这篇文章主要介绍了Vue事件修饰符如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue事件修饰符如何使用文章都会有所收获,下面我们一起来看看吧。
.prevent可以阻止默认事件的发生。
例如,阻止a标签的跳转
<div id="app">
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" @click.prevent>百度</a>
</div>
<script>
var vm = new Vue({
el: "#app"
})
</script>除此之外,还有一种方式是使用之前的e.preventDefault()来阻止默认行为,代码如下:
<div id="app">
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" @click="handleClick">百度</a>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
e.preventDefault();
}
}
})
</script>这时点击页面上的标签则不会进行页面的跳转。
DOM有事件冒泡的特点,使用.stop可以阻止事件冒泡,代码如下:
<div id="app">
<div @click="handleClick">
<button @click.stop="handleClick">点击提示</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
console.log("事件触发");
}
}
})
</script>或者使用e.stopPropagation()也可以阻止事件冒泡,代码如下:
<div id="app">
<div @click="handleClick">
<button @click="handleClick">点击提示</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
e.stopPropagation(); // 阻止事件冒泡
console.log("事件触发");
}
}
})
</script>.once可以让事件只触发一次,当再次触发事件事,该事件会失效。
例如,页面上有一个按钮,每次点击按钮都会弹窗提示
<div id="app">
<button @click="handleClick">点击</button>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick() {
alert("点击事件");
}
}
})
</script>
如果为click事件加上事件修饰符.once,那么该弹窗只会出现一次,再次点击按钮则不会弹窗,示例代码如下:
<div id="app">
<button @click.once="handleClick">点击</button>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick() {
alert("点击事件");
}
}
})
</script>在DOM事件流中,我们都知道DOM事件会先捕获然后冒泡,在冒泡阶段才会处理事件,因此在下面的示例中,点击按钮,会先触发handleClick2()输出2,然后触发handleClick1()输出1,代码如下:
<div id="app">
<div @click="handleClick1">
<button @click="handleClick2">点击</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick1() {
console.log(1);
},
handleClick2() {
console.log(2);
}
}
})
</script>
但是如果我们想在事件捕获时就处理事件,可以使用.capture来处理,这样点击按钮时,会先触发handleClick1()输出1,然后触发handleClick2()输出2,示例代码如下:
<div id="app">
<div @click.capture="handleClick1">
<button @click="handleClick2">点击</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick1() {
console.log(1);
},
handleClick2() {
console.log(2);
}
}
})
</script>
在冒泡或者捕获时,e.target会指向触发事件的对象。例如,在下面代码中,点击按钮,虽然由于事件冒泡会将上面div的事件也进行触发,但是它们的e.target都是触发事件的按钮。
<div id="app">
<div @click="handleClick">
<button @click="handleClick">点击</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
console.log(e.target);
}
}
})
</script>
当使用.self来修饰时,那么只有当触发事件的对象和当前操作的元素一致时,才会触发事件,代码如下:
<div id="app">
<div @click.self="handleClick">
<button @click="handleClick">点击</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
console.log(e.target);
}
}
})
</script>
在上面的代码中,点击按钮后只触发了一次handleClick()事件,这是因为外面的div并不是当前的e.target,因此不会触发handleClick()事件。
.passive可以让事件的默认行为立即执行,无需等待事件回调执行完毕,一般在移动端会使用多一些。
Vue为我们提供了常用的键盘事件,具体如下:
| 修饰符 | 键盘事件 |
|---|---|
| .enter | 按下回车键后触发 |
| .delete | 按下backspace或者delete键触发 |
| .esc | 按下esc键后触发 |
| .space | 按下空格键后触发 |
| .up | 按下上键后触发 |
| .down | 按下下键后触发 |
| .left | 按下左键后触发 |
| .right | 按下右键后触发 |
| .tab | 按下tab键触发,该按键配合keydown事件使用,否则会切走焦点 |
示例:按下backspace或者delete键时输出输入框中的内容
<div id="app">
<input type="text" @keyup.delete="demo">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
demo(e) {
console.log(e.target.value);
}
}
})
</script>
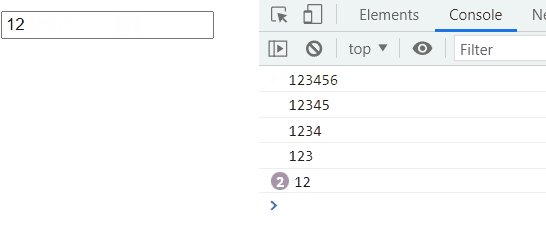
但是如果我们想为除了上面的键之外的键绑定事件,这时就可以使用按键原始的key值(注意不是keyCode)去绑定事件。键的key值可以通过e.key来获取到,比如说获取q键的key值,代码如下:
<div id="app">
<input type="text" @keyup="getQ">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
getQ(e) {
console.log(e.key); // 输出key值
console.log(e.keyCode); // 输出keyCode
}
}
})
</script>
可以看到q的key值是q,keyCode是81,我们使用q可以为该键绑定事件,代码如下:
<div id="app">
<input type="text" @keyup.q="qClick">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
qClick() {
console.log("按下了q键");
}
}
})
</script>
除了以上两种方式外,还有两种方式可以为键盘绑定事件:
(1)使用keyCode绑定事件,例如回车键的keyCode为13,按下回车键输出输入框中数字,不过该方式并不推荐,因为不同的键盘keyCode可能不同,示例代码如下:
<div id="app">
<input type="text" @keydown.13="demo">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
demo(e) {
console.log(e.target.value);
}
}
})
</script>(2)使用定制按键别名的方式绑定事件,语法如下:
Vue.config.keyCodes.自定义键名 = 键码;
为回车键绑定事件,示例代码如下:
<div id="app">
<input type="text" @keyup.huiche="demo">
</div>
<script>
Vue.config.keyCodes.huiche = 13; // 绑定回车事件
var vm = new Vue({
el: "#app",
methods: {
demo(e) {
console.log(e.target.value);
}
}
})
</script>注意:
对于大写锁定键来说,它的key值是CapsLock,因此在为它绑定事件时,必须将组成它的两个单词小写,并且使用“-”将他们连接,也就是说,它使用caps-lock来绑定事件
ctrl、alt、shift、meta键是系统修饰键,如果为它们绑定keyup事件不会立即起作用,它们起作用的方式为:按下系统修饰键——>按下其他键——>释放其他键,这样事件才会被触发
关于“Vue事件修饰符如何使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue事件修饰符如何使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。