这篇文章主要介绍“html如何设置表格大小”,在日常操作中,相信很多人在html如何设置表格大小问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html如何设置表格大小”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
html设置表格大小的方法:1、给表格元素添加“width:宽度值;height:高度值;”样式;2、利用table标签的width和height属性,语法“<table width="宽度值" height="高度值">”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置表格大小的方法:
1、给表格添加 height和height样式
我们可以通过给表格添加width样式来定义设置宽度,通过height样式来设置表格高度。
代码如下:
<style>
.表格{width:宽度值;height:高度值}
</style>下面看一下示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
<style>
.td{width:200px;height:200px}
</style>
</head>
<body>
<table style="border: 1px solid black" >
<tr>
<td class="td" style="border: 1px solid black" >1</td>
<td class="td" style="border: 1px solid black" >2</td>
<td class="td" style="border: 1px solid black" >3</td>
<td class="td" style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>输出结果:

通过改变width和height属性设置高度和宽度之后:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
<style>
.td{width:200px;height:200px}
</style>
</head>
<body>
<table style="border: 1px solid black" >
<tr>
<td class="td" style="border: 1px solid black" >1</td>
<td class="td" style="border: 1px solid black" >2</td>
<td class="td" style="border: 1px solid black" >3</td>
<td class="td" style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
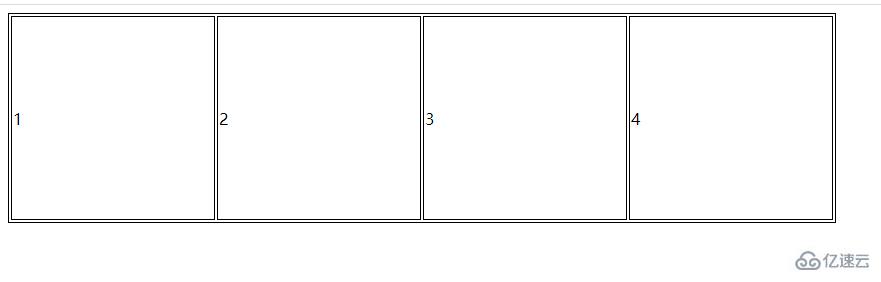
</html>输出结果:

2、通过table标签
通过table标签中的width属性来定义表格宽度,通过height属性来定义表格高度。
代码如下:
<table width="宽度值" height="高度值">
下面通过示例来看一下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black" width="400" height="100"> <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>
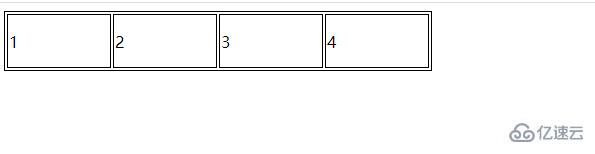
输出结果:

下面通过改变table标签的width和height属性来改变表格大小:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black" width="40" height="10"> <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>
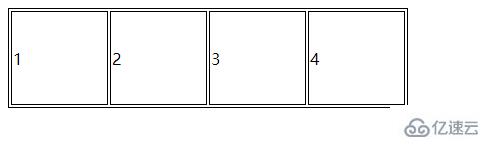
输出结果:
到此,关于“html如何设置表格大小”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。