这篇文章主要介绍“html5如何禁止滚动”,在日常操作中,相信很多人在html5如何禁止滚动问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html5如何禁止滚动”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
html5禁止滚动的方法:1、新建一个index.html页面;2、在html页面的body中增加一个样式控制“style="overflow:hidden"”即可。

本文操作环境:windows7系统、HTML5版、DELL G3电脑
html5 怎么禁止滚动?
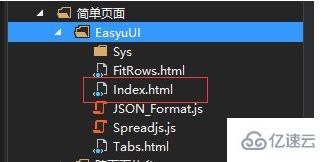
首先新建一个index.html页面,来模拟演示下

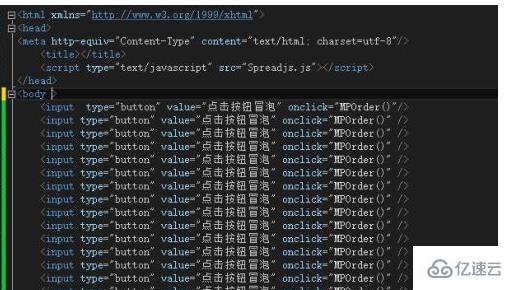
在body中预制大量数据,方便显示滚动条

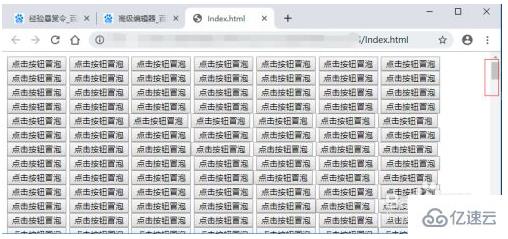
在浏览器中打开可以看到纵向的滚动条

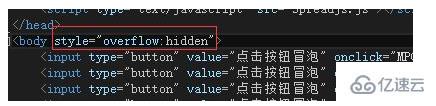
在html页面的body中增加一个样式控制 style="overflow:hidden",增加之后保存

在浏览器中刷新之前展示的界面

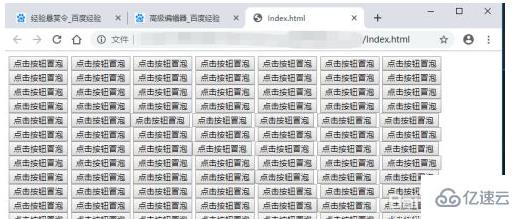
刷新之后可以看到,已经不显示滚动条,界面就禁止滚动了

到此,关于“html5如何禁止滚动”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。