本篇内容主要讲解“css里如何设置字体大小和字体颜色”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css里如何设置字体大小和字体颜色”吧!
在css中,可以使用“font-size”和color属性设置字体大小和字体颜色,只需要给字体元素添加“{font-size: 字体大小值;color: 颜色值;}”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css里设置字体大小字体颜色的方法:
1、使用font-size属性设置字体的大小
演示代码:
.demo1{font-size: 20px;}示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{font-size: 20px;}
.demo2{font-size: 50px;}
</style>
</head>
<body>
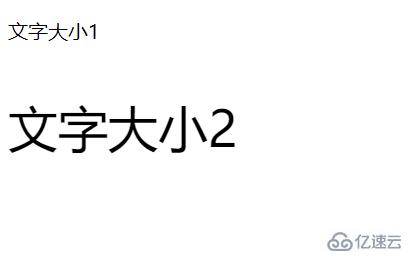
<p class="demo1">文字大小1</p>
<p class="demo2">文字大小2</p>
</body>
</html>输出结果:

2、使用color属性设置字体颜色
演示代码:
.demo1{color: #FF0000;}示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{color: #FF0000;}
.demo2{color: #0E931C;}
</style>
</head>
<body>
<p class="demo1">文字颜色1</p>
<p class="demo2">文字颜色2</p>
</body>
</html>输出结果:

到此,相信大家对“css里如何设置字体大小和字体颜色”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。