жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
Android OpenGLеҰӮдҪ•е®һзҺ°APPиЈёзңј3Dж•ҲжһңпјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
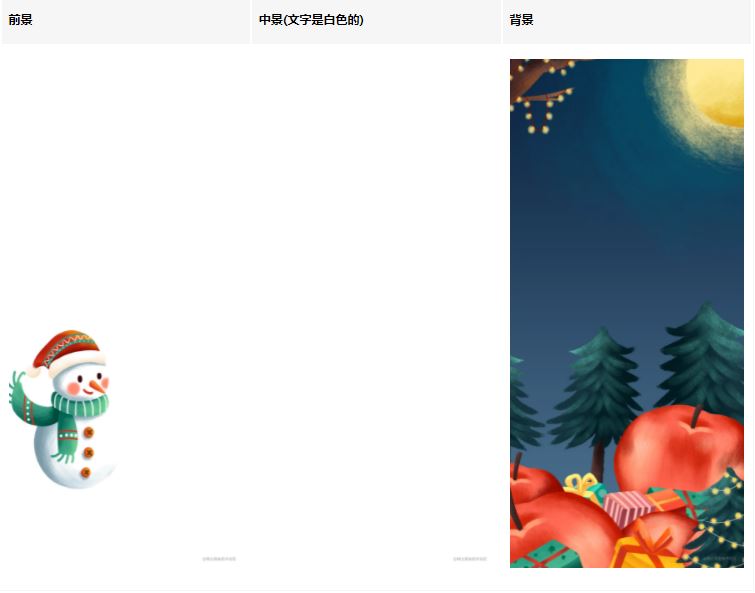
иЈёзңј 3D ж•Ҳжһңзҡ„жң¬иҙЁжҳҜ——е°Ҷж•ҙдёӘеӣҫзүҮз»“жһ„еҲҶдёә 3 еұӮпјҡдёҠеұӮгҖҒдёӯеұӮгҖҒд»ҘеҸҠеә•еұӮгҖӮеңЁжүӢжңәе·ҰеҸідёҠдёӢж—ӢиҪ¬ж—¶пјҢдёҠеұӮе’Ңеә•еұӮзҡ„еӣҫзүҮе‘ҲзӣёеҸҚзҡ„ж–№еҗ‘иҝӣиЎҢ移еҠЁпјҢдёӯеұӮеҲҷдёҚеҠЁпјҢеңЁи§Ҷи§үдёҠз»ҷдәәдёҖз§Қ 3D зҡ„ж„ҹи§үпјҡ

д№ҹе°ұжҳҜиҜҙж•ҲжһңжҳҜз”ұд»ҘдёӢдёүеј еӣҫжһ„жҲҗзҡ„пјҡ

жҺҘдёӢжқҘпјҢеҰӮдҪ•ж„ҹеә”жүӢжңәзҡ„ж—ӢиҪ¬зҠ¶жҖҒпјҢ并е°ҶдёүеұӮеӣҫзүҮиҝӣиЎҢеҜ№еә”зҡ„移еҠЁе‘ўпјҹеҪ“然жҳҜдҪҝз”Ёи®ҫеӨҮиҮӘиә«жҸҗдҫӣеҗ„з§Қеҗ„ж ·дјҳз§Җзҡ„дј ж„ҹеҷЁдәҶпјҢйҖҡиҝҮдј ж„ҹеҷЁдёҚж–ӯеӣһи°ғиҺ·еҸ–и®ҫеӨҮзҡ„ж—ӢиҪ¬зҠ¶жҖҒпјҢеҜ№ UI иҝӣиЎҢеҜ№еә”ең°жёІжҹ“еҚіеҸҜгҖӮ
笔иҖ…жңҖз»ҲйҖүжӢ©дәҶ Android е№іеҸ°дёҠзҡ„ OpenGL API иҝӣиЎҢжёІжҹ“пјҢзӣҙжҺҘзҡ„еҺҹеӣ жҳҜпјҢж— йңҖе°ҶзӨҫеҢәеҶ…е·Іжңүзҡ„е®һзҺ°ж–№жЎҲйҮҚеӨҚз…§жҗ¬гҖӮ
еҸҰдёҖдёӘйҮҚиҰҒзҡ„еҺҹеӣ жҳҜпјҢGPU жӣҙйҖӮеҗҲеӣҫеҪўгҖҒеӣҫеғҸзҡ„еӨ„зҗҶпјҢиЈёзңј3Dж•ҲжһңдёӯжңүеӨ§йҮҸзҡ„зј©ж”ҫе’ҢдҪҚ移ж“ҚдҪңпјҢйғҪеҸҜеңЁ java еұӮйҖҡиҝҮдёҖдёӘ зҹ©йҳө еҜ№еҮ дҪ•еҸҳжҚўиҝӣиЎҢжҸҸиҝ°пјҢйҖҡиҝҮ shader е°ҸзЁӢеәҸдёӯдәӨз»ҷ GPU еӨ„зҗҶ ——еӣ жӯӨпјҢзҗҶи®әдёҠ OpenGL зҡ„жёІжҹ“жҖ§иғҪжҜ”е…¶е®ғеҮ дёӘж–№жЎҲжӣҙеҘҪдёҖдәӣгҖӮ
жң¬ж–ҮйҮҚзӮ№жҳҜжҸҸиҝ° OpenGL з»ҳеҲ¶ж—¶зҡ„жҖқи·ҜжҸҸиҝ°пјҢеӣ жӯӨдёӢж–Үд»…еұ•зӨәйғЁеҲҶж ёеҝғд»Јз ҒгҖӮ
йҰ–е…ҲйңҖиҰҒе°Ҷ3еј еӣҫзүҮдҫқж¬ЎиҝӣиЎҢйқҷжҖҒз»ҳеҲ¶пјҢиҝҷйҮҢж¶үеҸҠеӨ§йҮҸ OpenGL API зҡ„дҪҝз”ЁпјҢдёҚзҶҹжӮүзҡ„иҜ»еҸҜз•ҘиҜ»жң¬е°ҸиҠӮпјҢд»ҘжҚӢжё…жҖқи·Ҝдёәдё»гҖӮ
йҰ–е…ҲзңӢдёҖдёӢйЎ¶зӮ№е’ҢзүҮе…ғзқҖиүІеҷЁзҡ„ shader д»Јз ҒпјҢе…¶е®ҡд№үдәҶеӣҫеғҸзә№зҗҶжҳҜеҰӮдҪ•еңЁGPUдёӯеӨ„зҗҶжёІжҹ“зҡ„пјҡ
// йЎ¶зӮ№зқҖиүІеҷЁд»Јз Ғ
// йЎ¶зӮ№еқҗж Ү
attribute vec4 av_Position;
// зә№зҗҶеқҗж Ү
attribute vec2 af_Position;
uniform mat4 u_Matrix;
varying vec2 v_texPo;
void main() {
v_texPo = af_Position;
gl_Position = u_Matrix * av_Position;
}// йЎ¶зӮ№зқҖиүІеҷЁд»Јз Ғ
// йЎ¶зӮ№еқҗж Ү
attribute vec4 av_Position;
// зә№зҗҶеқҗж Ү
attribute vec2 af_Position;
uniform mat4 u_Matrix;
varying vec2 v_texPo;
void main() {
v_texPo = af_Position;
gl_Position = u_Matrix * av_Position;
}е®ҡд№үеҘҪдәҶ Shader пјҢжҺҘдёӢжқҘеңЁ GLSurfaceView (еҸҜд»ҘзҗҶи§Јдёә OpenGL дёӯзҡ„з”»еёғ) еҲӣе»әж—¶пјҢеҲқе§ӢеҢ–Shaderе°ҸзЁӢеәҸпјҢ并е°ҶеӣҫеғҸзә№зҗҶдҫқж¬ЎеҠ иҪҪеҲ°GPUдёӯпјҡ
public class My3DRenderer implements GLSurfaceView.Renderer {
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
// 1.еҠ иҪҪshaderе°ҸзЁӢеәҸ
mProgram = loadShaderWithResource(
mContext,
R.raw.projection_vertex_shader,
R.raw.projection_fragment_shader
);
// ...
// 2. дҫқж¬Ўе°Ҷ3еј еҲҮеӣҫзә№зҗҶдј е…ҘGPU
this.texImageInner(R.drawable.bg_3d_back, mBackTextureId);
this.texImageInner(R.drawable.bg_3d_mid, mMidTextureId);
this.texImageInner(R.drawable.bg_3d_fore, mFrontTextureId);
}
}жҺҘдёӢжқҘжҳҜе®ҡд№үи§ҶеҸЈзҡ„еӨ§е°ҸпјҢеӣ дёәжҳҜ2DеӣҫеғҸеҸҳжҚўпјҢдё”еҲҮеӣҫе’ҢжүӢжңәеұҸ幕зҡ„е®Ҫй«ҳжҜ”еҹәжң¬дёҖиҮҙпјҢеӣ жӯӨз®ҖеҚ•е®ҡд№үдёҖдёӘеҚ•дҪҚзҹ©йҳөзҡ„жӯЈдәӨжҠ•еҪұеҚіеҸҜпјҡ
public class My3DRenderer implements GLSurfaceView.Renderer {
// жҠ•еҪұзҹ©йҳө
private float[] mProjectionMatrix = new float[16];
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
// и®ҫзҪ®и§ҶеҸЈеӨ§е°ҸпјҢиҝҷйҮҢи®ҫзҪ®е…ЁеұҸ
GLES20.glViewport(0, 0, width, height);
// еӣҫеғҸе’ҢеұҸ幕е®Ҫй«ҳжҜ”еҹәжң¬дёҖиҮҙпјҢз®ҖеҢ–еӨ„зҗҶпјҢдҪҝз”ЁдёҖдёӘеҚ•дҪҚзҹ©йҳө
Matrix.setIdentityM(mProjectionMatrix, 0);
}
}жңҖеҗҺе°ұжҳҜз»ҳеҲ¶пјҢиҜ»иҖ…йңҖиҰҒзҗҶи§ЈпјҢеҜ№дәҺеүҚгҖҒдёӯгҖҒеҗҺдёүеұӮеӣҫеғҸзҡ„жёІжҹ“пјҢе…¶йҖ»иҫ‘жҳҜеҹәжң¬дёҖиҮҙзҡ„пјҢе·®ејӮд»…д»…жңү2зӮ№пјҡеӣҫеғҸжң¬иә«дёҚеҗҢ д»ҘеҸҠ еӣҫеғҸзҡ„еҮ дҪ•еҸҳжҚўдёҚеҗҢгҖӮ
public class My3DRenderer implements GLSurfaceView.Renderer {
private float[] mBackMatrix = new float[16];
private float[] mMidMatrix = new float[16];
private float[] mFrontMatrix = new float[16];
@Override
public void onDrawFrame(GL10 gl) {
GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT);
GLES20.glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
GLES20.glUseProgram(mProgram);
// дҫқж¬Ўз»ҳеҲ¶иғҢжҷҜгҖҒдёӯжҷҜгҖҒеүҚжҷҜ
this.drawLayerInner(mBackTextureId, mTextureBuffer, mBackMatrix);
this.drawLayerInner(mMidTextureId, mTextureBuffer, mMidMatrix);
this.drawLayerInner(mFrontTextureId, mTextureBuffer, mFrontMatrix);
}
private void drawLayerInner(int textureId, FloatBuffer textureBuffer, float[] matrix) {
// 1.з»‘е®ҡеӣҫеғҸзә№зҗҶ
GLES20.glBindTexture(GLES20.GL_TEXTURE_2D, textureId);
// 2.зҹ©йҳөеҸҳжҚў
GLES20.glUniformMatrix4fv(uMatrixLocation, 1, false, matrix, 0);
// ...
// 3.жү§иЎҢз»ҳеҲ¶
GLES20.glDrawArrays(GLES20.GL_TRIANGLE_STRIP, 0, 4);
}
}еҸӮиҖғ drawLayerInner зҡ„д»Јз ҒпјҢе…¶з”ЁдәҺз»ҳеҲ¶еҚ•еұӮзҡ„еӣҫеғҸпјҢе…¶дёӯ textureId еҸӮж•°еҜ№еә”дёҚеҗҢеӣҫеғҸпјҢmatrix еҸӮж•°еҜ№еә”дёҚеҗҢзҡ„еҮ дҪ•еҸҳжҚўгҖӮ
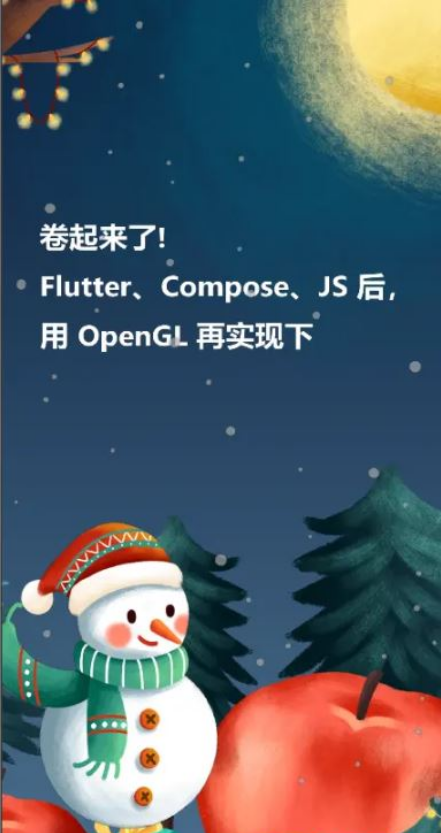
зҺ°еңЁжҲ‘们е®ҢжҲҗдәҶеӣҫеғҸйқҷжҖҒзҡ„з»ҳеҲ¶пјҢж•ҲжһңеҰӮдёӢпјҡ

жҺҘдёӢжқҘжҲ‘们йңҖиҰҒжҺҘе…Ҙдј ж„ҹеҷЁпјҢ并е®ҡд№үдёҚеҗҢеұӮзә§еӣҫзүҮеҗ„иҮӘзҡ„еҮ дҪ•еҸҳжҚўпјҢи®©еӣҫзүҮеҠЁиө·жқҘгҖӮ
йҰ–е…ҲжҲ‘们йңҖиҰҒеҜ№ Android е№іеҸ°дёҠзҡ„дј ж„ҹеҷЁиҝӣиЎҢжіЁеҶҢпјҢзӣ‘еҗ¬жүӢжңәзҡ„ж—ӢиҪ¬зҠ¶жҖҒпјҢ并жӢҝеҲ°жүӢжңә xy иҪҙзҡ„ж—ӢиҪ¬и§’еәҰгҖӮ
// 2.1 жіЁеҶҢдј ж„ҹеҷЁ
mSensorManager = (SensorManager) context.getSystemService(Context.SENSOR_SERVICE);
mAcceleSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
mMagneticSensor = mSensorManager.getDefaultSensor(Sensor.TYPE_MAGNETIC_FIELD);
mSensorManager.registerListener(mSensorEventListener, mAcceleSensor, SensorManager.SENSOR_DELAY_GAME);
mSensorManager.registerListener(mSensorEventListener, mMagneticSensor, SensorManager.SENSOR_DELAY_GAME);
// 2.2 дёҚж–ӯжҺҘеҸ—ж—ӢиҪ¬зҠ¶жҖҒ
private final SensorEventListener mSensorEventListener = new SensorEventListener() {
@Override
public void onSensorChanged(SensorEvent event) {
// ... зңҒз•Ҙе…·дҪ“д»Јз Ғ
float[] values = new float[3];
float[] R = new float[9];
SensorManager.getRotationMatrix(R, null, mAcceleValues, mMageneticValues);
SensorManager.getOrientation(R, values);
// xиҪҙзҡ„еҒҸиҪ¬и§’еәҰ
float degreeX = (float) Math.toDegrees(values[1]);
// yиҪҙзҡ„еҒҸиҪ¬и§’еәҰ
float degreeY = (float) Math.toDegrees(values[2]);
// zиҪҙзҡ„еҒҸиҪ¬и§’еәҰ
float degreeZ = (float) Math.toDegrees(values[0]);
// жӢҝеҲ° xy иҪҙзҡ„ж—ӢиҪ¬и§’еәҰпјҢиҝӣиЎҢзҹ©йҳөеҸҳжҚў
updateMatrix(degreeX, degreeY);
}
};жіЁж„ҸпјҢеӣ дёәжҲ‘们еҸӘйңҖжҺ§еҲ¶еӣҫеғҸзҡ„е·ҰеҸіе’ҢдёҠдёӢ移еҠЁпјҢеӣ жӯӨпјҢжҲ‘们еҸӘйңҖе…іжіЁи®ҫеӨҮжң¬иә« x иҪҙе’Ң y иҪҙзҡ„еҒҸиҪ¬и§’еәҰпјҡ

жӢҝеҲ°дәҶ x иҪҙе’Ң y иҪҙзҡ„еҒҸиҪ¬и§’еәҰеҗҺпјҢжҺҘдёӢжқҘејҖе§Ӣе®ҡд№үеӣҫеғҸзҡ„дҪҚ移дәҶгҖӮ
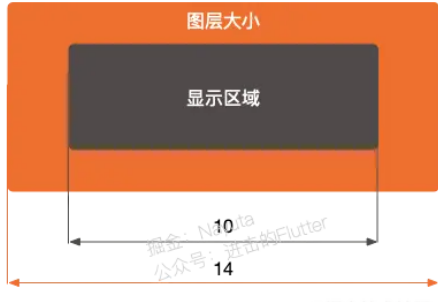
дҪҶеҰӮжһңе°ҶеӣҫзүҮзӣҙжҺҘиҝӣиЎҢдҪҚ移ж“ҚдҪңпјҢе°Ҷдјҡеӣ дёәдҪҚ移еҗҺеӣҫеғҸзҡ„еҸҰдёҖдҫ§жІЎжңүзә№зҗҶж•°жҚ®пјҢеҜјиҮҙжёІжҹ“з»“жһңжңүй»‘иҫ№зҺ°иұЎпјҢдёәдәҶйҒҝе…ҚиҝҷдёӘй—®йўҳпјҢжҲ‘们йңҖиҰҒе°ҶеӣҫеғҸй»ҳи®Өд»ҺдёӯеҝғзӮ№иҝӣиЎҢж”ҫеӨ§пјҢдҝқиҜҒеӣҫеғҸ移еҠЁзҡ„иҝҮзЁӢдёӯпјҢдёҚдјҡи¶…еҮәиҮӘиә«зҡ„иҫ№з•ҢгҖӮ
д№ҹе°ұжҳҜиҜҙпјҢжҲ‘们дёҖејҖе§Ӣиҝӣе…Ҙж—¶пјҢзңӢеҲ°зҡ„иӮҜе®ҡеҸӘжҳҜеӣҫзүҮзҡ„йғЁеҲҶеҢәеҹҹгҖӮз»ҷжҜҸдёҖдёӘеӣҫеұӮи®ҫзҪ® scaleпјҢе°ҶеӣҫзүҮиҝӣиЎҢж”ҫеӨ§гҖӮжҳҫзӨәзӘ—еҸЈжҳҜеӣәе®ҡзҡ„пјҢйӮЈд№ҲдёҖејҖе§ӢеҸӘиғҪзңӢеҲ°еӣҫзүҮзҡ„жӯЈдёӯдҪҚзҪ®гҖӮпјҲдёӯеұӮеҸҜд»ҘдёҚз”ЁпјҢеӣ дёәдёӯеұӮжң¬иә«жҳҜдёҚ移еҠЁзҡ„пјҢжүҖд»Ҙд№ҹдёҚеҝ…ж”ҫеӨ§)

жҳҺзҷҪдәҶиҝҷдёҖзӮ№пјҢжҲ‘们е°ұиғҪзҗҶи§ЈпјҢиЈёзңј3Dзҡ„ж•Ҳжһңе®һйҷ…дёҠе°ұжҳҜеҜ№ дёҚеҗҢеұӮзә§зҡ„еӣҫеғҸ иҝӣиЎҢзј©ж”ҫе’ҢдҪҚ移зҡ„еҸҳжҚўпјҢдёӢйқўжҳҜеҲҶеҲ«иҺ·еҸ–еҮ дҪ•еҸҳжҚўзҡ„д»Јз Ғпјҡ
public class My3DRenderer implements GLSurfaceView.Renderer {
private float[] mBackMatrix = new float[16];
private float[] mMidMatrix = new float[16];
private float[] mFrontMatrix = new float[16];
/**
* йҷҖиһәд»Әж•°жҚ®еӣһи°ғпјҢжӣҙж–°еҗ„дёӘеұӮзә§зҡ„еҸҳжҚўзҹ©йҳө.
*
* @param degreeX xиҪҙж—ӢиҪ¬и§’еәҰпјҢеӣҫзүҮеә”иҜҘдёҠдёӢ移еҠЁ
* @param degreeY yиҪҙж—ӢиҪ¬и§’еәҰпјҢеӣҫзүҮеә”иҜҘе·ҰеҸіз§»еҠЁ
*/
private void updateMatrix(@FloatRange(from = -180.0f, to = 180.0f) float degreeX,
@FloatRange(from = -180.0f, to = 180.0f) float degreeY) {
// ... е…¶е®ғеӨ„зҗҶ
// иғҢжҷҜеҸҳжҚў
// 1.жңҖеӨ§дҪҚ移йҮҸ
float maxTransXY = MAX_VISIBLE_SIDE_BACKGROUND - 1f;
// 2.жң¬ж¬Ўзҡ„дҪҚ移йҮҸ
float transX = ((maxTransXY) / MAX_TRANS_DEGREE_Y) * -degreeY;
float transY = ((maxTransXY) / MAX_TRANS_DEGREE_X) * -degreeX;
float[] backMatrix = new float[16];
Matrix.setIdentityM(backMatrix, 0);
Matrix.translateM(backMatrix, 0, transX, transY, 0f); // 2.平移
Matrix.scaleM(backMatrix, 0, SCALE_BACK_GROUND, SCALE_BACK_GROUND, 1f); // 1.зј©ж”ҫ
Matrix.multiplyMM(mBackMatrix, 0, mProjectionMatrix, 0, backMatrix, 0); // 3.жӯЈдәӨжҠ•еҪұ
// дёӯжҷҜеҸҳжҚў
Matrix.setIdentityM(mMidMatrix, 0);
// еүҚжҷҜеҸҳжҚў
// 1.жңҖеӨ§дҪҚ移йҮҸ
maxTransXY = MAX_VISIBLE_SIDE_FOREGROUND - 1f;
// 2.жң¬ж¬Ўзҡ„дҪҚ移йҮҸ
transX = ((maxTransXY) / MAX_TRANS_DEGREE_Y) * -degreeY;
transY = ((maxTransXY) / MAX_TRANS_DEGREE_X) * -degreeX;
float[] frontMatrix = new float[16];
Matrix.setIdentityM(frontMatrix, 0);
Matrix.translateM(frontMatrix, 0, -transX, -transY - 0.10f, 0f); // 2.平移
Matrix.scaleM(frontMatrix, 0, SCALE_FORE_GROUND, SCALE_FORE_GROUND, 1f); // 1.зј©ж”ҫ
Matrix.multiplyMM(mFrontMatrix, 0, mProjectionMatrix, 0, frontMatrix, 0); // 3.жӯЈдәӨжҠ•еҪұ
}
}иҝҷж®өд»Јз ҒдёӯиҝҳжңүеҮ зӮ№з»ҶиҠӮйңҖиҰҒеӨ„зҗҶгҖӮ
3.1 ж—ӢиҪ¬ж–№еҗ‘ ≠ дҪҚ移方еҗ‘
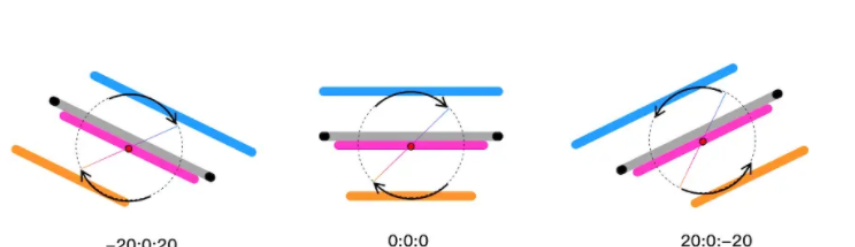
йҰ–е…ҲпјҢи®ҫеӨҮж—ӢиҪ¬ж–№еҗ‘е’ҢеӣҫзүҮзҡ„дҪҚ移方еҗ‘жҳҜзӣёеҸҚзҡ„пјҢдёҫдҫӢжқҘиҜҙпјҢеҪ“и®ҫеӨҮжІҝ X иҪҙж—ӢиҪ¬пјҢеҜ№дәҺз”ЁжҲ·иҖҢиЁҖпјҢеҜ№еә”еүҚеҗҺжҷҜзҡ„еӣҫзүҮеә”иҜҘдёҠдёӢ移еҠЁпјҢеҸҚиҝҮжқҘпјҢи®ҫеӨҮжІҝ Y иҪҙж—ӢиҪ¬пјҢеӣҫзүҮеә”иҜҘе·ҰеҸіз§»еҠЁпјҲжІЎеӨӘжҳҺзҷҪзҡ„еҗҢеӯҰеҸҜеҸӮиҖғдёҠж–ҮдёӯйҷҖиһәд»Әзҡ„еӣҫзүҮеҠ ж·ұзҗҶи§Јпјүпјҡ
// и®ҫеӨҮж—ӢиҪ¬ж–№еҗ‘е’ҢеӣҫзүҮзҡ„дҪҚ移方еҗ‘жҳҜзӣёеҸҚзҡ„ float transX = ((maxTransXY) / MAX_TRANS_DEGREE_Y) * -degreeY; float transY = ((maxTransXY) / MAX_TRANS_DEGREE_X) * -degreeX; // ... Matrix.translateM(backMatrix, 0, transX, transY, 0f);
3.2 й»ҳи®Өж—ӢиҪ¬и§’еәҰ ≠ 0°
е…¶ж¬ЎпјҢеңЁе®ҡд№үжңҖеӨ§ж—ӢиҪ¬и§’еәҰзҡ„ж—¶еҖҷпјҢдёҚиғҪдё»и§Ӯи®Өдёәж—ӢиҪ¬и§’еәҰ = 0°жҳҜй»ҳи®ӨеҖјгҖӮд»Җд№Ҳж„ҸжҖқе‘ўпјҹY иҪҙж—ӢиҪ¬и§’еәҰдёә0°пјҢеҚі degreeY = 0 ж—¶пјҢй»ҳи®Өи®ҫеӨҮе·ҰеҸізҡ„й«ҳеәҰе·®жҳҜ 0пјҢиҝҷдёӘз¬ҰеҗҲз”ЁжҲ·зҡ„дҪҝз”Ёд№ жғҜпјҢзӣёеҜ№жҳ“дәҺзҗҶи§ЈпјҢеӣ жӯӨпјҢжҲ‘们еҸҜд»Ҙе®ҡд№үе·ҰеҸізҡ„жңҖеӨ§ж—ӢиҪ¬и§’еәҰпјҢжҜ”еҰӮ Y ∈ (-45°пјҢ45°)пјҢи¶…иҝҮиҝҷдёӨдёӘж—ӢиҪ¬и§’еәҰпјҢеӣҫзүҮд№ҹе°ұ移еҠЁеҲ°иҫ№зјҳдәҶгҖӮ
дҪҶеҪ“ X иҪҙж—ӢиҪ¬и§’еәҰдёә0°пјҢеҚі degreeX = 0 ж—¶пјҢж„Ҹе‘ізқҖи®ҫеӨҮдёҠдёӢзҡ„й«ҳеәҰе·®жҳҜ 0пјҢдҪ еҸҜд»ҘзҗҶи§Јдёәи®ҫеӨҮжҳҜж”ҫеңЁж°ҙе№ізҡ„жЎҢйқўдёҠзҡ„пјҢиҝҷдёӘз»қдёҚз¬ҰеҗҲеӨ§еӨҡж•°з”ЁжҲ·зҡ„дҪҝз”Ёд№ жғҜпјҢзӣёжҜ”д№ӢдёӢпјҢи®ҫеӨҮеұҸ幕平иЎҢдәҺдәәзҡ„йқўйғЁ жүҚжӣҙйҖӮз”ЁеӨ§еӨҡж•°еңәжҷҜпјҲdegreeX = -90пјүпјҡ

еӣ жӯӨпјҢд»Јз ҒдёҠйңҖеҜ№ XгҖҒY иҪҙзҡ„жңҖеӨ§ж—ӢиҪ¬и§’еәҰеҢәй—ҙиҝӣиЎҢеҲҶејҖе®ҡд№үпјҡ
private static final float USER_X_AXIS_STANDARD = -45f; private static final float MAX_TRANS_DEGREE_X = 25f; // XиҪҙжңҖеӨ§ж—ӢиҪ¬и§’еәҰ вҲҲ (-20В°пјҢ-70В°) private static final float USER_Y_AXIS_STANDARD = 0f; private static final float MAX_TRANS_DEGREE_Y = 45f; // YиҪҙжңҖеӨ§ж—ӢиҪ¬и§’еәҰ вҲҲ (-45В°пјҢ45В°)
и§ЈеҶідәҶиҝҷдәӣ еҸҚзӣҙи§ү зҡ„з»ҶиҠӮй—®йўҳпјҢжҲ‘们еҹәжң¬е®ҢжҲҗдәҶиЈёзңј3Dзҡ„ж•ҲжһңгҖӮ
иҝҳе·®дёҖзӮ№е°ұеӨ§еҠҹе‘ҠжҲҗдәҶпјҢжңҖеҗҺиҝҳйңҖиҰҒеӨ„зҗҶдёӢ3Dж•ҲжһңжҠ–еҠЁзҡ„й—®йўҳпјҡ

еҰӮеӣҫпјҢз”ұдәҺдј ж„ҹеҷЁиҝҮдәҺзҒөж•ҸпјҢеҚідҪҝе№ізЁізҡ„жҸЎдҪҸи®ҫеӨҮпјҢXYZ дёүдёӘж–№еҗ‘дёҠеҫ®ејұзҡ„еҸҳеҢ–йғҪдјҡеҪұе“ҚеҲ°з”ЁжҲ·зҡ„е®һйҷ…дҪ“йӘҢпјҢдјҡз»ҷз”ЁжҲ·еёҰжқҘ её•йҮ‘жЈ®з»јеҗҲеҫҒ зҡ„иҮӘжҲ‘жҖҖз–‘гҖӮ
и§ЈеҶіиҝҷдёӘй—®йўҳпјҢдј з»ҹзҡ„ OpenGL д»ҘеҸҠ Android API дјјд№ҺйғҪж— иғҪдёәеҠӣпјҢеҘҪеңЁ GitHub дёҠжңүдәәжҸҗдҫӣдәҶеҸҰеӨ–дёҖдёӘжҖқи·ҜгҖӮ
зҶҹжӮүдҝЎеҸ·еӨ„зҗҶзҡ„еҗҢеӯҰжҜ”иҫғдәҶи§ЈпјҢдёәдәҶйҖҡиҝҮеү”йҷӨзҹӯжңҹжіўеҠЁгҖҒдҝқз•ҷй•ҝжңҹеҸ‘еұ•и¶ӢеҠҝжҸҗдҫӣдәҶдҝЎеҸ·зҡ„е№іж»‘еҪўејҸпјҢеҸҜд»ҘдҪҝз”Ё дҪҺйҖҡж»ӨжіўеҷЁпјҢдҝқиҜҒдҪҺдәҺжҲӘжӯўйў‘зҺҮзҡ„дҝЎеҸ·еҸҜд»ҘйҖҡиҝҮпјҢй«ҳдәҺжҲӘжӯўйў‘зҺҮзҡ„дҝЎеҸ·дёҚиғҪйҖҡиҝҮгҖӮ
еӣ жӯӨжңүдәәе»әз«ӢдәҶ иҝҷдёӘд»“еә“ пјҢ йҖҡиҝҮеҜ№ Android дј ж„ҹеҷЁиҝҪеҠ дҪҺйҖҡж»Өжіў пјҢиҝҮж»ӨжҺүе°Ҹзҡ„еҷӘеЈ°дҝЎеҸ·пјҢиҫҫеҲ°иҫғдёәе№ізЁізҡ„ж•Ҳжһңпјҡ
private final SensorEventListener mSensorEventListener = new SensorEventListener() {
@Override
public void onSensorChanged(SensorEvent event) {
// еҜ№дј ж„ҹеҷЁзҡ„ж•°жҚ®иҝҪеҠ дҪҺйҖҡж»Өжіў
if (event.sensor.getType() == Sensor.TYPE_ACCELEROMETER) {
mAcceleValues = lowPass(event.values.clone(), mAcceleValues);
}
if (event.sensor.getType() == Sensor.TYPE_MAGNETIC_FIELD) {
mMageneticValues = lowPass(event.values.clone(), mMageneticValues);
}
// ... зңҒз•Ҙе…·дҪ“д»Јз Ғ
// xиҪҙзҡ„еҒҸиҪ¬и§’еәҰ
float degreeX = (float) Math.toDegrees(values[1]);
// yиҪҙзҡ„еҒҸиҪ¬и§’еәҰ
float degreeY = (float) Math.toDegrees(values[2]);
// zиҪҙзҡ„еҒҸиҪ¬и§’еәҰ
float degreeZ = (float) Math.toDegrees(values[0]);
// жӢҝеҲ° xy иҪҙзҡ„ж—ӢиҪ¬и§’еәҰпјҢиҝӣиЎҢзҹ©йҳөеҸҳжҚў
updateMatrix(degreeX, degreeY);
}
};еӨ§еҠҹе‘ҠжҲҗпјҢжңҖз»ҲжҲ‘们е®һзҺ°дәҶйў„жңҹзҡ„ж•Ҳжһңпјҡ

AndroidжҳҜдёҖз§ҚеҹәдәҺLinuxеҶ…ж ёзҡ„иҮӘз”ұеҸҠејҖж”ҫжәҗд»Јз Ғзҡ„ж“ҚдҪңзі»з»ҹпјҢдё»иҰҒдҪҝз”ЁдәҺ移еҠЁи®ҫеӨҮпјҢеҰӮжҷәиғҪжүӢжңәе’Ңе№іжқҝз”өи„‘пјҢз”ұзҫҺеӣҪGoogleе…¬еҸёе’ҢејҖж”ҫжүӢжңәиҒ”зӣҹйўҶеҜјеҸҠејҖеҸ‘гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎAndroid OpenGLеҰӮдҪ•е®һзҺ°APPиЈёзңј3Dж•Ҳжһңзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ