本篇内容主要讲解“jquery如何增加一个style属性”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery如何增加一个style属性”吧!
jquery增加一个style属性的方法:1、新建一个html文件;2、使用p标签创建一行文字;3、使用button标签创建一个按钮;4、通过id获得p标签对象;5、使用css()方法向style中添加样式即可。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
jquery怎么增加一个style属性?
jquery向style里添加属性:
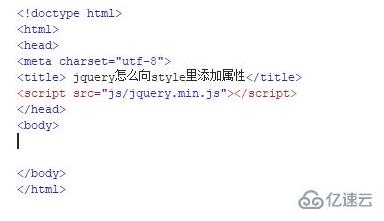
新建一个html文件,命名为test.html,用于讲解jquery怎么向style里添加属性。

在test.html文件内,使用p标签创建一行文字,并设置其id为mypp,用于下面通过该id获得p标签对象。

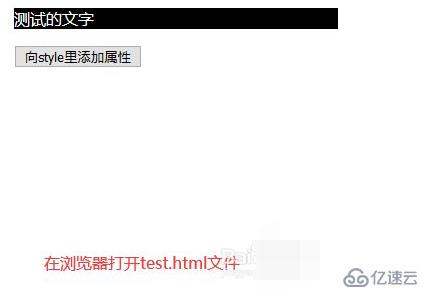
在test.html文件内,在p标签内,使用style属性设置p标签文字的背景颜色为黑色,文字颜色为白色。

在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addcss()函数。

在js标签中,创建addcss()函数,在函数内,通过id获得p标签对象,使用css()方法向style中添加样式属性,例如,添加font-size属性,设置为30px,即文字大小为30px。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

到此,相信大家对“jquery如何增加一个style属性”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。