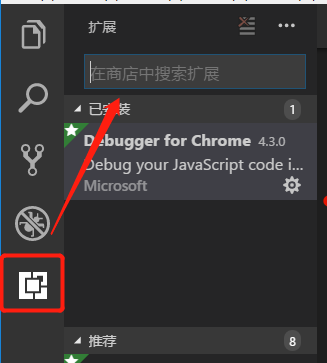
1.VS Code 提供 Debugger for Chrome 插件 可以支持使用chrome内核debug。

直接搜索 安装 之后重新加载一次VS Code
2.使用Debugger for Chrome 进行debug 需要对项目进行额外的配置

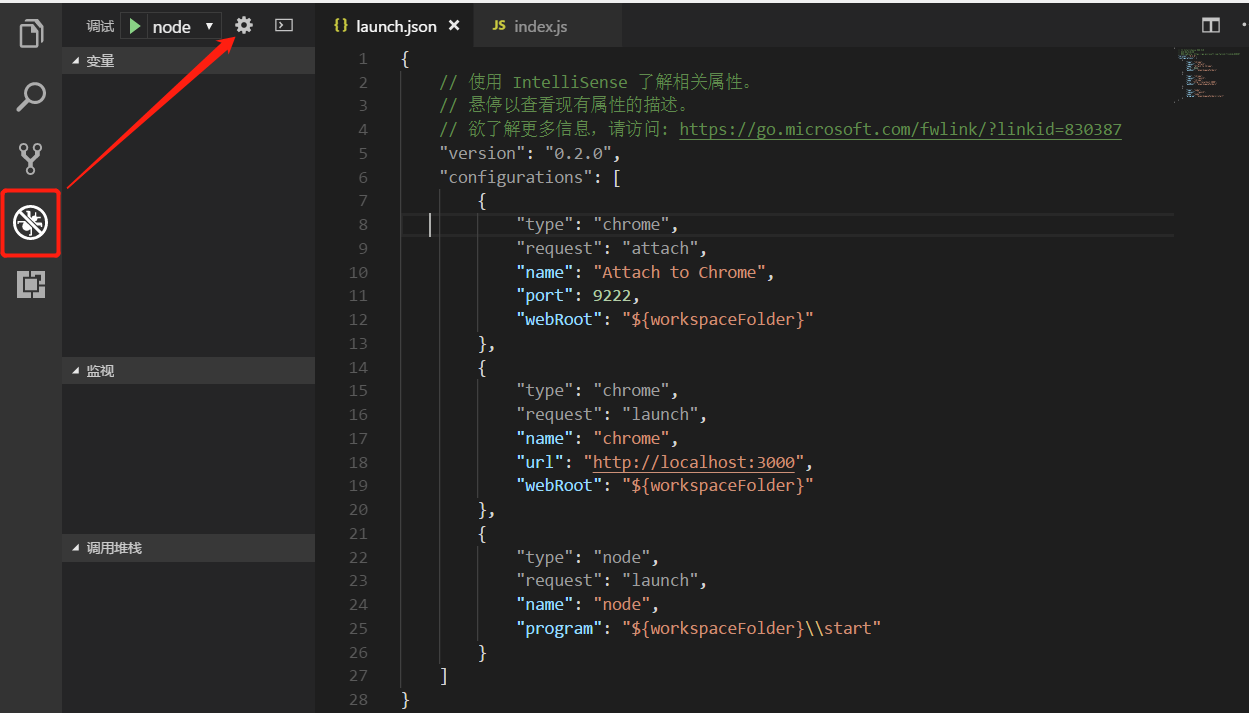
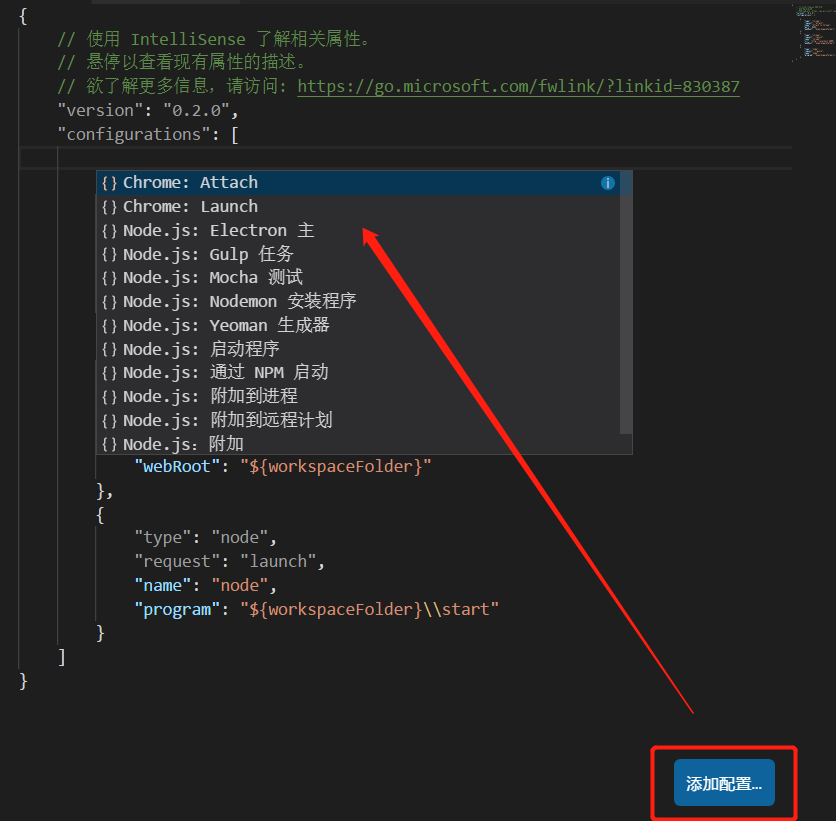
在此处设置启动配置,文档原文中所说的会创建一个新的launch.json,我这里已经存在一个launch.json文件则直接在里面添加配置即可,这里有一个添加配置的按钮可以直接添加配置节点 ,注意这里有两个chrome相关节点一个Launch 一个 Attach

创建完两个节点 之后 找到 "request": "launch" 的一个节点里面有一个url将这个url设置为之前 React 项目启动的url,即 http://localhost:3000/ 另一个配置节点默认即可如有问题再做修改,修改后的全部配置如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "node",
"program": "${workspaceFolder}\\start"
}
]
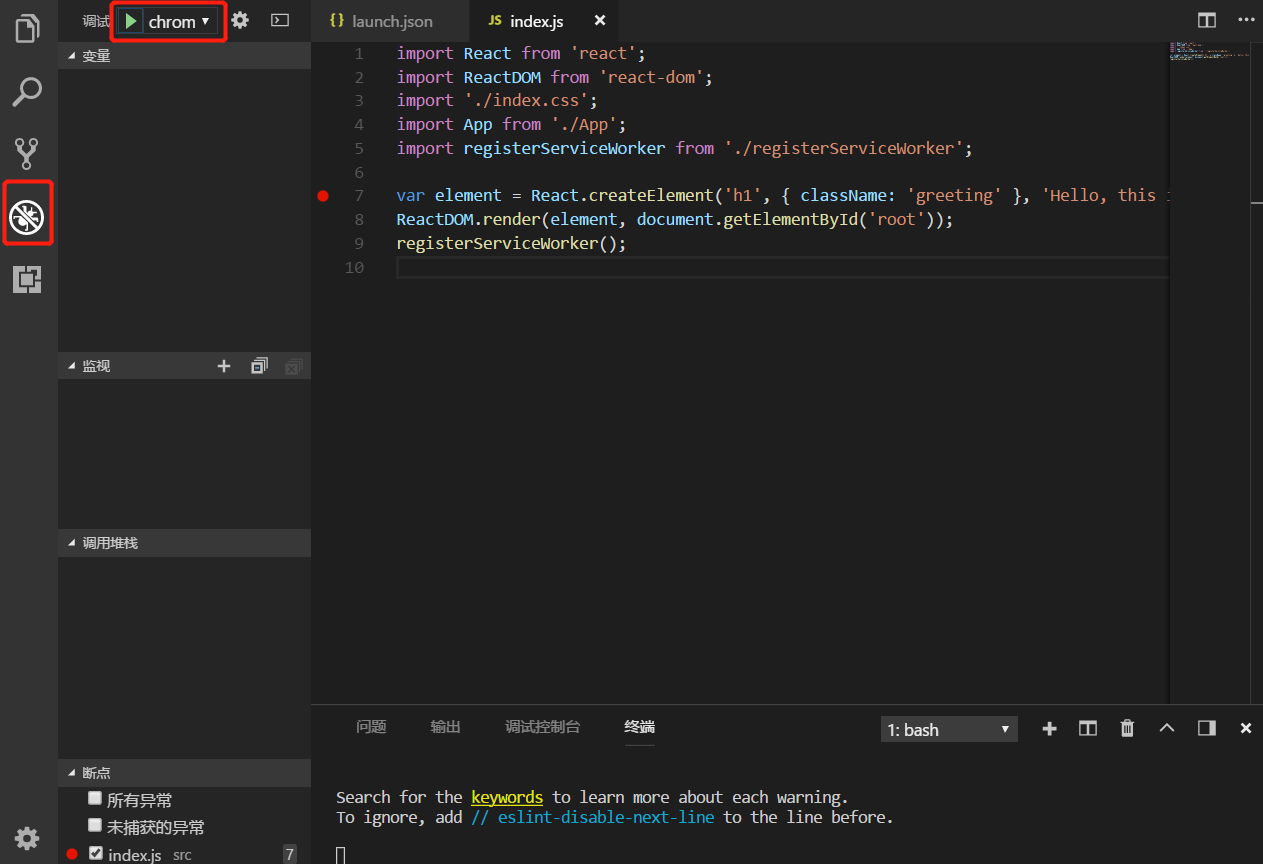
}启动项目npm start 然后打开debug工具栏

选择之前添加的 chrome 节点启动 ,此时会打开一个新的chrome页面
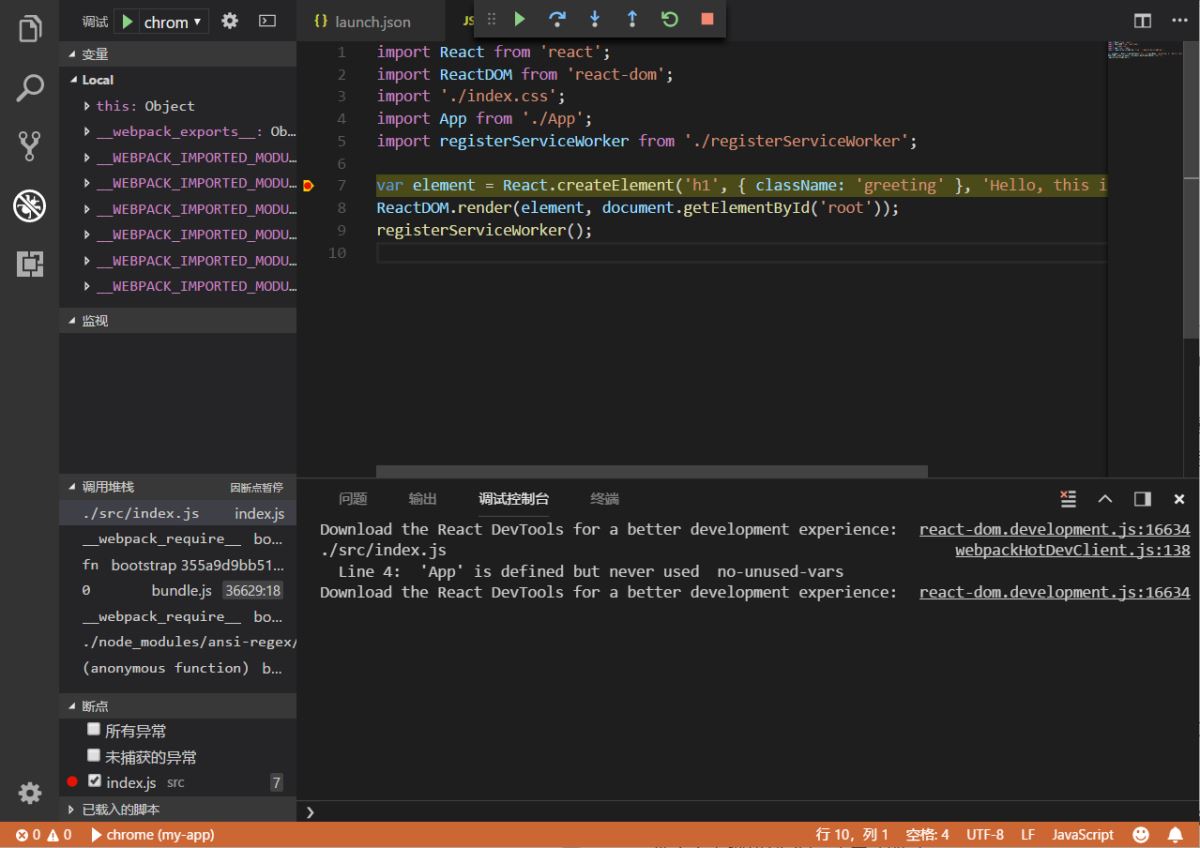
在项目源代码种找到index.js文件打上断点在行号前面点左键即可 之后刷新页面,则可进入端点

至此已经可以简单进行调试了。
eslint 是一个可组装的JavaScript和JSX检查工具。可用于检查语法错误规范代码。
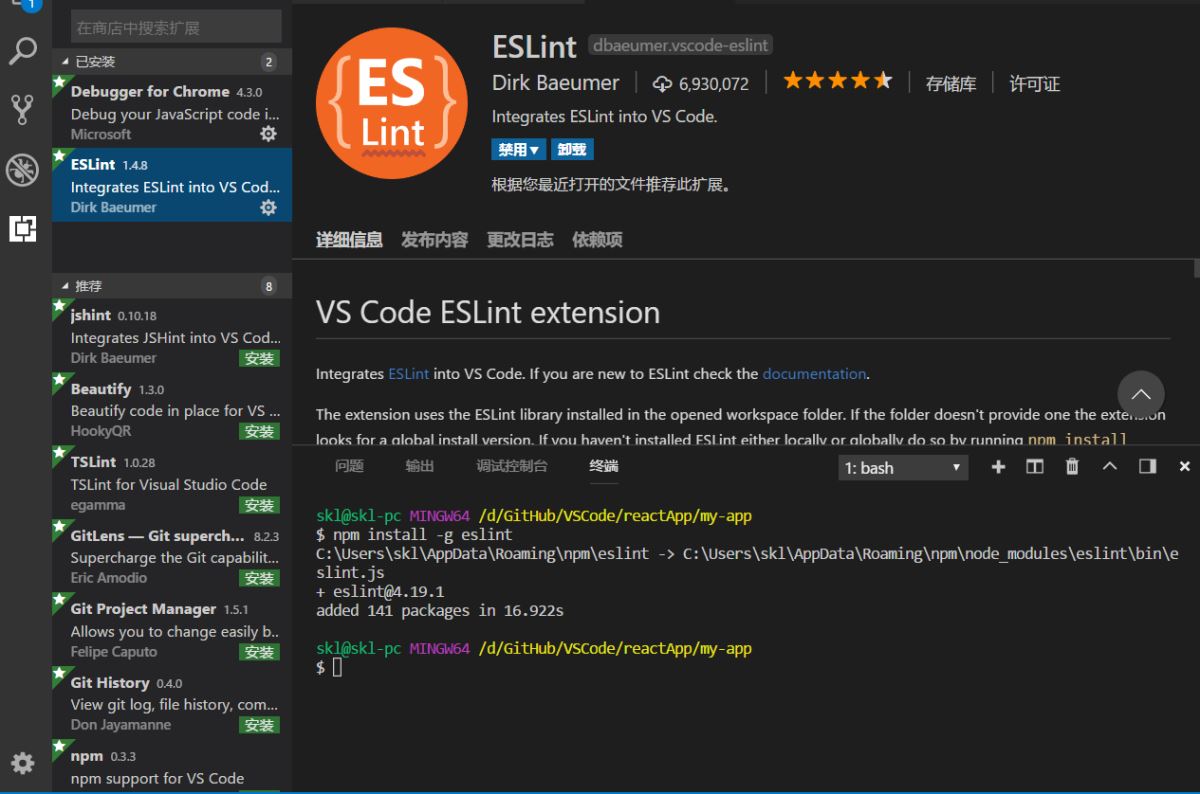
在控制台输入 npm install -g eslint 安装 eslint
在通过VS Code 安装 eslint 插件

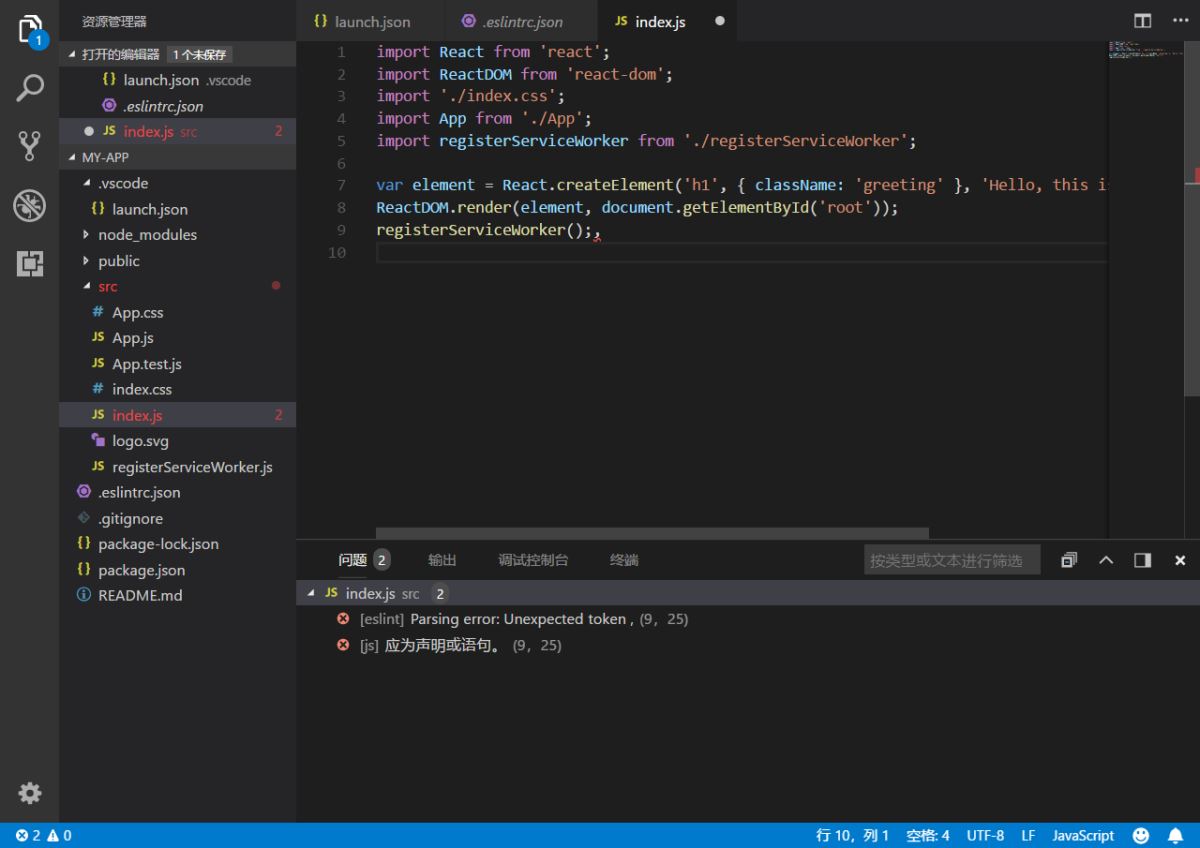
3.打开VS Code 的 命令面板 直接在查看种找到或者 Ctrl+Shift+P 输入ESLint 找到创建.eslintrc.json文件的选项 此时项目根目录下会创建一个配置文件 此时你在项目中的一些语法错误会被自动检测出来

参考文档中还有配置分号的规则,需要的可以添加。
到此,相信大家对“基于visual studio code + react 开发环境搭建步骤”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。