本篇内容介绍了“element UI怎么实现级联选择器”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、从后端调用接口,传递数据到前端

2、使用VUE代码显示级联选项
<el-cascader
:disabled="isDisabled"
:props="defaultParams"
:options="options"
v-model="selectedOptions"
:show-all-levels="false"
filterable
:clearable="true"
></el-cascader>3、定义JS
data() {
options: [],
selectedOptions: [],
defaultParams: {
label: "name",
value: "code",
children: "children",
},
},
created() {
listArea(330000).then((response) => {
console.log(response);
this.options = this.getTreeData(response);
this.loading = false;
});
},
methods: {
// 递归消除空数组
getTreeData(data) {
// 循环遍历json数据
for (var i = 0; i < data.length; i++) {
if (data[i].children.length < 1) {
// children若为空数组,则将children设为undefined
data[i].children = undefined;
} else {
// children若不为空数组,则继续 递归调用 本方法
this.getTreeData(data[i].children);
}
}
return data;
}
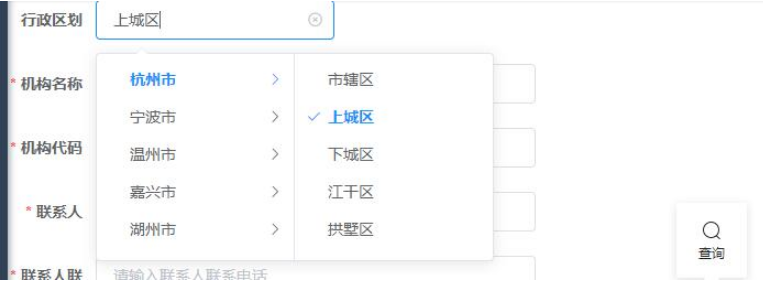
}4、显示效果如下

“element UI怎么实现级联选择器”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。