这篇文章主要介绍“Android怎么实现自定义圆角输入框和按钮”,在日常操作中,相信很多人在Android怎么实现自定义圆角输入框和按钮问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Android怎么实现自定义圆角输入框和按钮”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

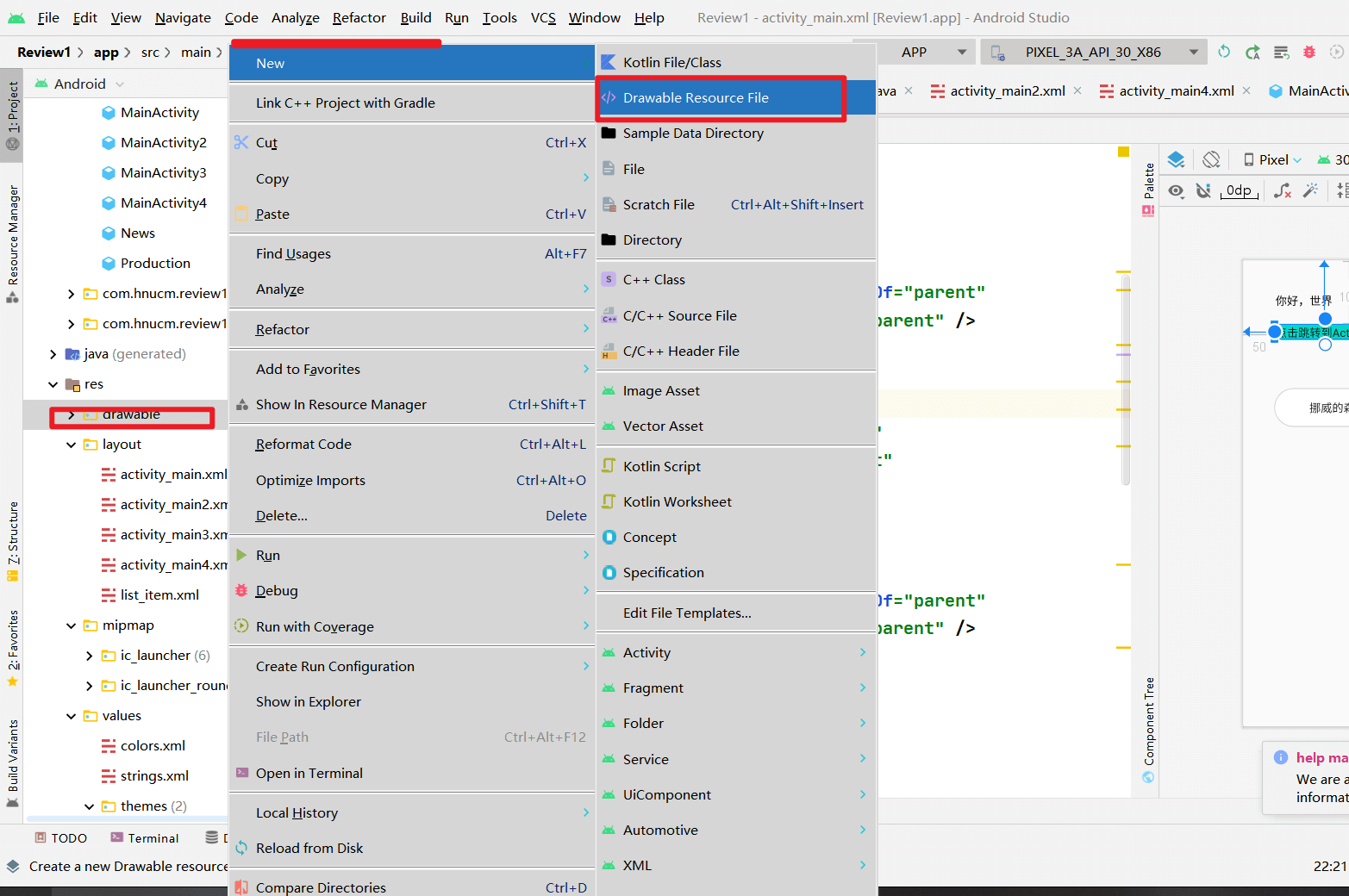
1、在drawable/下面new Drawable Resources File

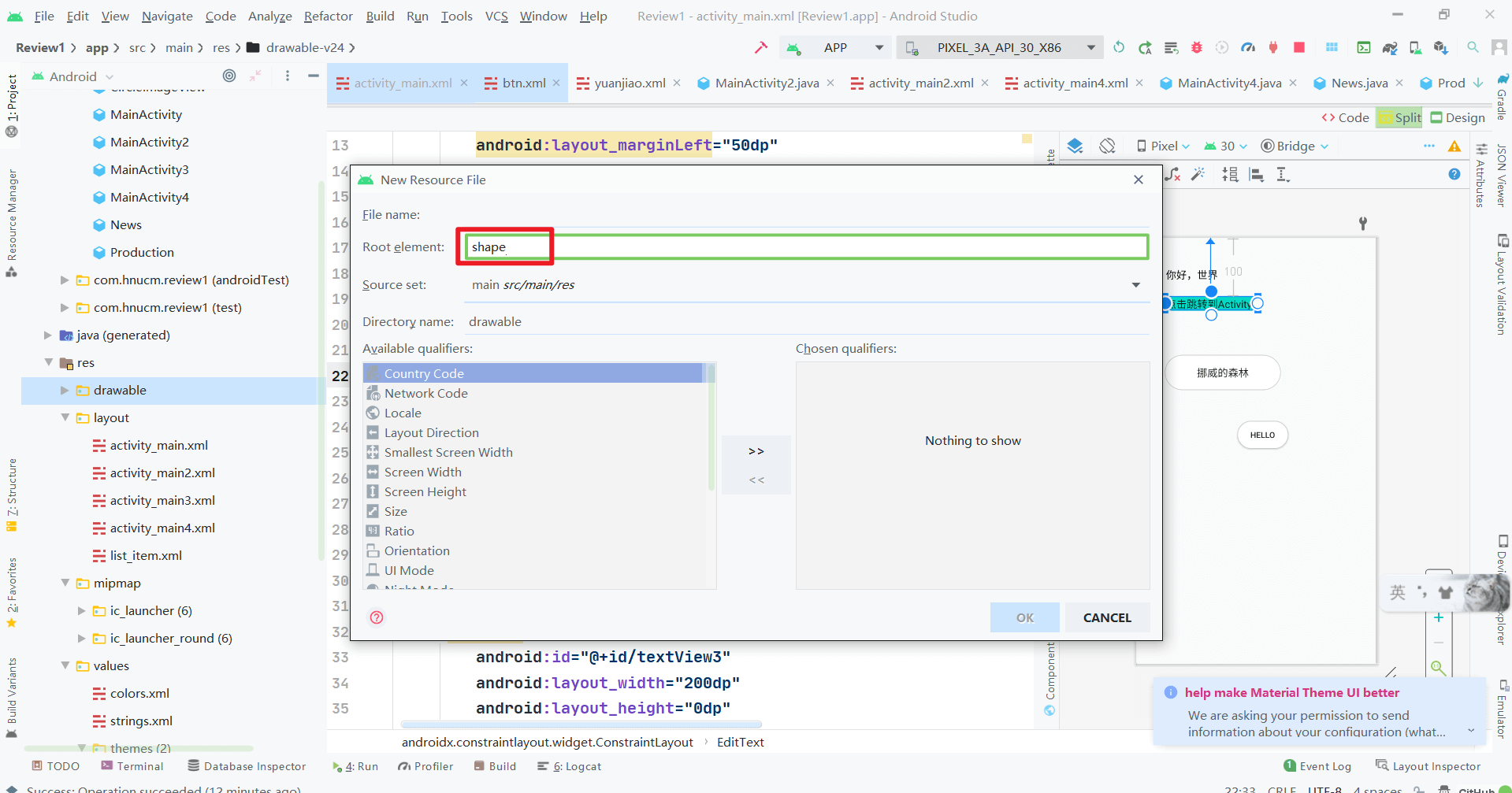
2、新建shape文件,在里面自定义xml文件样式


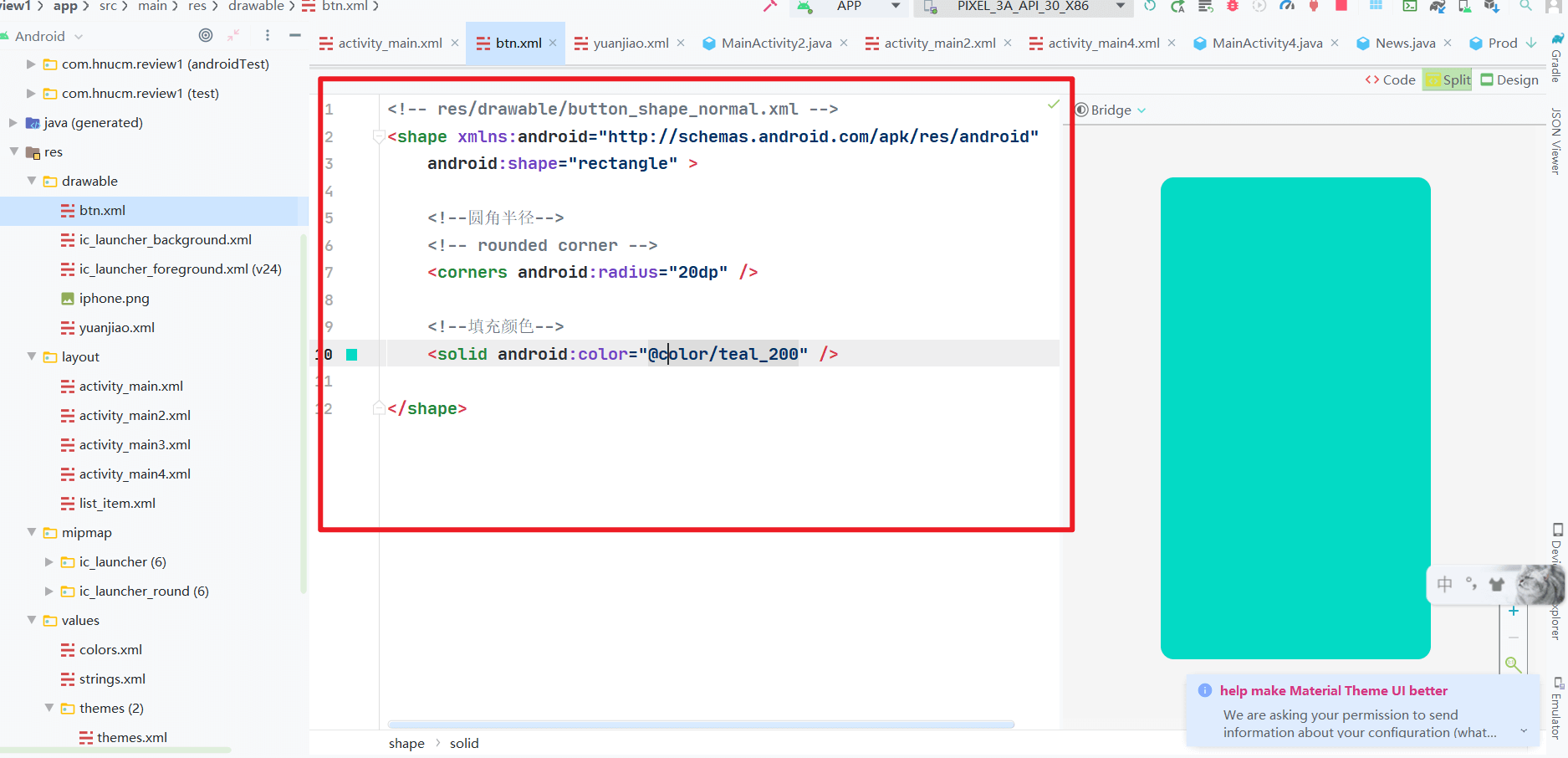
代码文件
<!-- res/drawable/button_shape_normal.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!--圆角半径-->
<!-- rounded corner -->
<corners android:radius="20dp" />
<!--填充颜色-->
<solid android:color="@color/teal_200" />
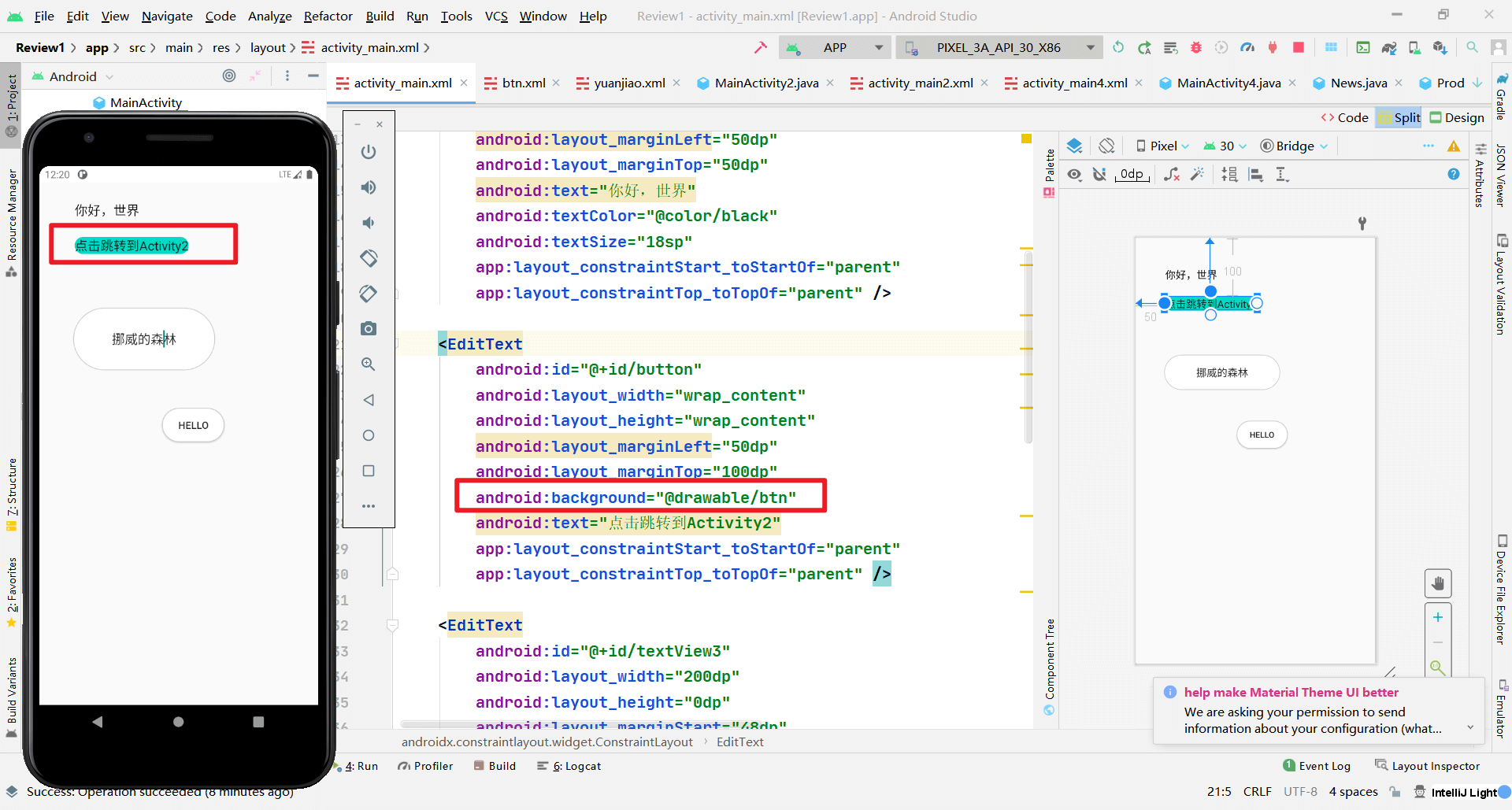
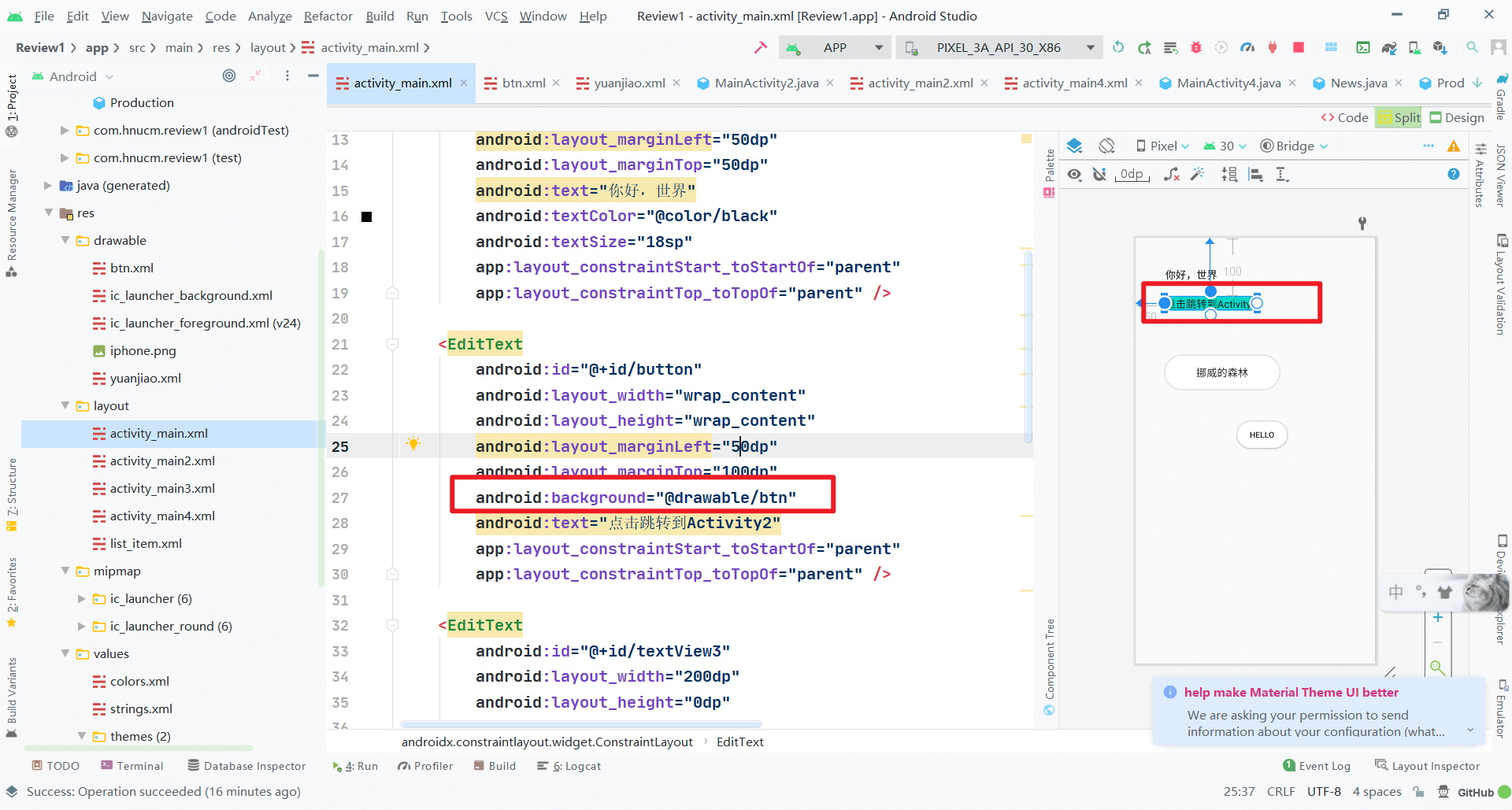
</shape>3、EditText组件引入就好了

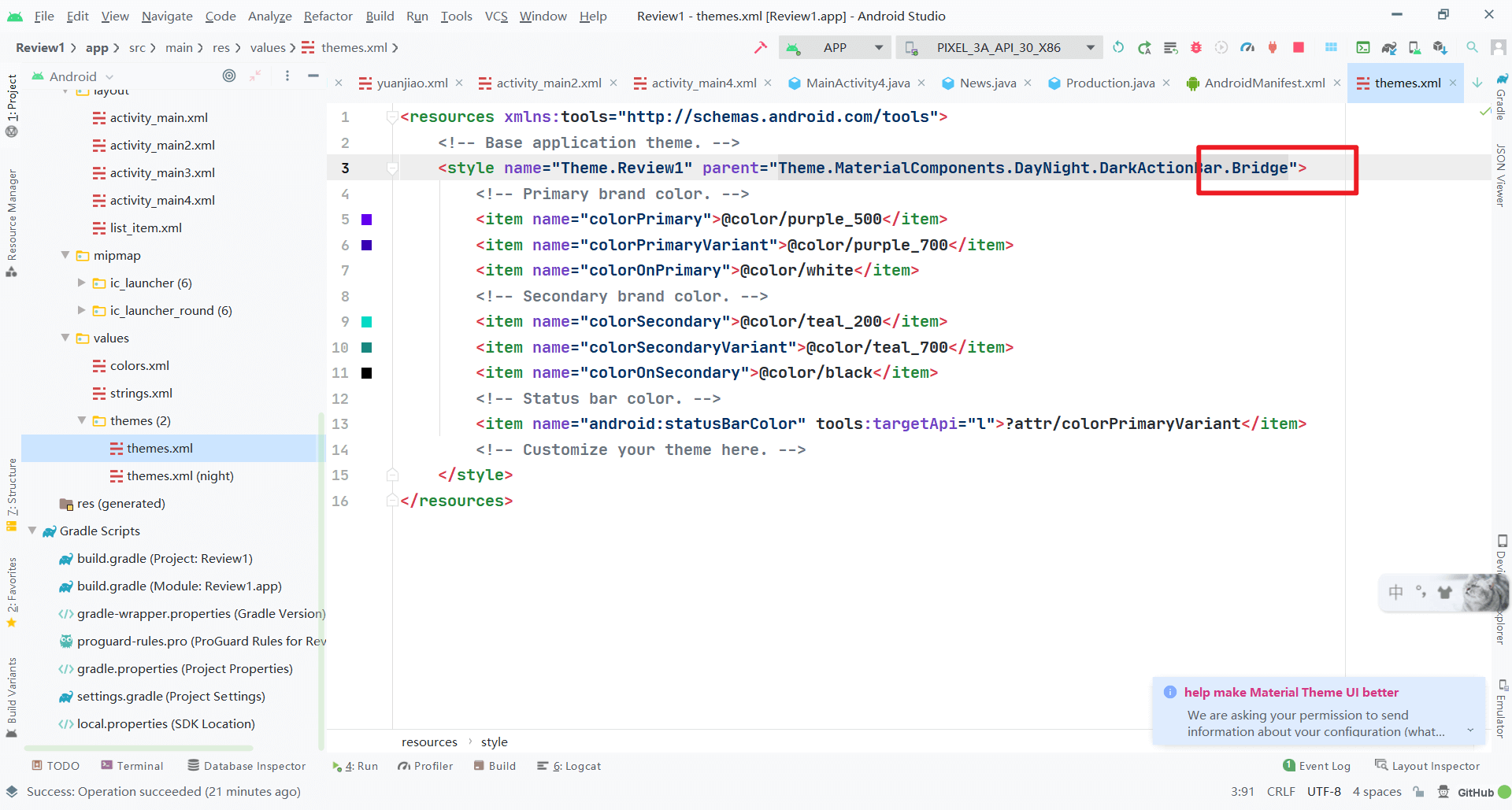
其实自定义圆角按和自定义圆角EditText,方式一样,这里就不做演示了,只放截图,但是在这之前,要把主题样式改成xxx.Bridge的样式
下面两个文件都要改


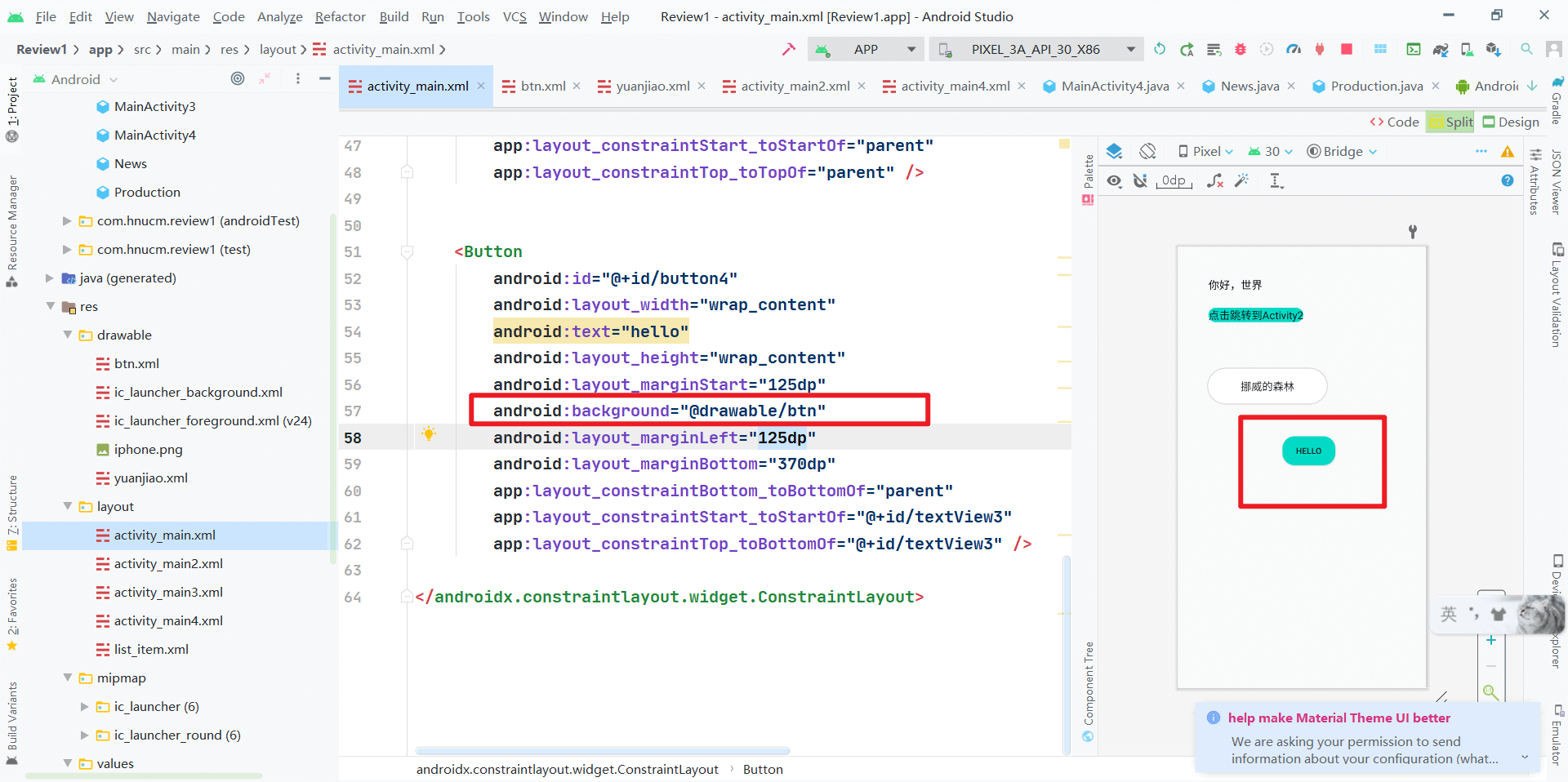
其他的方式和自定义圆角EditText一样,只要引入文件就好了

到此,关于“Android怎么实现自定义圆角输入框和按钮”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。