这篇文章主要介绍“jquery标签选择器的应用”,在日常操作中,相信很多人在jquery标签选择器的应用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery标签选择器的应用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
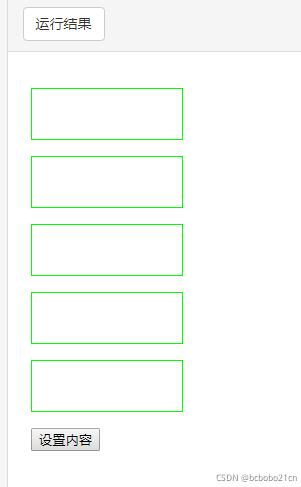
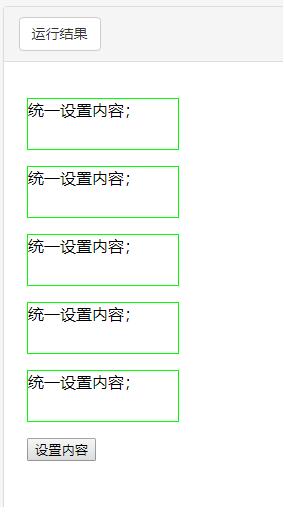
1、统一设置div内容
可以用标签选择器来选择所有的 div 元素;
<!DOCTYPE html> <html> <head> <title></title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script> function setdiv() { $("div").html('统一设置内容;'); } </script> </head> <body> <h2></h2> <div id="div1" ></div> <p></p> <div id="div2" ></div> <p></p> <div id="div3" ></div> <p></p> <div id="div4" ></div> <p></p> <div id="div5" ></div> <p></p> <button onclick="setdiv()">设置内容</button> </body> </html>


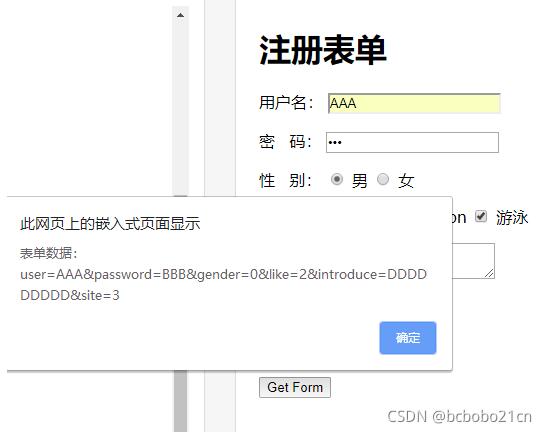
2、jQuery获取表单的全部数据
serialize()方法,
var data= $("form").serialize();
将表单内容序列化成一个字符串;
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function getform()
{
var data= $("form").serialize();
alert('表单数据:'+data);
}
</script>
</head>
<body>
<h2>注册表单</h2>
<form action="" method="get">
<p>
<label>用户名:</label>
<input type="text" name="user" />
</p>
<p>
<label>密 码:</label>
<input type="password" name="password" />
</p>
<p>
<label>性 别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱 好:</label>
<input type="checkbox" name="like" value="0"> 学习
<input type="checkbox" name="like" value="1"> python
<input type="checkbox" name="like" value="2"> 游泳
</p>
<p>
<label>个人介绍:</label>
<textarea name='introduce'></textarea>
</p>
<p>
<label>籍 贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">河南</option>
<option value="3">河北</option>
<option value="4">山东</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交1">
<input type="reset" name="" value="重置1">
</p>
</form>
<button onclick="getform()">Get Form</button>
</body>
</html>

$("form"),也是标签选器;
到此,关于“jquery标签选择器的应用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。