жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
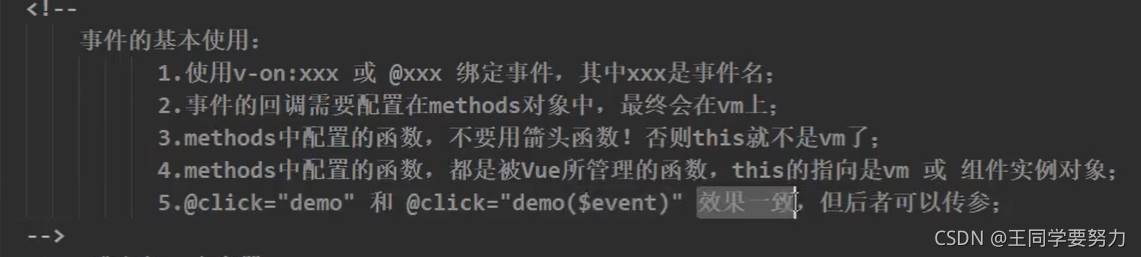
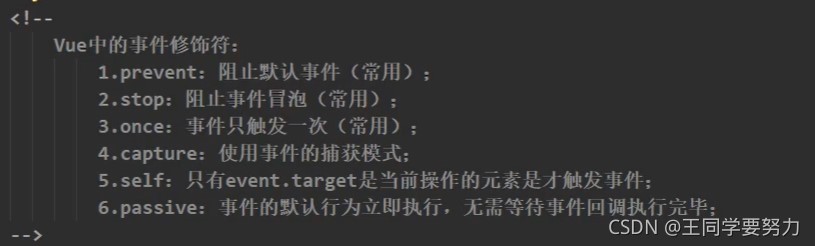
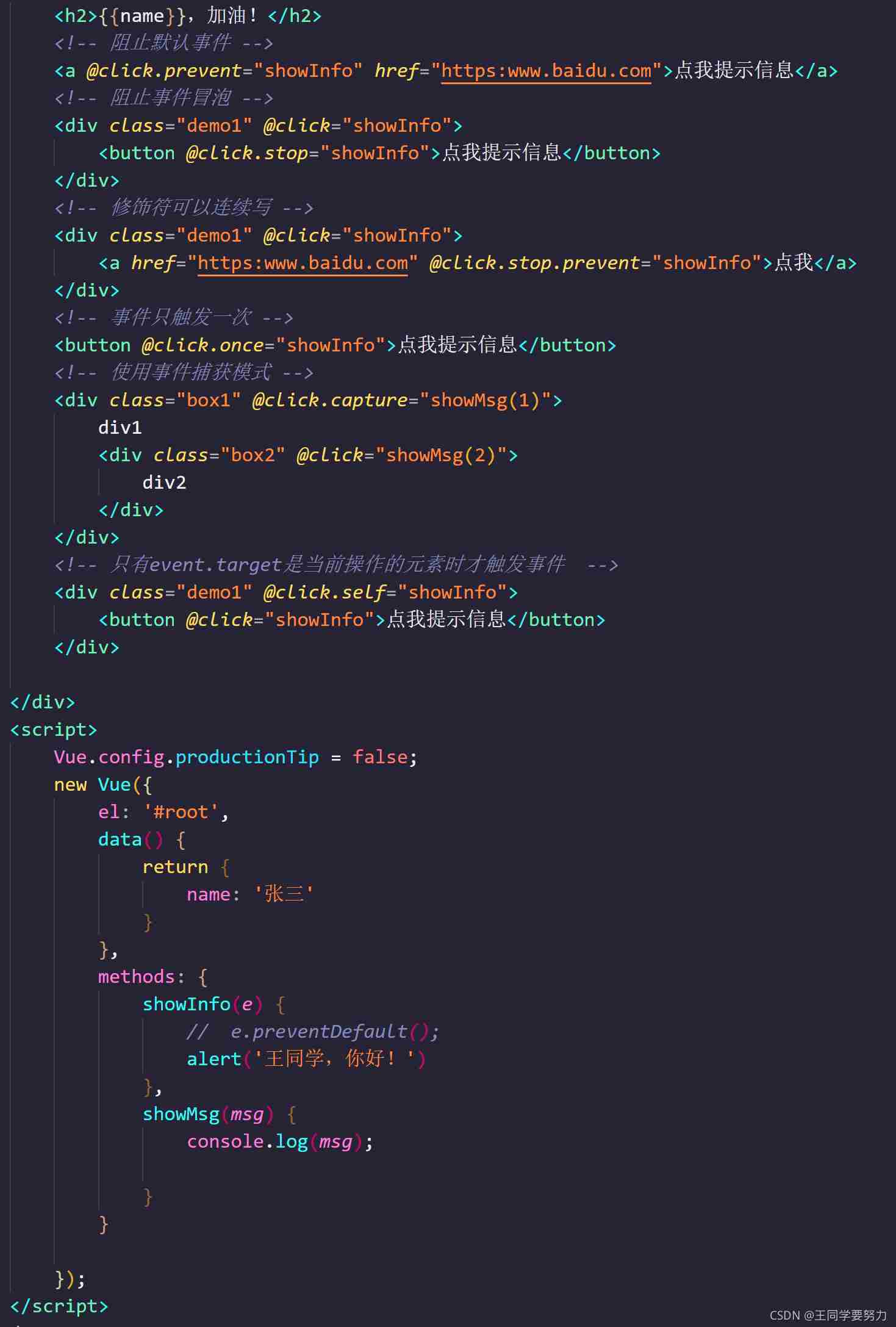
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҰӮдҪ•зҗҶи§ЈVueдёӯзҡ„дәӢ件еӨ„зҗҶе’ҢдәӢ件дҝ®йҘ°з¬ҰпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ


<div id="root">
<h3>{{name}}пјҢеҠ жІ№пјҒ</h3>
<!-- йҳ»жӯўй»ҳи®ӨдәӢ件 -->
<a @click.prevent="showInfo" href="https:www.baidu.com">зӮ№жҲ‘жҸҗзӨәдҝЎжҒҜ</a>
<!-- йҳ»жӯўдәӢ件еҶ’жіЎ -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">зӮ№жҲ‘жҸҗзӨәдҝЎжҒҜ</button>
</div>
<!-- дәӢ件еҸӘи§ҰеҸ‘дёҖж¬Ў -->
<button @click.once="showInfo">зӮ№жҲ‘жҸҗзӨәдҝЎжҒҜ</button>
<!-- дҪҝз”ЁдәӢ件жҚ•иҺ·жЁЎејҸ -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- еҸӘжңүevent.targetжҳҜеҪ“еүҚж“ҚдҪңзҡ„е…ғзҙ ж—¶жүҚи§ҰеҸ‘дәӢ件 -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">зӮ№жҲ‘жҸҗзӨәдҝЎжҒҜ</button>
</div>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
data() {
return {
name: 'еј дёү'
}
},
methods: {
showInfo(e) {
// e.preventDefault();
alert('зҺӢеҗҢеӯҰпјҢдҪ еҘҪпјҒ')
},
showMsg(msg) {
console.log(msg);
}
}
});
</script>
е…ідәҺеҰӮдҪ•зҗҶи§ЈVueдёӯзҡ„дәӢ件еӨ„зҗҶе’ҢдәӢ件дҝ®йҘ°з¬Ұе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ