这篇文章主要为大家展示了“html表格单元格的边框不显示的解决方法”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html表格单元格的边框不显示的解决方法”这篇文章吧。
表格单元格边框不显示的解决方法:使用border属性给表格单元格标签“<td>”添加边框样式,语法“<td style="border: 边框宽度值 样式值 颜色值">...</td>”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html表格单元格的边框不显示解决方法:
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<body>标签中,输入html代码:
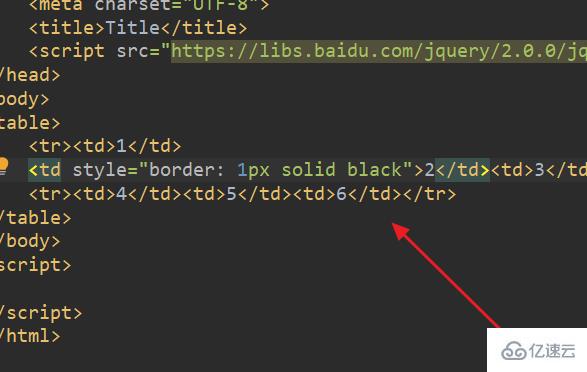
<table>
<tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
</table>在HTML中,要使表格的边框不显示出来需要设置的属性是border。
表格边框是表格项目周围的直线,用于分开行、列和单元。默认情况下,是显示无边框表格的。
border=n,指定表格边框宽度的像素值,数字越大则越宽,0表示无边框。

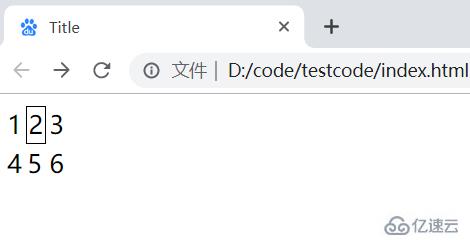
3、浏览器运行index.html页面,此时表格内只有第2个单元格有线框显示。

以上是“html表格单元格的边框不显示的解决方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。