这篇文章主要为大家展示了“css如何清除p标签自身间距”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css如何清除p标签自身间距”这篇文章吧。
在css中,可以通过给p标签设置“p {padding:0;margin: 0;-webkit-margin-before: 0;-webkit-margin-after: 0;}”样式来清除p标签自身的间距。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML中,各个标签都有默认样式,例如p标签自身就有间距:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
border: 1px solid red;
}
</style>
</head>
<body>
<p>hello</p>
<p>hello</p>
</body>
</html>
那么怎么去除p标签自身间距呢?
我们可以使用margin和padding属性,将其值都设置为0即可:
p {
padding:0;
margin: 0;
}这样就可清除p标签自身间距:

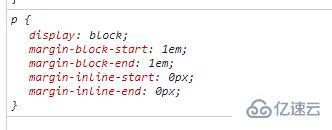
但在有些浏览器中即使这样p有还有上下边距,因为

这里 -webkit-margin-after和 -webkit-margin-before都有1rem,所以最好还要给这两个都设为0
-webkit-margin-before: 0; -webkit-margin-after: 0;
以上是“css如何清除p标签自身间距”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。