小编给大家分享一下vue.js中Router嵌套路由怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
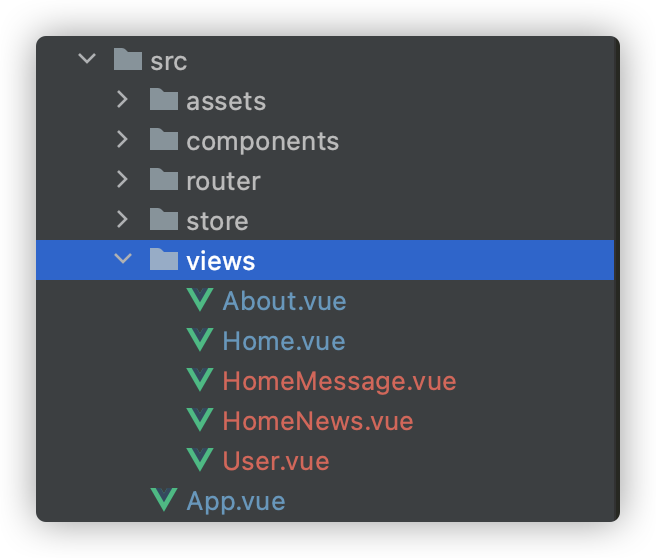
项目结构如下:

我们创建了3个组件,分别是Home.vue,HomeNews.vue,HomeMessage.vue,代码如下:
Home.vue
<template>
<div class="home">
<h2>Home</h2>
<router-link to="/home/news">新闻类</router-link> // 注意这里一定要写完整路径不能只写/news,需要加上/home
<router-link to="/home/message">信息类</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>HomeNews
<template>
<div class="homeNews">
<ul>
<li>新闻1</li>
<li>新闻2</li>
<li>新闻3</li>
<li>新闻4</li>
</ul>
</div>
</template>
<script>
export default {
name: "HomeNews"
}
</script>
<style scoped>
</style>HomeMessage
<template>
<div class="homeMessage">
<ul>
<li>消息1</li>
<li>消息2</li>
<li>消息3</li>
<li>消息4</li>
</ul>
</div>
</template>
<script>
export default {
name: "HomeMessage"
}
</script>
<style scoped>
</style>组件写完以后,我们在router文件夹下的index.js文件中配置路由
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
// 这里还是使用路由懒加载
const Home = () => import('../views/Home')
const HomeNews = () => import('../views/HomeNews')
const HomeMessage = () => import('../views/HomeMessage')
const routes = [
{
path: "/home",
name: "Home",
component: Home,
// 子路由的写法
children: [
{
path: "news",
name: "HomeNews",
component: HomeNews
},
{
path: "message",
name: "HomeMessage",
component: HomeMessage
},
]
},
{
path: "",
redirect: "home"
}
];
const router = new VueRouter({
routes,
mode: 'history',
});
export default router;嵌套路由的写法很简单,你会发现,children 配置就是像 routes 配置一样的路由配置数组,所以呢,你可以嵌套多层路由。
此时,基于上面的配置,当你访问 /home/时,home 的出口是不会渲染任何东西。

这是因为没有匹配到合适的子路由。如果想要渲染点什么,可以提供一个 空的 子路由:
const routes = [
{
path: "/home",
name: "Home",
component: Home,
children: [
{
path: "news",
name: "HomeNews",
component: HomeNews
},
{
path: "message",
name: "HomeMessage",
component: HomeMessage
},
// 新增空的子路由
{
path: "",
redirect: "news"
}
]
},
{
path: "",
redirect: "home"
}
];这样页面就默认会重定向到news页面,会展示news的信息

以上是“vue.js中Router嵌套路由怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。