这篇文章主要介绍“Android怎么自定义ViewGroup多行多列效果”,在日常操作中,相信很多人在Android怎么自定义ViewGroup多行多列效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Android怎么自定义ViewGroup多行多列效果”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
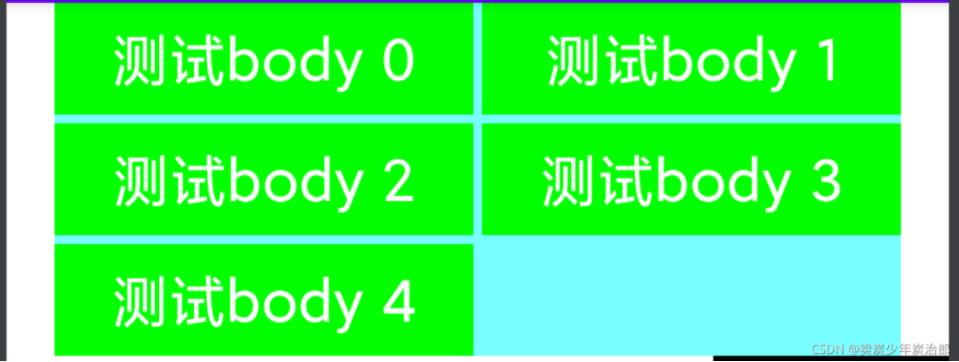
先看下效果图
每行两个子孩子

每行一个子孩子

自定义viewGroup,实现测量和布局,使控件适应业务场景。
测量
根据父控件的宽度,平均分给每个子孩子固定的宽度。高度就是行数乘以一个子孩子的高度,再加上空隙的高度。
根据子孩子个数计算行数
val rows = if (childCount % perLineChild == 0) {
childCount / perLineChild
} else {
childCount / perLineChild + 1
}代码示例
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
val width = MeasureSpec.getSize(widthMeasureSpec)
for (i in 0 until childCount) {
val child: View = getChildAt(i)
if (child.visibility != GONE) {
val lp = child.layoutParams
val childWidthMeasureSpec = getChildMeasureSpec(
widthMeasureSpec,
0, (width - (perLineChild - 1) * space) / perLineChild
)
val childHeightMeasureSpec = getChildMeasureSpec(
heightMeasureSpec,
0, lp.height
)
child.measure(childWidthMeasureSpec, childHeightMeasureSpec)
}
}
val rows = if (childCount % perLineChild == 0) {
childCount / perLineChild
} else {
childCount / perLineChild + 1
}
if (childCount > 0) {
setMeasuredDimension(
width,
getChildAt(0).measuredHeight * rows + (rows - 1) * space
)
}
}布局
需要注意摆放的顺序和位置,每行摆放固定的个数,达到个数之后换行继续摆放
代码示例
override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {
var left = l
var top = t
children.forEachIndexed { index, view ->
if (index % perLineChild == 0) {
left = 0
if (index != 0) {
top += view.measuredHeight
top+=space
}
view.layout(left, top, view.measuredWidth + left, top + view.measuredHeight)
} else {
view.layout(left, top, view.measuredWidth + left, top + view.measuredHeight)
}
left += view.measuredWidth
left += space
}
}完整代码
class MultiLineViewG @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : ViewGroup(context, attrs, defStyleAttr) {
var perLineChild = 2
/**
* 子孩子之间的空隙
*/
var space = 10
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
val width = MeasureSpec.getSize(widthMeasureSpec)
for (i in 0 until childCount) {
val child: View = getChildAt(i)
if (child.visibility != GONE) {
val lp = child.layoutParams
val childWidthMeasureSpec = getChildMeasureSpec(
widthMeasureSpec,
0, (width - (perLineChild - 1) * space) / perLineChild
)
val childHeightMeasureSpec = getChildMeasureSpec(
heightMeasureSpec,
0, lp.height
)
child.measure(childWidthMeasureSpec, childHeightMeasureSpec)
}
}
val rows = if (childCount % perLineChild == 0) {
childCount / perLineChild
} else {
childCount / perLineChild + 1
}
if (childCount > 0) {
setMeasuredDimension(
width,
getChildAt(0).measuredHeight * rows + (rows - 1) * space
)
}
}
override fun onLayout(changed: Boolean, l: Int, t: Int, r: Int, b: Int) {
var left = l
var top = t
children.forEachIndexed { index, view ->
if (index % perLineChild == 0) {
left = 0
if (index != 0) {
top += view.measuredHeight
top+=space
}
view.layout(left, top, view.measuredWidth + left, top + view.measuredHeight)
} else {
view.layout(left, top, view.measuredWidth + left, top + view.measuredHeight)
}
left += view.measuredWidth
left += space
}
}
}到此,关于“Android怎么自定义ViewGroup多行多列效果”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。