жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңзәҜCSSжҖҺд№Ҳе®һзҺ°иЎҖиҪ®зңј+иҪ®еӣһзңјзү№ж•ҲвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңзәҜCSSжҖҺд№Ҳе®һзҺ°иЎҖиҪ®зңј+иҪ®еӣһзңјзү№ж•ҲвҖқеҗ§!

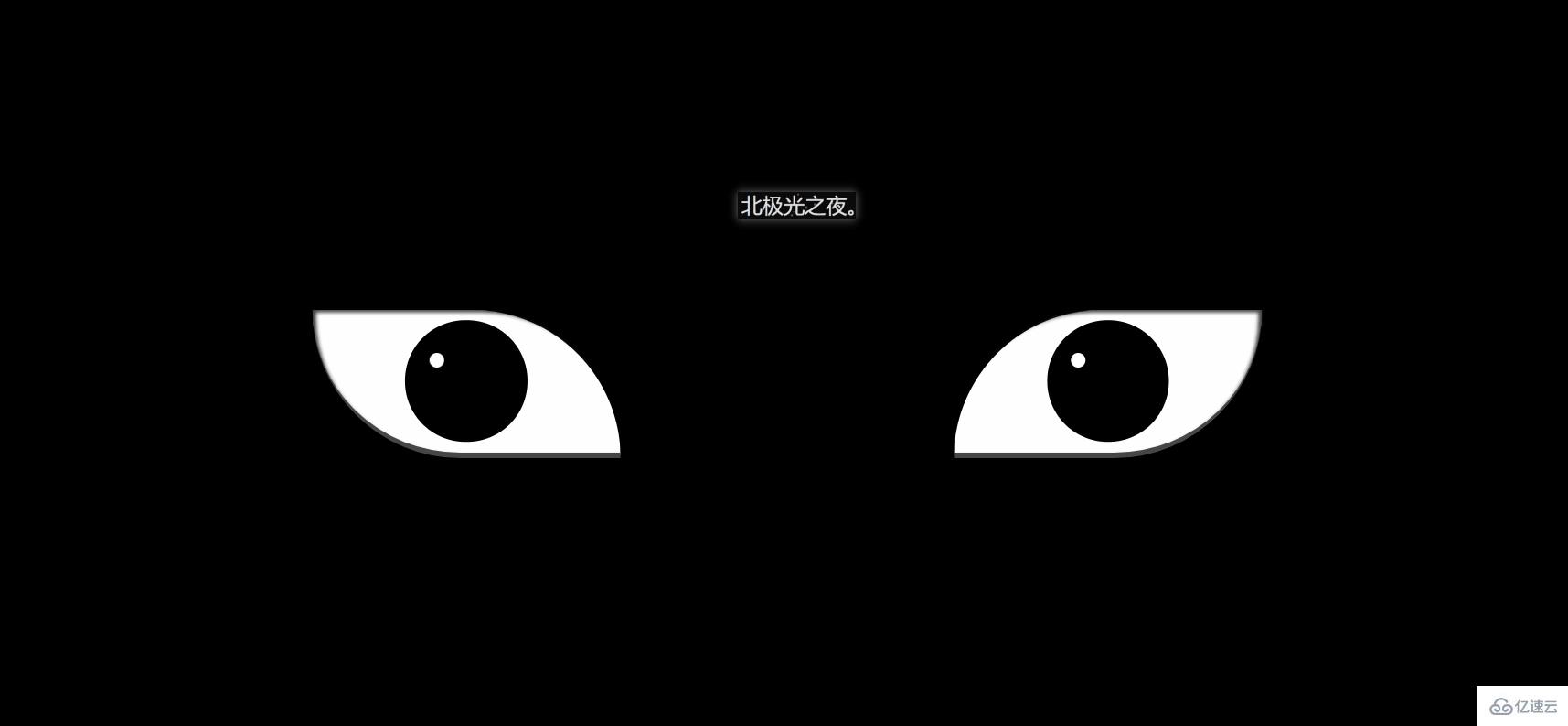
ж•ҲжһңпјҲе®Ңж•ҙд»Јз ҒеңЁеә•йғЁпјү
е…¶е®һе®һзҺ°е№¶дёҚйҡҫпјҢйғҪжҳҜйҮҚеӨҚзҡ„д»Јз ҒжҜ”иҫғеӨҡгҖӮ
1. е…Ҳе®ҡд№үеҹәжң¬ж Үзӯҫпјҡ
<!-- иЎҖиҪ®зңј --> <div class="zuo"> <!-- зңјзқӣжңҖдёӯй—ҙйӮЈдёӘй»‘зӮ№ --> <div class="zuoZong"> <!-- дёүеӢҫзҺүжүҖеңЁзҡ„еңҲ --> <div class="zuoYu"> <!-- дёүдёӘеӢҫзҺү --> <span class="yu"></span> <span class="yu"></span> <span class="yu"></span> </div> </div> </div> <!-- иҪ®еӣһзңј --> <div class="you"> <!-- зңјзқӣжңҖдёӯй—ҙйӮЈдёӘй»‘зӮ№ --> <div class="dian"></div> <!-- 3дёӘиҪ®еӣһеңҲ --> <div class="youYu"> <span class="quan" style="--r:2;"></span> <span class="quan" style="--r:3;"></span> <span class="quan" style="--r:4;"></span> </div> </div>
2. е®ҡд№үе·ҰеҸізңјзҡ„еҹәжң¬cssж ·ејҸпјҡ
.zuo , .you{
width: 250px;
height: 120px;
background-color: rgb(255, 255, 255);
border-bottom: 5px solid rgb(70, 70, 70);
overflow: hidden;
position: relative;
}border-bottom: 5px solid rgb(70, 70, 70); з»ҷдёӘзҒ°иүІзҡ„зңјеә•гҖӮ
overflowпјҡжәўеҮәйҡҗи—ҸгҖӮ
position: relative; зӣёеҜ№е®ҡдҪҚгҖӮ
3. ејҖе§Ӣе…Ҳе®ҡд№үиЎҖиҪ®зңјзҡ„еҹәжң¬ж ·ејҸпјҡ
.zuo{
transform: translateX(-135px);
border-radius: 0 120px 0 120px;
box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8);
}transform: translateX(-135px); еҗ‘е·ҰеҒҸ移пјҢи®©дёӨзңјеҲҶејҖгҖӮ
border-radiusпјҡз»ҷдёӨдёӘи§’и®ҫзҪ®еј§еәҰпјҢеҪўжҲҗзңјзқӣеҪўзҠ¶гҖӮ
bos-shadowLз»ҷзңји§’дёҖзӮ№йҳҙеҪұгҖӮ
4. и®ҫзҪ®зңјзҗғе®Ҫй«ҳзӯүпјҡ
.zuo::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: colour 2s linear forwards;
}
@keyframes colour{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(255, 4, 4);
}
}5. и®ҫзҪ®зңјзҗғжӯЈдёӯй—ҙзҡ„й»‘зӮ№пјҢйғҪжҳҜдәӣе®ҡдҪҚеӨ§е°Ҹе•Ҙзҡ„пјҢ然еҗҺи®ҫзҪ®еҠЁз”»з„¶е®ғж…ўж…ўеҸҳеӨ§пјҡ
.zuoZong{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 0px;
height: 0px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
z-index: 1;
animation: da 3s linear forwards;
}
@keyframes da{
100%{
width: 15px;
height: 15px;
}
}6. и®ҫзҪ®дёүеӢҫзҺүжүҖеңЁзҡ„еңҲпјҢи®ҫзҪ®еҠЁз”»и®©е…¶жҳҫзӨәдёҺж—ӢиҪ¬пјҡ
.zuoYu{
position: absolute;
top: -25px;
left: -25px;
bottom: -25px;
right: -25px;
border-radius: 50%;
border: 2px solid rgb(0, 0, 0);
animation: zhuan 2s linear 2s forwards;
opacity: 0;
}
@keyframes zhuan{
100%{
opacity: 1;
transform: rotate(720deg);
}
}7. еҲ¶дҪңдёүеӢҫзҺүпјҢе…ҲеҒҡдёҖдёӘеңҶпјҢеҶҚз”ЁеҸҢдјӘзұ»еҲ¶дҪңдёҖдёӘеңҶеј§пјҢдёӨиҖ…з»“еҗҲе°ұжҳҜеӢҫзҺүдәҶпјҡ
.zuoYu .yu{
position: absolute;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
}
.zuoYu .yu::after{
content: '';
position: absolute;
top: -6px;
left: -1px;
width: 6px;
height: 20px;
border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
}border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
е…Ҳи®©дјӘзұ»дёәеңҶпјҢеҶҚеҸӘи®ҫзҪ®дёҖжқЎиҫ№жЎҶпјҢеңҶеј§еҪўжҲҗпјҢеҶҚе®ҡдҪҚеңЁзҲ¶е…ғзҙ дёҠпјҢеҪўжҲҗеӢҫзҺүгҖӮ
8. з»ҷеӢҫзҺүи®ҫзҪ®еҠЁз”»пјҢи®©е…¶д»ҺжңҖдёӯй—ҙеҸҳеӨ§ж—ӢиҪ¬еҲ°еӢҫзҺүжүҖеңЁзҡ„еңҲпјҡ
.zuoYu .yu:nth-child(1){
animation: yu1 2s ease-in 2s forwards;
}
@keyframes yu1{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform:translate(-50%,-50%) scale(0.1) ;
}
100%{
left: 50%;
top: -9%;
transform: scale(1) rotate(80deg);
}
}left: 50%;
top: 50%; еңЁжңҖдёӯй—ҙгҖӮ
opacityпјҡйҖҸжҳҺгҖӮ
scale(0.1)пјӣзј©е°ҸгҖӮ
100%{вҖҰ}еҲ°еҜ№еә”дҪҚзҪ®пјҢеҗҢж—¶еҸҳдёҚйҖҸжҳҺе’Ңж”ҫеӨ§жҲҗжӯЈеёёеӨ§е°ҸгҖӮ
9. дёҖж ·зҡ„пјҢз»ҷе…¶е®ғдёӨдёӘеӢҫзҺүеҠЁз”»пјҡ
.zuoYu .yu:nth-child(2){
animation: yu2 2s ease-in 2s forwards;
}
@keyframes yu2{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1) ;
}
100%{
top: 60%;
left: -9%;
transform: scale(1) rotate(-60deg);
}
}
.zuoYu .yu:nth-child(3){
animation: yu3 2s ease-in 2s forwards;
}
@keyframes yu3{
0%{
opacity: 0;
right: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1);
}
100%{
top: 60%;
right: -9%;
transform: scale(1) rotate(180deg);
}
}10.з»ҷдёӨдёӘзңјзқӣйғҪи®ҫзҪ®дёҖдёӘзҷҪзӮ№пјҢзӣёеҪ“дәҺеҸҚе…үж•Ҳжһңеҗ§пјҢиҮіжӯӨиЎҖиҪ®зңјеҒҡе®ҢдәҶпјҡ
.zuo::before,.you::before{
content: '';
position: absolute;
left: 38%;
top: 30%;
width: 12px;
height: 12px;
border-radius: 50%;
background-color: rgb(255, 255, 255);
z-index: 10;
}position: absolute;
left: 38%;
top: 30%; е®ҡдҪҚзӣёеә”зҡ„дҪҚзҪ®гҖӮ
background-color: rgb(255, 255, 255); зҷҪиүІгҖӮ
z-index: 10; и®ҫзҪ®дёә10пјҢжҳҫзӨәеңЁжңҖдёҠеұӮгҖӮ
11.и®ҫзҪ®иҪ®еӣһзңјеҹәжң¬cssж ·ејҸпјҢи·ҹиЎҖиҪ®зңјдёҖж ·пјҡ
.you{
transform: translateX(135px);
border-radius: 120px 0 120px 0;
box-shadow: inset -3px 2px 3px rgba(17, 17, 17, 0.8);
}12.и®ҫзҪ®зңјзҗғе®Ҫй«ҳзӯүпјҡ
.you::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: youcolor 2s linear forwards;
}
@keyframes youcolor{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(144, 130, 183);
}
}position: absolute; з»қеҜ№е®ҡдҪҚ
top: 50%;
left: 50%;
transform: translate(-50%,-50%); еұ…дёӯеҜ№йҪҗгҖӮ
animationпјҡи®ҫзҪ®еҠЁз”»пјҢи®©е…¶еҸҳзҙ«иүІгҖӮforwardпјҡ继жүҝжңҖеҗҺдёҖеё§зҡ„еұһжҖ§гҖӮ
background-color: rgb(0, 0, 0); й»‘иүІ
background-color: rgb(144, 130, 183); зҙ«иүІгҖӮ
13. и®ҫзҪ®зңјзҗғжңҖдёӯй—ҙзҡ„й»‘зӮ№пјҢи·ҹиЎҖиҪ®зңјд№ҹе·®дёҚеӨҡпјҡ
.dian{
position: absolute;
top: 50%;
left: 50%;
background-color: #000;
transform: translate(-50%,-50%);
border-radius: 50%;
z-index: 10;
animation: youda 3s linear forwards;
}
@keyframes youda{
0%{
height: 0px;
width: 0px;
}
100%{
height: 15px;
width: 15px;
}
}14. и®ҫзҪ®иҪ®еӣһзңјжҜҸдёӘеңҲпјҢеҗҢж—¶и®ҫзҪ®еҠЁз”»и®©е…¶еҸҳеӨ§пјҡ
.youYu{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.quan{
position: absolute;
border-radius: 50%;
border: 2px solid #000;
z-index: calc(1 - var(--r));
animation: zhi 2s ease-out 2s forwards;
}
@keyframes zhi{
0%{
top: calc(var(--r) * 1px);
left: calc(var(--r) * 1px);
right: calc(var(--r) * 1px);
bottom: calc(var(--r) * 1px);
}
100%{
top: calc(var(--r) * -35px);
left: calc(var(--r) * -35px);
right: calc(var(--r) * -35px);
bottom: calc(var(--r) * -35px);
background-color: rgb(187, 177, 214);
}
}z-index: calc(1 - var(вҖ“r)); и®Ўз®—пјҢи®©жңҖејҖе§Ӣзҡ„еңҲжҳҫзӨәеңЁжңҖдёҠеұӮгҖӮ
animationпјҡи®ҫзҪ®еҠЁз”»пјҢи®©иҪ®еӣһеңҲж…ўж…ўеҸҳеӨ§пјҢеҗҢж—¶еҸҳжҲҗзҙ«иүІгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
}
.zuo , .you{
width: 250px;
height: 120px;
background-color: rgb(255, 255, 255);
border-bottom: 5px solid rgb(70, 70, 70);
overflow: hidden;
position: relative;
}
.zuo{
transform: translateX(-135px);
border-radius: 0 120px 0 120px;
box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8);
}
.zuo::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: colour 2s linear forwards;
}
@keyframes colour{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(255, 4, 4);
}
}
.zuoZong{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 0px;
height: 0px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
z-index: 1;
animation: da 3s linear forwards;
}
@keyframes da{
100%{
width: 15px;
height: 15px;
}
}
.zuoYu{
position: absolute;
top: -25px;
left: -25px;
bottom: -25px;
right: -25px;
border-radius: 50%;
border: 2px solid rgb(0, 0, 0);
animation: zhuan 2s linear 2s forwards;
opacity: 0;
}
@keyframes zhuan{
100%{
opacity: 1;
transform: rotate(720deg);
}
}
.zuoYu .yu{
position: absolute;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
}
.zuoYu .yu::after{
content: '';
position: absolute;
top: -6px;
left: -1px;
width: 6px;
height: 20px;
border-radius: 50%;
border-left: 6px solid rgb(0, 0, 0);
}
.zuoYu .yu:nth-child(1){
animation: yu1 2s ease-in 2s forwards;
}
@keyframes yu1{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform:translate(-50%,-50%) scale(0.1) ;
}
100%{
left: 50%;
top: -9%;
transform: scale(1) rotate(80deg);
}
}
.zuoYu .yu:nth-child(2){
animation: yu2 2s ease-in 2s forwards;
}
@keyframes yu2{
0%{
opacity: 0;
left: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1) ;
}
100%{
top: 60%;
left: -9%;
transform: scale(1) rotate(-60deg);
}
}
.zuoYu .yu:nth-child(3){
animation: yu3 2s ease-in 2s forwards;
}
@keyframes yu3{
0%{
opacity: 0;
right: 50%;
top: 50%;
transform: translate(-50%,-50%) scale(0.1);
}
100%{
top: 60%;
right: -9%;
transform: scale(1) rotate(180deg);
}
}
.zuo::before,.you::before{
content: '';
position: absolute;
left: 38%;
top: 30%;
width: 12px;
height: 12px;
border-radius: 50%;
background-color: rgb(255, 255, 255);
z-index: 10;
}
.you{
transform: translateX(135px);
border-radius: 120px 0 120px 0;
box-shadow: inset -3px 2px 3px rgba(17, 17, 17, 0.8);
/* filter: drop-shadow( 8px -5px 3px rgb(216, 59, 59));
*/ }
.you::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: youcolor 2s linear forwards;
}
@keyframes youcolor{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(144, 130, 183);
}
}
.dian{
position: absolute;
top: 50%;
left: 50%;
background-color: #000;
transform: translate(-50%,-50%);
border-radius: 50%;
z-index: 10;
animation: youda 3s linear forwards;
}
@keyframes youda{
0%{
height: 0px;
width: 0px;
}
100%{
height: 15px;
width: 15px;
}
}
.youYu{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.quan{
position: absolute;
border-radius: 50%;
border: 2px solid #000;
z-index: calc(1 - var(--r));
animation: zhi 2s ease-out 2s forwards;
}
@keyframes zhi{
0%{
top: calc(var(--r) * 1px);
left: calc(var(--r) * 1px);
right: calc(var(--r) * 1px);
bottom: calc(var(--r) * 1px);
}
100%{
top: calc(var(--r) * -35px);
left: calc(var(--r) * -35px);
right: calc(var(--r) * -35px);
bottom: calc(var(--r) * -35px);
background-color: rgb(187, 177, 214);
}
}
</style>
</head>
<body>
<!-- иЎҖиҪ®зңј -->
<div>
<!-- зңјзқӣжңҖдёӯй—ҙйӮЈдёӘй»‘зӮ№ -->
<div>
<!-- дёүеӢҫзҺүжүҖеңЁзҡ„еңҲ -->
<div>
<!-- дёүдёӘеӢҫзҺү -->
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
<!-- иҪ®еӣһзңј -->
<div>
<!-- зңјзқӣжңҖдёӯй—ҙйӮЈдёӘй»‘зӮ№ -->
<div></div>
<!-- 3дёӘиҪ®еӣһеңҲ -->
<div>
<span style="--r:2;"></span>
<span style="--r:3;"></span>
<span style="--r:4;"></span>
</div>
</div>
</body>
</html>еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңзәҜCSSжҖҺд№Ҳе®һзҺ°иЎҖиҪ®зңј+иҪ®еӣһзңјзү№ж•ҲвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ